ลำดับตอนที่ #18
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #18 : ★ ID. DREAM ::: เย็บปักถักร้อย
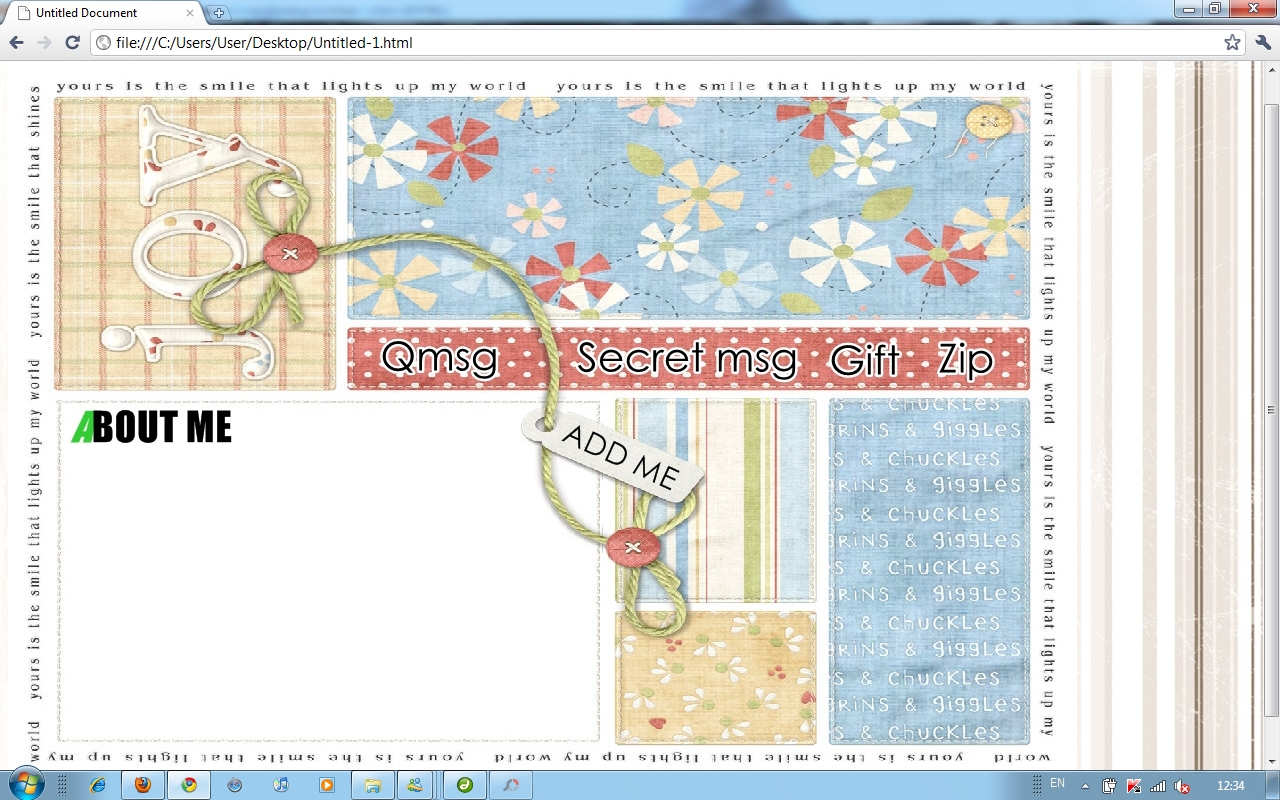
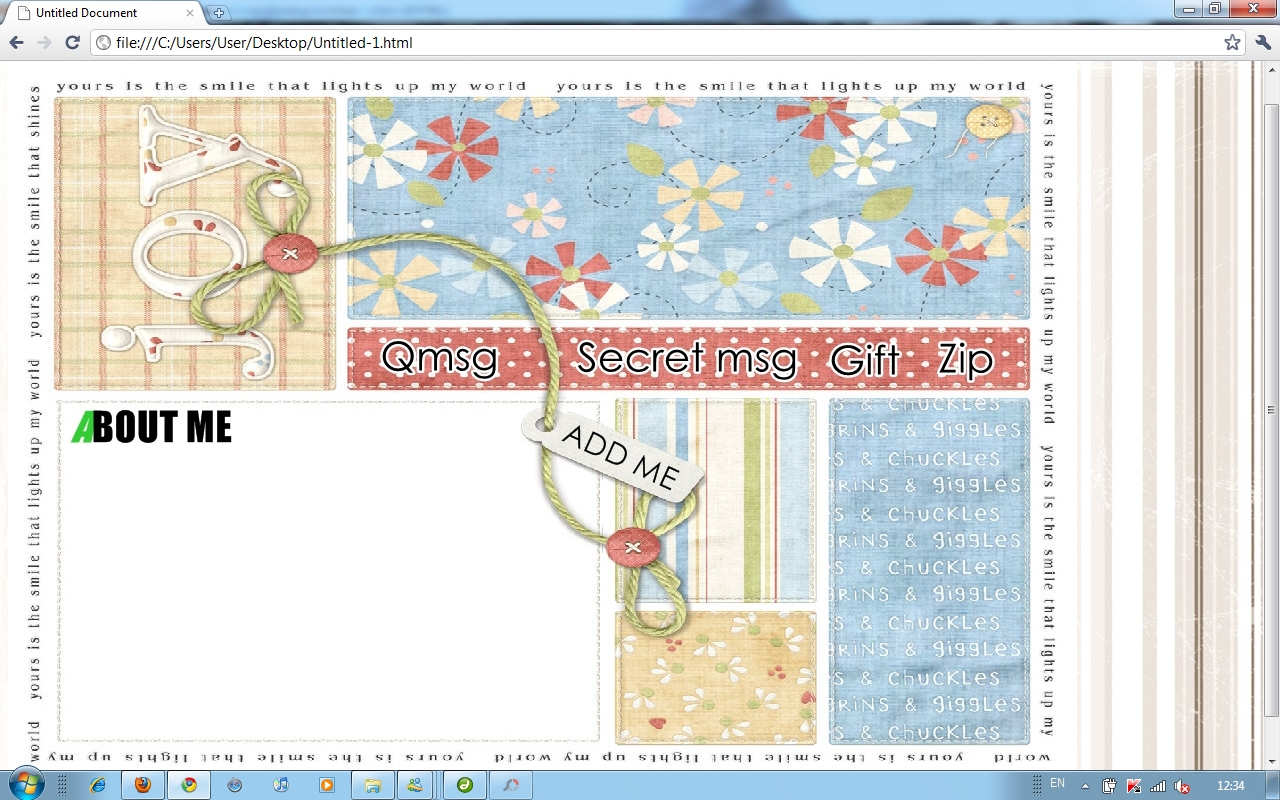
ตัวอย่าง

Code
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:0;
top:0;
width:528px;
height:289px;
; background-image: url(Writer/pic/168949lce-bg.jpg);
}
-->
</style>
</head>
<body>
<div id="Layer1"><img border="0" src="http://image.ohozaa.com/i3/mcvg2.jpg" /></div>
</body>
</html><style type="text/css">
<!--
body {background-image: url(http://i1191.photobucket.com/albums/z471/thepata2/105916185.jpg);
background-attachment: fixed;
background-repeat: repeat;
</style>
ฝากแจกจ่ายหน่อยนะครับ

laureisland

Code
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:0;
top:0;
width:528px;
height:289px;
; background-image: url(Writer/pic/168949lce-bg.jpg);
}
-->
</style>
</head>
<body>
<div id="Layer1"><img border="0" src="http://image.ohozaa.com/i3/mcvg2.jpg" /></div>
</body>
</html><style type="text/css">
<!--
body {background-image: url(http://i1191.photobucket.com/albums/z471/thepata2/105916185.jpg);
background-attachment: fixed;
background-repeat: repeat;
</style>
ฝากแจกจ่ายหน่อยนะครับ

laureisland
เก็บเข้าคอลเล็กชัน


ความคิดเห็น