ลำดับตอนที่ #17
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #17 : @ box shadows with css (Special) *new*
classic blockquote Special
- ไม่แสดงผลในไออีแต่แสดงผลในเบราว์เซอร์โครมและหมาไฟรุ่นใหม่ -
ขอบคุณเครดิตจากเว็บต่าง http://www.w3schools.com/ : http://www.css3.info/
แก้ไขโค้ดให้ใช้ได้ในเว็บไซด์เด็กดีดอทคอม : KENAKU/ANTUSU/ALEXSIT
ปล.อาจยังไม่สมบูรณ์เทาที่ควรค่ะ อาจจะมีปัญหาบ้างเล็กน้อย (10.0%)
ขอบคุณธีมสวยที่กิฟชอบที่สุดในเด็กดีจาก : ©Tenpoints !


<center><div class="shadow1">
<div class="941778(kenaku)" style="text-align: center;overflow: auto ">
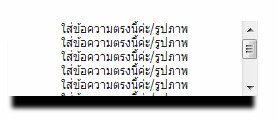
ใส่ข้อความตรงนี้ค่ะ/รูปภาพ</div></div>
<style name="kenaku(giff)" type="text/css">
/*โค้ดกล่องใส่ข้อความหรือแบนเนอร์ เครดิต 941778kenaku(Giff)ห้ามลบ*/
.shadow1{width: 270px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow: -moz-box-shadow:-1px 1px 7px #000000;
-webkit-box-shadow: 0px 0px 0px #000000;/*สีของเงาในแต่ละเบราว์เซอร์*/
box-shadow: 0px 0px 7px #000000;/*สีของเงาในแต่ละเบราว์เซอร์*/
margin: 15px 0; /*ตรงนี้ห้ามไปยุ่งเด้ดขาดเลยค่ะ*/
background: #fff; /*สีพื้นหลังกล่องข้อความ-รูปภาพ*/
font-size:12px; /*ขนาดของฟอนต์ในกล่อง*/}div{ overflow:auto;}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style>
</center>


<center><div class="shadow1">
<div class="941778(kenaku)" style="text-align: center;overflow: auto ">
ใส่ข้อความ/โค้ดแบนเนอร์ตรงนี้</div></div>
<style name="kenaku(giff)" type="text/css">
/*โค้ดกล่องใส่ข้อความหรือแบนเนอร์ เครดิต 941778kenaku(Giff)ห้ามลบ*/
.shadow1{width: 270px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow: -webkit-box-shadow: 0 8px 6px -6px black;
-moz-box-shadow: 0 8px 6px -6px black;
box-shadow: 0 8px 6px -6px black; /*สีพื้นหลังกล่องข้อความ-รูปภาพ*/
font-size:12px; /*ขนาดของฟอนต์ในกล่อง*/}div{ overflow:auto;}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center>


<center><div class="shadow1">
<div class="content" style="text-align: center;overflow: auto ">
ใส่ข้อความตรงนี้ค่ะ/รูปภาพ</div></div>
<style name="kenaku(giff)" type="text/css">
.shadow1{width: 250px; height: 75px;
box-shadow:-moz-box-shadow:inset 0 0 10px #000000;
/*สีของเงาในแต่ละเบราว์เซอร์*/
/*สีของเงาในแต่ละเบราว์เซอร์*/
-webkit-box-shadow: inset 0 0 10px #000000;/*สีของเงาในแต่ละเบราว์เซอร์*/
box-shadow:inset 0 0 10px #000000/*สีของเงาในแต่ละเบราว์เซอร์*/
;margin: 15px 0;background: #fff;/*สีพื้นหลังกล่อง*/
;margin: 15px 0;background: #fff;/*สีพื้นหลังกล่อง*/
font-size:12px;/*ขนาดตัวอัการในกล่อง*/} div{overflow:auto;}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center><br />
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center><br />


<center><div class="shadow1">
<div class="content" style="text-align: center;overflow: auto ">
ใส่ข้อความตรงนี้ค่ะ/รูปภาพ<div></div>
<style name="kenaku(giff)" type="text/css">
.shadow1{width: 250px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow:-moz-box-shadow:3px 3px 5px 6px #ccc;/*สีของเงาในแต่ละเบราว์เซอร์*/
-webkit-box-shadow: 3px 3px 5px 6px #ccc;/*สีของเงาในแต่ละเบราว์เซอร์*/
box-shadow: 3px 3px 5px 6px #ccc;/*สีของเงาในแต่ละเบราว์เซอร์*/
margin: 15px 0;background: #fff;font-size:12px/*ขนาดตัวอักษรในกล่อง*/;}
div{overflow:auto;/*ห้ามลบออกเด้ดขาด*/}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center>


<center><div class="shadow1">
<div class="941778(kenaku)" style="text-align: center;overflow: auto ">
ใส่ข้อความตรงนี้ค่ะ/รูปภาพ</div></div>
<style name="kenaku(giff)" type="text/css">
/*โค้ดกล่องใส่ข้อความหรือแบนเนอร์ เครดิต 941778kenaku(Giff)ห้ามลบ*/
.shadow1{width: 270px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow:-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3),
0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3)
, 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3),
0 0 40px rgba(0, 0, 0, 0.1)
inset;;margin: 15px 0; /*ตรงนี้ห้ามไปยุ่งเด้ดขาดเลยค่ะ*/
background: #fff; /*สีพื้นหลังกล่องข้อความ-รูปภาพ*/
font-size:12px; /*ขนาดของฟอนต์ในกล่อง*/}div{ overflow:auto;}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center>


