คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #95 : คั่น ::::: ว่าด้วยการทำ C-box ฉบับเทม
• • คั่น ::::: ว่าด้วยการทำ C-box ฉบับเทม • •
c-box เทมเองก็เพิ่งจะทำเป็นค่ะการทำ
โดยศึกษาจากเว็ปเด็กดีนี่เองไม่ใกล้ไม่ไกล
เพราะรู้สึกว่าชาวเด็กดีก็ค่อนข้างติด c-box กันอยู่เหมือนกัน
วันนี้ คุณ แองเจิ้ล ได้ถามเทมที่ c-box เรื่องของการทำ c-box
-_- อาจจะงงๆ หน่อยแต่ก็มาดูกันเลย
![]() ขั้นแรก ต้องสมัครสมาชิกก่อนนะคะ
ขั้นแรก ต้องสมัครสมาชิกก่อนนะคะ
แนะนำเว็ป http://www.cbox.ws/ ค่ะ
เพราะเป็นแบบฟรีที่สามารถปรับแต่งสี
และใช้ได้ง่าย...
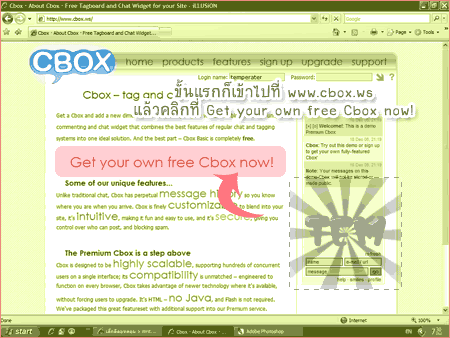
เมื่อเข้าไปแล้วหน้าเว็บจะมีหน้าตาแบบในรูปที่ 1
รูปที่ 1 มิกซ์เขียว -_-+
![]() ให้คลิกที่ Get your own Free C-box now!
ให้คลิกที่ Get your own Free C-box now!
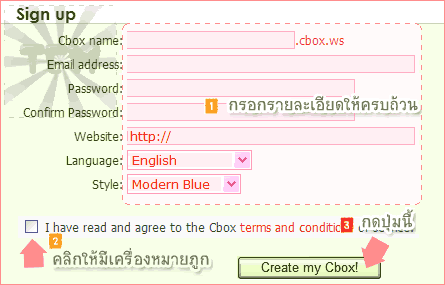
จะเปลี่ยนหน้าไปเป็นหน้าดังรูปที่ 2

![]() ให้กรอกข้อมูลให้ครบถ้วน โดยไม่ต้องเป็นความจริงก็ได้
ให้กรอกข้อมูลให้ครบถ้วน โดยไม่ต้องเป็นความจริงก็ได้
-_- ฮิๆๆ สนับสนุนความเลวร้าย~ เอ๊ย ความปลอดภัยค่ะ =_=;
(คนอ่าน: สายไปและ ฉันรู้ธาตุแท้แกหมดแล้ว -^-)
(เทม: T^T)
![]() แล้วกดปุ่ม Create my Cbox!
แล้วกดปุ่ม Create my Cbox!
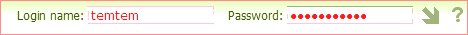
![]() จากนั้นก็ทำการ log in ได้เลย หรือใครจะเข้าไปดูข้อมูลที่ทางเว็บส่งไปให้ทางอีเมลล์ก่อนก็ได้
จากนั้นก็ทำการ log in ได้เลย หรือใครจะเข้าไปดูข้อมูลที่ทางเว็บส่งไปให้ทางอีเมลล์ก่อนก็ได้

รูปที่ 3 ช่องล็อคอินเนมและพลาสเวิร์ส แล้วกดเครื่องหมายลูกศร ^
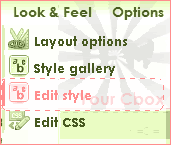
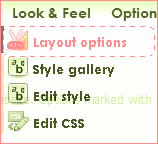
เมื่อล็อคอินแล้ว ก็คลิกที่เมนู Look&Feel >Edit style 
รูปที่ 4 สีชมพู ก๊าซ << เพื่ออะไร -_-''
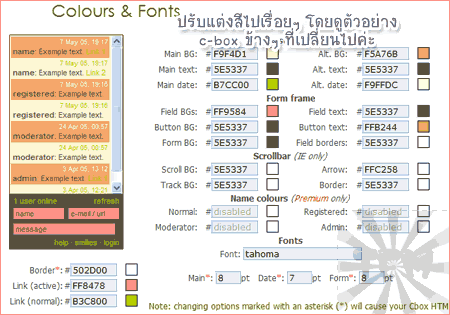
ปรับแต่งสี โดยนำโค้ดสีไปใส่ในช่องสี่เหลี่ยมแทนตัวเลข 6 หลักที่มีอยู่
โดยสามารถดูโค้ดสีได้จาก นำเมาส์ไปกดที่แถบสีรุ้งข้างๆ
แล้วโค้ดสีที่อยู่ในช่องก็จะเปลี่ยนไปเป็นโค้ดสีที่เรากดลงไป
ดูตัวอย่างการเปลี่ยนแปลงสีที่ c-box ด้านซ้ายมือนะคะ
รูปที่ 5 แสดงการปรับแต่งสีทั้งหมดใน c-box
โดยการปรับแต่ง C-box นั้น เทมแนะนำว่าคนใช้สีให้เข้ากับหน้าเว็บที่เราจะ
นำ c-box ไปใส่ เช่น เว็บสีดำแดงก็เลือกสี c-box เป็นโทนดำแดงด้วย
จากนั้น ให้กด ปุ่ม 
แล้วไปที่เมนู Layout Options

รูปที่ 6 เมนู Layout options
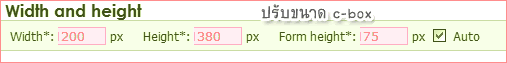
ปรับขนาดความกว้าง * ยาว ของ c-box ที่หน้านี้
รูปที่ 7 ขนาด กว้าง * ยาวของ c-box
แล้วกด Save จะมีลิงค์ Get your new code
ให้คลิกไปตามลิงค์

รูปที่ 8 ปล. ลูกไก่น่ารัก >_< ก๊าซซ
จากนั้นจะเจอโค้ดดิบของ c-box ก็กดปุ่มดังภาพ
เพื่อเป็นการ copy โค้ด
รูปที่ 9 จบซะที
นำโค้ดมาใส่ในช่องแก้ไขบทความ โดยกดที่ ปุ่ม 

แล้วคลิกขวา > paste
เท่านี้ก็เรียบร้อย ขั้นตอนการทำ c-box ไม่ยากเลย
เพียงแต่เราต้องอาศัยจินตนาการในการอ่านบทความนี้สักนิด -_-;
(รู้สึกจะไม่เกี่ยวและ =_=) เอาหละๆ
อย่าลืมพูดคุยกันได้ที่ c-box นะคะ เทมม่ายกัดหรอก
ทักทายกันได้ -W- แง่ง!!!!!!~
ขอบคุณ รูปน่ารักๆ จาก pair_15
................................................................




ความคิดเห็น