คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : โครงสร้างของภาษา HTML
เวลาเห็นโค๊ด HTML เยอะๆ แล้วคนมักตกใจ คนเขียนเองก็ชอบเหมือนกันเวลาเขียนโค๊ดยุ่งๆ เยอะๆ เพราะมันดูเท่ดี ฮ่าๆ

CR : http://perceptionvsfact.com/1d1z
แต่จริงๆมันไม่มีอะไรมาก ก็คล้ายกับกล่อง ที่ซ้อนลงไปลึกๆ เป็นชั้นๆนั้นเอง โดยมีกล่องใหญ่ตัวนอกสุด คือ ตัว HTML แล้วก็มีตัวอื่นอื่นๆบรรจุตัวอื่นๆอยู่ภายใน

CR : http://www.readyshopping.in.th/product/22/diy-box-in-box-8-player
**รูปแสดงรูปร่างตัวอย่างของโครงสร้าง HTML
------------------------------------------------------------------------------------------------------
HTML กับระบบ TAG
ใน HTML นั้นใช้ระบบ tag เข้ามาใช้งาน มี tag เปิด และ tag ปิด ซึ่งโครงสร้างการเขียนแบบนี้ เราเจอในชีวิตประจำวันอยู่แล้ว
โดยมันจะคล้ายๆ กับเวลาเราเขียนวงเล็บนั่นแหละ ที่เมื่อมีวงเล็บเปิด แล้วก็ต้องมีวงเล็บปิด
แถมภายในสามารถมีวงเล็บ ซ้อนกันไป ซ้อนกันมา ได้อีก
โดยวงเล็บนอกสุด จะคลุมเนื้อหา หรือคลุมวงเล็บ ที่อยู่ภายในตัวมัน
ลองดูตัวอย่างของการเขียนวงเล็บนะครับ ตัวอย่างประโยคนะครับ
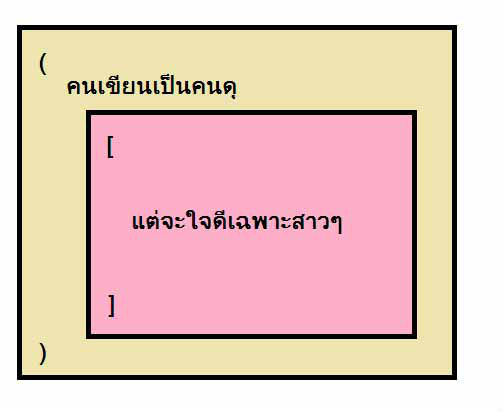
"( คนเขียนเป็นคนดุ [ แต่จะใจดีเฉพาะสาวๆ ] )"
ลองพิจารณาดูเตอะ ในนี้วงเล็บนั้นเปรียบเสมือกล่องใบนึง ซึ่งคลุมหรือบรรจุข้อความ "คนเขียนเป็นคนดุ [ แต่จะใจดีเฉพาะสาวๆ ]" เอาไว้
โดยมีสัญลักษณ์ "(" เป็นตัวเปิด และมีสัญลักษณ์ ")" เป็นตัวปิด
ส่วน "[" กับ "]" นั้นก็เปรียบเสมือนกล่องใบนึง ซึ่งคลุมหรือบรรจุข้อความ "แต่จะใจดีเฉพาะสาวๆ" เอาไว้ โดยมี "[" เป็นตัวเปิด และ "]" เป็นตัวปิด เพื่อแสดงขอบเขต
สามารถแสดงโครงสร้างตามรูปได้ดังนี้ครับ
จากรูป จะเห็นได้ว่า วงเล็บ และ [ ] นั้นเปรียบเสมือน กล่องใบนึง
ที่ภายในอาจจะบรรจุกล่องเล็กๆลงไป หรืออาจจะบรรจุ ข้อความลงไปก็ได้ หรืออาจจะบรรจุทั้งข้อความและกล่องเล็กๆ
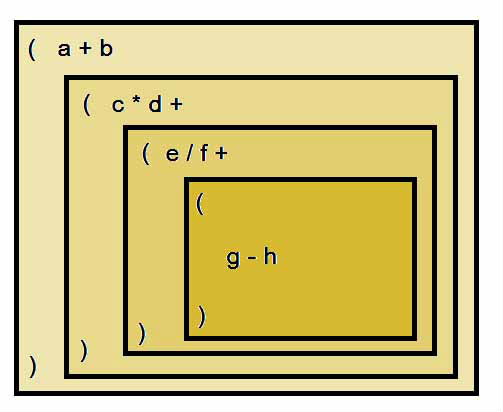
ในระบบแบบวงเล็บนี้ ถ้าเราจะเขียนแบบซับซ้อนก็คงไม่งงใช่ไหมครับ ( a + b ( c * d + ( e / f + ( g - h ) ) ) )
**จะเห็นว่าโครงสร้างแบบนี้ ก็เหมือนเราเอากล่องเล็กๆ ไปซ้อนไว้ในกล่องใหญ่ๆ ออกมา อีกทีเหมือนกัน
แต่การเขียนในลักษณะนี้นั้นมีปัญหา คือ ไม่สามารถนิยามได้ ว่าวงเล็บนั้นๆ คืออะไร มีหน้าที่อะไร และมีคุณสมบัติเป็นเช่นไร
จึงมาจบด้วยการใช้เป็นระบบ tag ครับ ระบบ tag นั้น ก็เหมือนกับวงเล็บนั้นแหละครับ คือมี tag เปิด และ tag ปิด
โดยที่ตัวมันสามารถที่จะระบุได้ว่า มันคือใครได้ด้วย
การเขียน tag เปิด สามารถเขียนได้ตามนี้ครับ โดย มี "<" นำหน้าชื่อ tag และ มี ">" ตามหลังชื่อ tag ครับ
