ลำดับตอนที่ #9
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #9 : Gather ★ Codes : สร้างกล่องแบนเนอร์
อัพวันละนิด จิตแจ่มใส
(หารู้ไม่ว่างานกองเท่าภูเขามันอยู่ตรงหน้า ไม่ใช่ภูเขาไฟฟูจินะเฟร้ย!! ที่ดูแล้วสวยงามอ่ะ - -* มันคือกองภูเขางานชัดๆ)
*รั่วพอสมควร*
เข้าเรื่องกันเลยเนอะๆ
--------------------------------------------------------------------------
<center><div id="scroll3" style="border-bottom: 1px dotted; border-left: 1px dotted; width: 200px; height: 300px; overflow: auto; border-top: 1px dotted; border-right: 1px dotted"><center>
*สามารถนำมาใส่ข้อความได้เช่นกันนะคะ ^^
Tip อธิบาย!!
(ยกตัวอย่าง)
border-bottom: 1px dotted;
1px คือ ขนาดของเส้น
dotted คือ รูปแบบของเส้น
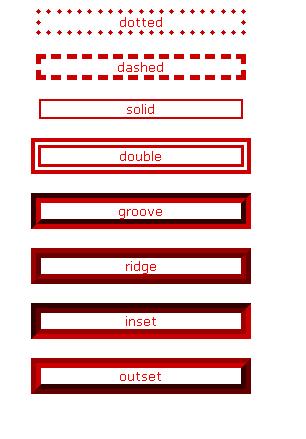
รูปแบบมีอีกมากมาย จะโชว์ให้ดูนะคะ
Dashed , dotted , Solid , Groove , Inset , Outset , Ridge , double

กรอบอย่างที่ใส่โค้ดไว้นั่นแหละ 5555
ข้อเสียคือ ขยายดึง มันไม่ได้ =w="
แต่ใส่แบนเนอร์ก็ดีนะ เอ๊ะยังไง?


Speacial Thanks : Free all(?) | BG : © Tenpoints!
เก็บเข้าคอลเล็กชัน
ความคิดเห็น