ลำดับตอนที่ #2
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : โค้ดเปลี่ยนสี ใส่ภาพพื้นหลังชื่อบทความ
เปลี่ยนสี ใส่ภาพพื้นหลังชื่อบทความ
แบบแรก : ใส่เป็นรหัสสี
<style type="text/css">
.head1 {
background: #ค่าสีที่ต้องการ}
.head2 {
background: #ค่าสีที่ต้องการ;}
</style>
แบบที่สอง : ใส่เป็นภาพพื้นหลัง
<style type="text/css">
.head1 {
background: url(http://ที่อยู่ไฟล์รูป);}
.head2 {
background: url(http://ที่อยู่ไฟล์รูป);}
</style>
ตารางเทียบสี
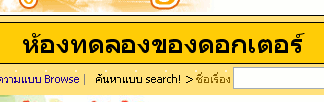
head1 คือเจ้ากล่องสีเหลืองเข้มหลังคำว่า ห้องทดลองของดอกเตอร์...

head2 คือกล่องสีเหลืองที่มีรูปดินสออยู่ด้วย

:) Shalunla
เก็บเข้าคอลเล็กชัน


ความคิดเห็น