ลำดับตอนที่ #5
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #5 : ✖ Howto::> ทำไอดีดรีมแบบดั้งเดิม #2
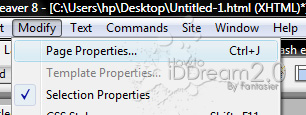
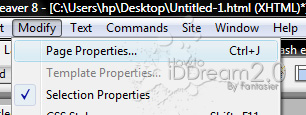
จากตอนที่แล้วเรามาถึงตรงที่เราวาดกล่อง Layer เสร็จแล้ว ใส่พื้นหลังแล้ว ความนี้ผมก็จะมาสอนการใส่รูป/ข้อความ อะไรต่างๆ กัน แต่ก่อนหน้านั้น ให้ไปที่ Page Properties ก่อน Modify->Page Properties หรือกด Ctrl+J ก็ได้ครับ เหมือนกัน

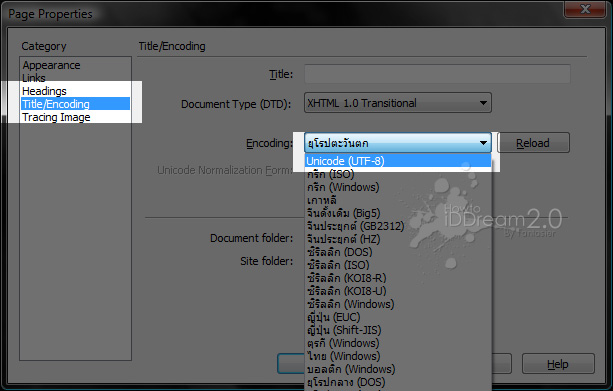
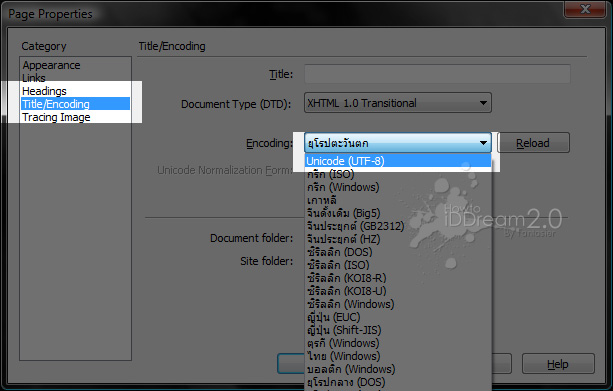
ไปที่ Title/Encoding ครับ เลือกเป็น Unicode (UTF-8)

เลือกเสร็จแล้วก็กด OK ครับ สำหรับคนที่สงสัยว่าทำไปทำไม มันคือการปรับ Encoding เพื่อให้แสดงผลภาษาไทยได้โดยไม่ใช่ภาษามนุษย์ต่างดาว (ซึ่งเบราเซอร์บางตัวจะอ่านไม่ได้) ครับผม
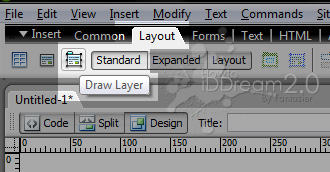
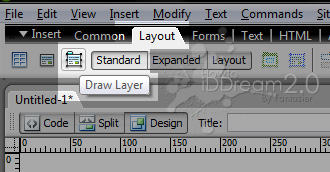
เสร็จแล้วก็ไปที่แท็บ Layout เลือก Standard แล้วก็ Draw Layer (เหมือนเดิม)