<center><div class="shadow1">
<div class="941778(kenaku)" style="text-align: center;overflow: auto ">
ใส่ข้อความ/โค้ดแบนเนอร์ตรงนี้
</div></div><style name="kenaku(giff)" type="text/css">
/*โค้ดกล่องใส่ข้อความหรือแบนเนอร์ เครดิต 941778kenaku(Giff)ห้ามลบ*/
.shadow1{width: 270px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow: -webkit-box-shadow: 0 15px 10px #777;/*สีของเงา*/
-moz-box-shadow: 0 15px 10px #777;/*สีของเงา*/
box-shadow: 0 15px 10px #777;/*สีของเงา*/
margin: 15px 0; /*ตรงนี้ห้ามไปยุ่งเด้ดขาดเลยค่ะ*/
background: #fff; /*สีพื้นหลังกล่องข้อความ-รูปภาพ*/
font-size:12px; /*ขนาดของฟอนต์ในกล่อง*/}div{ overflow:auto;}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center>


<center><div class="shadow1">
<div class="941778(kenaku)" style="text-align: center;overflow: auto ">
ใส่ข้อความ/โค้ดแบนเนอร์ตรงนี้</div></div>
<style name="kenaku(giff)" type="text/css">
/*โค้ดกล่องใส่ข้อความหรือแบนเนอร์ เครดิต 941778kenaku(Giff)ห้ามลบ*/
.shadow1{width: 270px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow: -webkit-box-shadow: 10px 10px 5px #888;/*สีของเงา*/
-moz-box-shadow: 10px 10px 5px #888;/*สีของเงา*/
box-shadow: 10px 10px 5px #888;/*สีของเงา*/
margin: 15px 0; /*ตรงนี้ห้ามไปยุ่งเด้ดขาดเลยค่ะ*/
background: #fff; /*สีพื้นหลังกล่องข้อความ-รูปภาพ*/
font-size:12px; /*ขนาดของฟอนต์ในกล่อง*/}div{ overflow:auto;}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center>


<center><div class="shadow1">
<div class="941778(kenaku)" style="text-align: center;overflow: auto ">
ใส่ข้อความ/โค้ดแบนเนอร์ตรงนี้</div></div>
<style name="kenaku(giff)" type="text/css">
/*โค้ดกล่องใส่ข้อความหรือแบนเนอร์ เครดิต 941778kenaku(Giff)ห้ามลบ*/
.shadow1{width: 270px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
-moz-border-radius: 5px;border-radius: 5px;
-moz-box-shadow: 5px 5px black;-webkit-box-shadow: 5px 5px black;
box-shadow: 5px 5px black;background: #fff; /*สีพื้นหลังกล่องข้อความ-รูปภาพ*/
font-size:12px; /*ขนาดของฟอนต์ในกล่อง*/}div{ overflow:auto;}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center>


<center><div class="shadow1">
<div class="content" style="text-align: center;overflow: auto ">
ใส่ข้อความตรงนี้ค่ะ/รูปภาพ<div></div></div>
<style name="kenaku(giff)" type="text/css">
.shadow1{width: 250px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow:-webkit-box-shadow: 1px 1px 17px rgba(39, 19, 50, 0.47);
-moz-box-shadow:1px 1px 17px rgba(39, 19, 50, 0.47);
box-shadow: 1px 1px 17px rgba(39, 19, 50, 0.47);
margin: 15px 0;background: #fff;font-size:12px/*ขนาดตัวอักษรในกล่อง*/;}
div{overflow:auto;/*ห้ามลบออกเด้ดขาด*/}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --> </style></center>


<center><div class="shadow1">
<div class="content" style="text-align: center;overflow: auto ">
ใส่ข้อความตรงนี้ค่ะ/รูปภาพ</div></div>
<style name="kenaku(giff)" type="text/css">
.shadow1{width: 250px; height: 75px; /*ความกว้างและความสูงของกล่อง*/
box-shadow:-webkit-box-shadow: -0 16px 6px -4px black;
-moz-box-shadow: -0 16px 6px -4px black;
box-shadow: -0 16px 6px -4px black;
margin: 15px 0;background: #fff;font-size:12px/*ขนาดตัวอักษรในกล่อง*/;}
div{overflow:auto;/*ห้ามลบออกเด้ดขาด*/}
<!-- อย่าลบเครดิตตรงนี้ออก kenaku941778 --></style></center>

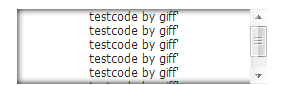
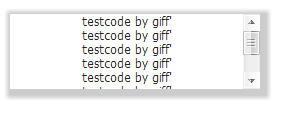
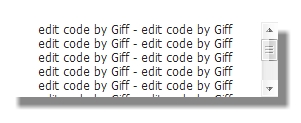
example : 1
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
TEST CODE & EDIT CODE BY GIFF
โค้ดลบส่วนที่อยู่เหนือชื่อบทความขึ้นไป *edit

- don't copy to change -
(c)kenaku/antusu edit code & design
เก็บเข้าคอลเล็กชัน


ความคิดเห็น