รูปแบบ tag เปิด : <ชื่อ tag>
ส่วนการเขียน tag ปิด ก้เหมือน tag เปิดนะแหละครับ เพียงแต่มี "/" ก่อนหน้าชื่อ tag ครับ
รูปแบบ tag ปิด : </ชื่อ tag>
รวมกันแล้ว ก็เป็นแบบนี้ครับ
<ชื่อ tag></ชื่อ tag>
ลองมาดูตัวอย่างกันครับ
ขั้นแรก คือต้องกำหนดชื่อ tag ก่อนครับ
อันนี้ ผมสมมุติ ให้ชื่อ tag ว่า กล่องใบใหญ่
ละกัน การเขียนก็จะออกมาในรูปแบบนี้ครับ
เหมือนวงเล็บเลย คือถ้ามีเปิด ละก็ต้องมีปิด
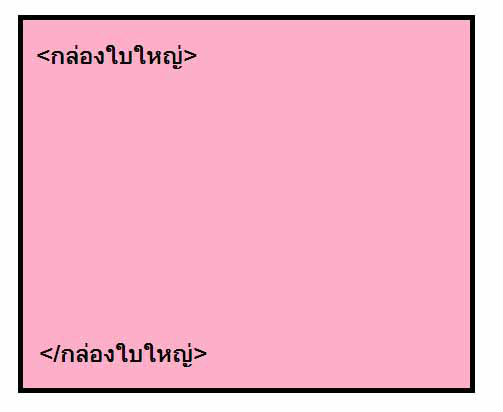
<กล่องใบใหญ่></กล่องใบใหญ่>
**ตอนนี้ โค๊ดโดยรวมจะหน้าตาแบบนี้ครับ
<กล่องใบใหญ่></กล่องใบใหญ่>
จากนั้น ผมก็จะใส่สร้างอีก tag นึง ชื่อว่า กล่องใบกลาง ครับ โดยผมจะใส่ไว้ภายในตัวของ กล่องใบใหญ่ ครับ
ตัวกล่องใบกลาง สามารถเขียนเป็นโค๊ดได้ดังนี้
<กล่องใบกลาง></กล่องใบกลาง>
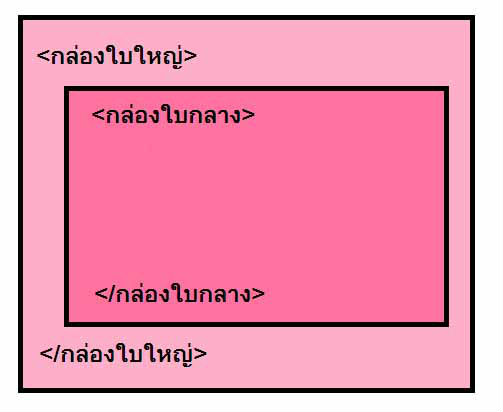
**ตอนนี้โค๊ดทั้งหมดก็จะกลายเป็น
<กล่องใบใหญ่>
<กล่องใบกลาง></กล่องใบกลาง>
</กล่องใบใหญ่>
จากนั้น ผมก็จะใส่สร้างอีก tag นึง ชื่อว่า กล่องใบเล็ก ครับ โดยจะใส่ลงภายในตัวกล่องใบกลาง ครับ
ตัวโค๊ดกล่องใบเล็กสามารถเขียนเป็น tag ได้ดังนี้
<กล่องใบเล็ก></กล่องใบเล็ก>
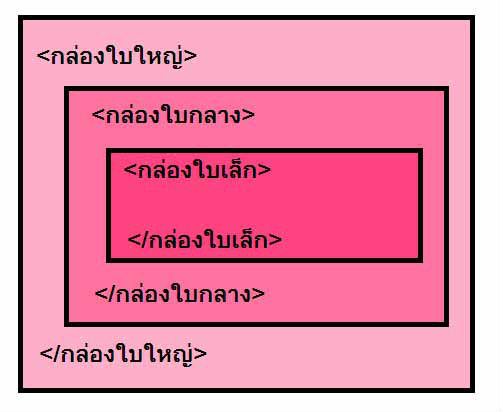
<กล่องใบใหญ่>
<กล่องใบกลาง>
<กล่องใบเล็ก></กล่องใบเล็ก>
</กล่องใบกลาง>
</กล่องใบใหญ่>
ส่วนกล่องใบเล็กก็เป็นลูกของกล่องใบกลางเช่นกัน ความสัมพันธ์ ก็ไล่กันไปเรื่อยๆ นั่นแหละครับ
TAG เดี่ยว
ก่อนหน้านี้ที่เราบอกไป จริงๆแล้ว มันเกี่ยวกับ tag เปิด ปิด
ใน HTML นั้น จริงๆ ยังมี tag ที่โดดเดี่ยวอยู่ด้วย นั่นคือ ไม่มีเปิด และไม่มีปิด
คือเป็น tag ที่ไม่สามารถมีอะไรอยู่ภายในตัวมันเองได้ เพราะถือว่า ขัดกันตามธรรมชาติ
ลองพิจารณานะครับ ของแบบนี้สามารถมีอะไรอยู่ภายในมันได้ไหม
การขึ้นบรรทัดใหม่ , รูปภาพ , เส้น
จะเห็นว่า สิ่ง 3 สิ่งที่บอกมา ตามธรรมชาติแล้ว มันไม่สามารถที่จะมีอะไรอยู่ภายในมันได้
เพราะมันไม่ได้มีลักษณะแบบเป็นกล่อง ที่จะสามารถบรรจุอะไรลงไปในตัวมันได้
บางคนอาจสงสัย อาจจะคิดว่า รูปนั้น สามารถมี ข้อความบรรจุอยู่ภายในมันได้
แต่ความเป็นจริง หากทำอย่างนั้น รูปภาพก็จะกลายเป็น background หรือพื้นหลัง ของกล่องที่มันบรรจุอยู่แค่นั้น ซึ่งตามความจริง รูปนั้นควรจะเป็นรูปซะมากกว่า ไม่ใช่ background หรือพื้นหลัง
รูปแบบของ tag เดี่ยว เป็นแบบนี้ครับ
<ชื่อ tag/>
ในกรณีนี้ ผมจะสร้าง tag เดี่ยว 1 อัน ชื่อว่า แหวน ละกันนะครับ
โดยสามารถเขียนเป็น tag ได้ดังนี้ <แหวน/>
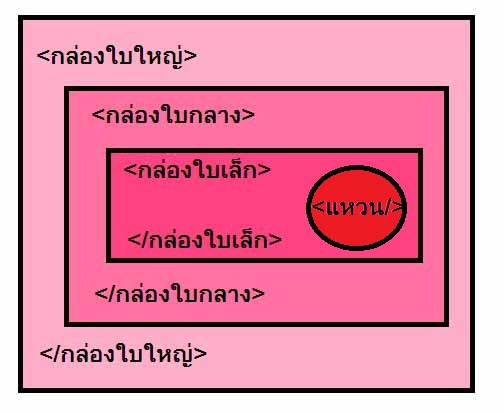
โดยผมจะใส่แหวนอันนี้ ไว้ภายในกล่องใบเล็กสุดนะครับ
ก็จะได้รูปตามนี้ครับ