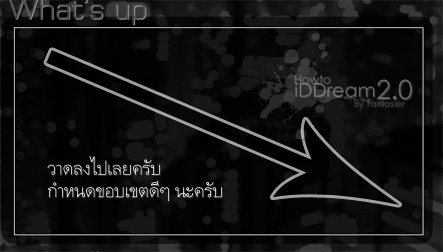
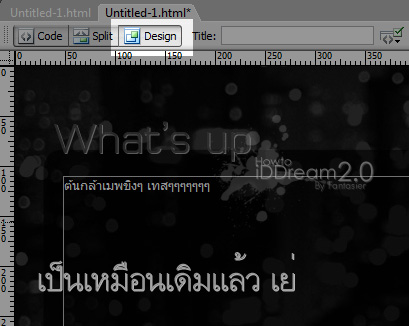
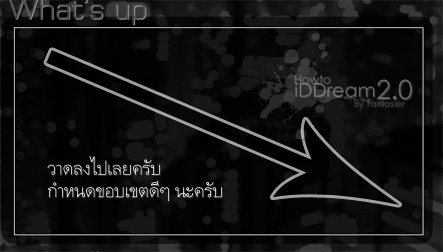
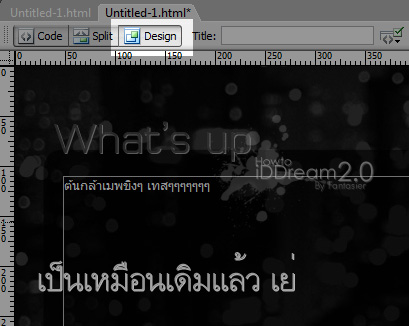
ทีนี้วาดกล่องที่จะใช้เป็นกล่องข้อความ (นึกถึง Word ก็ได้ครับ) วาดลงไปตรงที่ที่เผื่อไว้ว่าจะมีข้อความครับ ดังตัวอย่างในรูป =w=

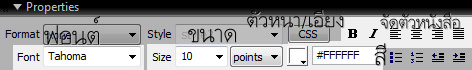
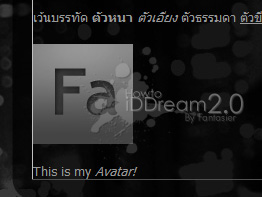
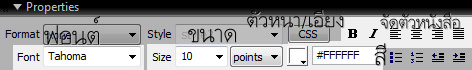
พอวาดเสร็จแล้วเราก็จะได้กล่องใหม่ ทีนี้พิมพ์อะไรลงไปก็ได้ตามใจชอบครับ โดยสี/ขนาด อะไรพวกนี้สามารถปรับได้ด้านล่างครับ ตรงฟอนต์ แนะนำให้พิมพ์ Tahoma ลงไป นอกจากนี้ถ้าวาดกล่องเลย ใหญ่ไป เกินกว่าที่จะไว้ หรืออะไรไม่ต้องลบแล้ววาดใหม่นะ มันปรับขนาดได้อิสระครับผม

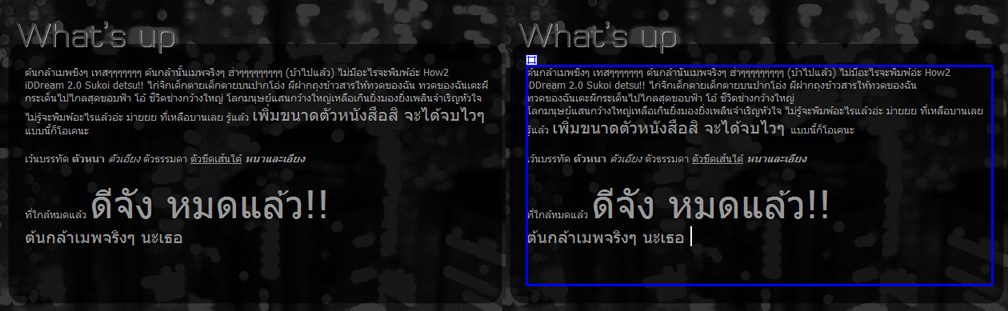
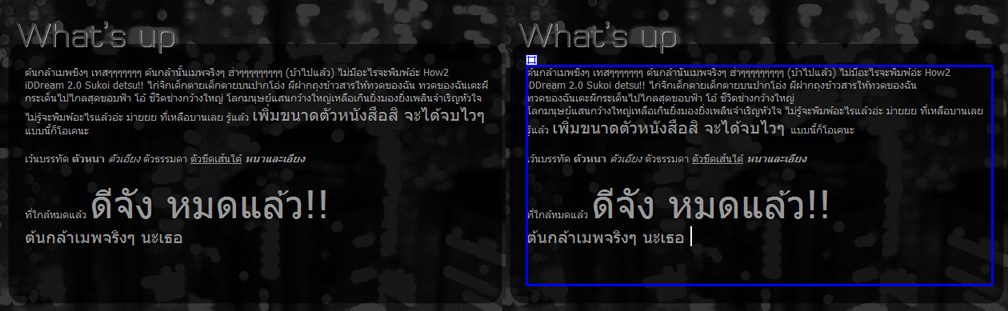
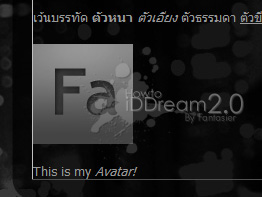
เวลาพิมพ์ใน Dreamweaver นั้นถ้าจะเว้นบรรทัดเดียวให้กด Shift+Enter ถ้ากด Enter เฉยๆ มันจะเว้นให้ทีสองบรรทัดครับ แล้วก็ อย่าเชื่อในหน้าโปรแกรมมากครับ เพราะเวลาไปแสดงผลจริง ที่ของตัวหนังสืออาจจะยังเหลือก็ได้ครับผม คือเวลาเราพิมพ์ๆ ไปแล้วมันขึ้นบรรทัดใหม่ให้เองอ่ะครับ ความจริงแล้วบนหน้าเว็บจริงๆ จะไม่เหมือนกัน ดังตัวอย่าง

