ลำดับตอนที่ #4
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #4 : (T h e c a t*) ; ชี้ภาพแล้วมีเอฟเฟคซ้ำออกมา (เป็นยังไงมาดูกัน)
` THE CAT โค้ดแมวๆ ●

เรียกไม่ถูกเลยอ่ะ แต่ว่ามันเจ๋งมาก (จัดลำดับโดยตัวเอง ฮ่าๆ)
ยังไงก็ลองดูนะคะ เผื่อชอบ
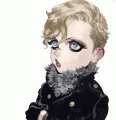
ตัวอย่าง
ลองเอาเมาส์ชี้ภาพดูเลย




CODE
อธิบายการใช้งาน
สำหรับโค้ดตัวนี้ไม่มีอะไรต้องเปลี่ยนนะคะ
เพราะว่าชี้ภาพแล้วมันก็จะเป็นเอฟเฟคจางๆซ้ำออกมา
อย่างที่เราเห็นเอกเลย งาม 3D แท้ๆใช่มั้ยหล่ะ ?


นำโค้ดไปใช้ อย่าลืมคอมเม้นในตอนนี้เลย
และ อย่าลืม ติดเครดิต ร้านโค้ดแมวๆ ด้วยน้า
และ อย่าลืม ติดเครดิต ร้านโค้ดแมวๆ ด้วยน้า
ยังไงก็ลองดูนะคะ เผื่อชอบ
ตัวอย่าง
ลองเอาเมาส์ชี้ภาพดูเลย




CODE
<style name="captain" type="text/css">IMG:HOVER { OPACITY: 1; /*REFLECTION*/-WEBKIT-BOX-REFLECT: BELOW 0PX -WEBKIT-GRADIENT(LINEAR, LEFT TOP, LEFT BOTTOM, FROM(TRANSPARENT), COLOR-STOP(.7, TRANSPARENT), TO(RGBA(0,0,0,0.4)));}</style>
อธิบายการใช้งาน
สำหรับโค้ดตัวนี้ไม่มีอะไรต้องเปลี่ยนนะคะ
เพราะว่าชี้ภาพแล้วมันก็จะเป็นเอฟเฟคจางๆซ้ำออกมา
อย่างที่เราเห็นเอกเลย งาม 3D แท้ๆใช่มั้ยหล่ะ ?

เก็บเข้าคอลเล็กชัน


ความคิดเห็น