คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #31 : การสร้าง drop down เมนูง่าย ๆ ไว้ใช้เอง
(づ ̄ ³ ̄)づ~~&
http://www.hackublog.com/search/label/Create%20Menu
drop down เมนูเป็นเมนูที่ใช่ในกรณีที่ต้องการประหยัดเนื้อที่ของหน้าบล็อก ซึ่งถ้านึกภาพไม่ออกหน้าตาจะเป็นแบบนี้ครับ

วิธีการสร้างก็ไม่ยากครับ ใช้โค้ดด้านล่างนี้ได้เลยครับ
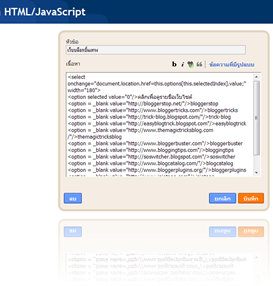
<select onchange="document.location.href=this.options[this.selectedIndex].value;">
<option selected value="0"/>ใส่ข้อความที่แสดงเมื่อยังไม่คลิกที่นี่
<option value="ใส่ลิงค์ที่ต้องการ"/>ใส่ข้อความที่1
<option value="ใส่ลิงค์ที่ต้องการ"/>ใส่ข้อความ 2
</select>
เรายังสามารถเพิ่มเมนูได้โดยการเพิ่มโค้ดด้านล่างนี้ตามความต้องการได้เลยครับ
<option value="ใส่ลิงค์ที่ต้องการ"/>ใส่ข้อความที่…
และเมื่อสร้างโค้ดเสร็จแล้วต้องการวางไว้ในองค์ประกอบของหน้า
ให้ไปที่ แผงควบคุม >> องค์ประกอบของหน้า >> เพิ่ม Gadget ชนิด HTML/จาวาสคริปต์ แล้ววางโค้ดที่เราสร้างไว้ข้างต้นลงไป และบันทึกครับ


ความคิดเห็น