จะเห็นว่าตำแหน่ง+การเว้นบรรทัดมันไม่เหมือนกัน เพราะฉะนั้นในโปรแกรมมันจะเป็นไงก็ช่างมันเถอะ =..= ครับ 55+
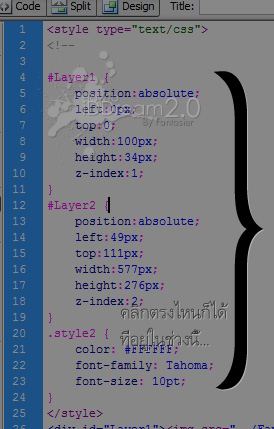
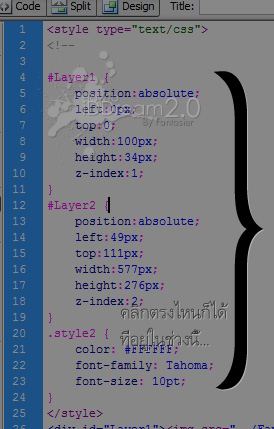
ข้อควรระวังตอนพิมพ์ตัวหนังสือก็คือ อย่าเผลอไปกดที่กล่องข้างหลังครับ เพราะถ้าเผลอไปกดข้างหลังแล้ว กล่องเรามันจะหายไปอย่างน่าอัศจรรย์ (จริงๆ คือไม่ได้หายไปไหนครับ) ถ้าจะให้มันกลับมาต้องไปที่แท็บ Code และกดตรงไหนก็ได้ที่อยู่ในช่วง <style....>...</style> ครับ

พอคลิกแล้วกลับไปแถบ Design เราก็จะเหมือนมันกลับมาเองครับ ;w; ทางที่ดีแนะนำว่าทำให้เสร็จในกล่องก่อน ทำวิธีนี้บ่อยๆ เหนื่อยตาย -w-"

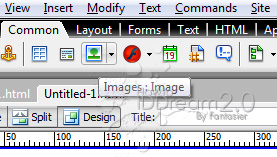
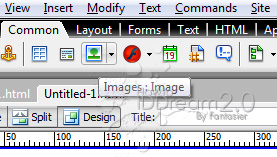
เราก็พิมพ์ๆ ไปตามที่เราต้องการครับ ทีนี้ถ้าอยากใส่รูป ก็ให้ไปดูข้างบน เลือกแท็บ Common แล้วกดรูปต้นไม้ครับ

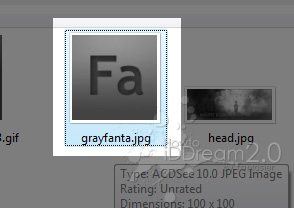
เสร็จแล้วก็เลือกรูปที่จะแทรกแล้วก็ OK เลยครับผม

แล้วก็จะมีรูปลงมาแล้ว

พอพิมพ์เสร็จอะไรเสร็จ อยากจะใส่กล่องข้อความอีก ก็ทำเหมือนกันกับที่อื่น คือวาดด้วยปุ่ม Draw Layer ครั

ทำให้ครบทุกอันที่ต้องการจะใส่ข้อความ (หรือรูป) พอเสร็จแล้วก็ใกล้เสร็จแล้วจ้า จริงๆ ตอนนี้เราสามารถเอาลงได้เลย แต่ว่าผมยังไม่สอนให้เอาลงครับ เพราะผมจะสอนใส่ลิงก์ Shoutbox และอื่นๆ ก่อน