สุดท้ายก็จะได้โค๊ดตามนี้ครับ
<กล่องใบใหญ่>
<กล่องใบกลาง>
<กล่องใบเล็ก>
<แหวน/>
</กล่องใบเล็ก>
</กล่องใบกลาง>
</กล่องใบใหญ่>
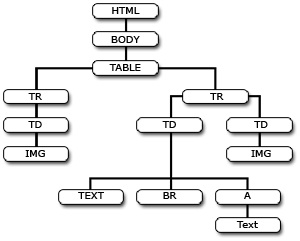
ในตามปกติแล้ว โครงสร้างของ HTML นั้นเป็นโครงสร้างแบบ B THREE ครับ
นั้นคือ มีโหนด root แตกหน่อ ไล่ลงไปเรื่อยๆ ตามในรูปนี้ละครับ
ซึ่งก็เหมือนกับกล่องที่สมมุติเอามาใช้ แต่มุมมองนั้นต่างกันครับ
(อันนี้ ลองคิดเล่นๆว่า จะจัดเรียง ต้นไม้กลับหัวอันนี้ ไปใส่ลงในกล่อง หรือให้เข้าใจในแบบกล่อง หรืออยู่ในมุมมองแบบกล่อง หรืออยู่ในรูปแบบ HTML อย่างไง)

CR : http://www.htmlgoodies.com/img/p6_html_tree.gif







ความคิดเห็น