ไปที่ Title/Encoding ครับ เลือกเป็น Unicode (UTF-8)

เลือกเสร็จแล้วก็กด OK ครับ สำหรับคนที่สงสัยว่าทำไปทำไม มันคือการปรับ Encoding เพื่อให้แสดงผลภาษาไทยได้โดยไม่ใช่ภาษามนุษย์ต่างดาว (ซึ่งเบราเซอร์บางตัวจะอ่านไม่ได้) ครับผม
เสร็จแล้วก็ไปที่แท็บ Layout เลือก Standard แล้วก็ Draw Layer (เหมือนเดิม)

ทีนี้วาดกล่องที่จะใช้เป็นกล่องข้อความ (นึกถึง Word ก็ได้ครับ) วาดลงไปตรงที่ที่เผื่อไว้ว่าจะมีข้อความครับ ดังตัวอย่างในรูป =w=

พอวาดเสร็จแล้วเราก็จะได้กล่องใหม่ ทีนี้พิมพ์อะไรลงไปก็ได้ตามใจชอบครับ โดยสี/ขนาด อะไรพวกนี้สามารถปรับได้ด้านล่างครับ ตรงฟอนต์ แนะนำให้พิมพ์ Tahoma ลงไป นอกจากนี้ถ้าวาดกล่องเลย ใหญ่ไป เกินกว่าที่จะไว้ หรืออะไรไม่ต้องลบแล้ววาดใหม่นะ มันปรับขนาดได้อิสระครับผม

เวลาพิมพ์ใน Dreamweaver นั้นถ้าจะเว้นบรรทัดเดียวให้กด Shift+Enter ถ้ากด Enter เฉยๆ มันจะเว้นให้ทีสองบรรทัดครับ แล้วก็ อย่าเชื่อในหน้าโปรแกรมมากครับ เพราะเวลาไปแสดงผลจริง ที่ของตัวหนังสืออาจจะยังเหลือก็ได้ครับผม คือเวลาเราพิมพ์ๆ ไปแล้วมันขึ้นบรรทัดใหม่ให้เองอ่ะครับ ความจริงแล้วบนหน้าเว็บจริงๆ จะไม่เหมือนกัน ดังตัวอย่าง

จะเห็นว่าตำแหน่ง+การเว้นบรรทัดมันไม่เหมือนกัน เพราะฉะนั้นในโปรแกรมมันจะเป็นไงก็ช่างมันเถอะ =..= ครับ 55+
ข้อควรระวังตอนพิมพ์ตัวหนังสือก็คือ อย่าเผลอไปกดที่กล่องข้างหลังครับ เพราะถ้าเผลอไปกดข้างหลังแล้ว กล่องเรามันจะหายไปอย่างน่าอัศจรรย์ (จริงๆ คือไม่ได้หายไปไหนครับ) ถ้าจะให้มันกลับมาต้องไปที่แท็บ Code และกดตรงไหนก็ได้ที่อยู่ในช่วง <style....>...</style> ครับ

พอคลิกแล้วกลับไปแถบ Design เราก็จะเหมือนมันกลับมาเองครับ ;w; ทางที่ดีแนะนำว่าทำให้เสร็จในกล่องก่อน ทำวิธีนี้บ่อยๆ เหนื่อยตาย -w-"

เราก็พิมพ์ๆ ไปตามที่เราต้องการครับ ทีนี้ถ้าอยากใส่รูป ก็ให้ไปดูข้างบน เลือกแท็บ Common แล้วกดรูปต้นไม้ครับ

เสร็จแล้วก็เลือกรูปที่จะแทรกแล้วก็ OK เลยครับผม

แล้วก็จะมีรูปลงมาแล้ว

พอพิมพ์เสร็จอะไรเสร็จ อยากจะใส่กล่องข้อความอีก ก็ทำเหมือนกันกับที่อื่น คือวาดด้วยปุ่ม Draw Layer ครั

ทำให้ครบทุกอันที่ต้องการจะใส่ข้อความ (หรือรูป) พอเสร็จแล้วก็ใกล้เสร็จแล้วจ้า จริงๆ ตอนนี้เราสามารถเอาลงได้เลย แต่ว่าผมยังไม่สอนให้เอาลงครับ เพราะผมจะสอนใส่ลิงก์ Shoutbox และอื่นๆ ก่อน
เก็บเข้าคอลเล็กชัน


ความคิดเห็น