ลำดับตอนที่ #3
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #3 : ๐ ๐ ๑ / ข้อความซ้อนข้อความ
ขั้นตอนที่ 1
สร้างภาพใหม่ขึ้นมา เลือกขนาดตามใจชอบ ในที่นี้ใช้ภาพขนาด 1024x768
โดยกำหนดค่าสี foreground เป็นสี #111111 หรือ #222222
กำหนดค่าสี blackground เป็นสี #000000
จากนั้นใช้เครื่องมือ gradient ไล่ระดับสีเป็นวงกลม
วิธีการใช้เครื่องมือ gradient ให้ลากเป็นเส้นลงมาตรงกึ่งกลางหน้ากระดาษ


ขั้นตอนที่ 2
พิมพ์อักษร หรือตัวเลขที่เราจะทำเป็นโครงลงไปตัวทำหัวแม่เป้ง! (แบบใหญ่มาก = =)
โดยจัดตำแหน่งให้อยู่ตรงจุดที่เราสร้างขึ้นด้วย gradient

ขั้นตอนที่ 3
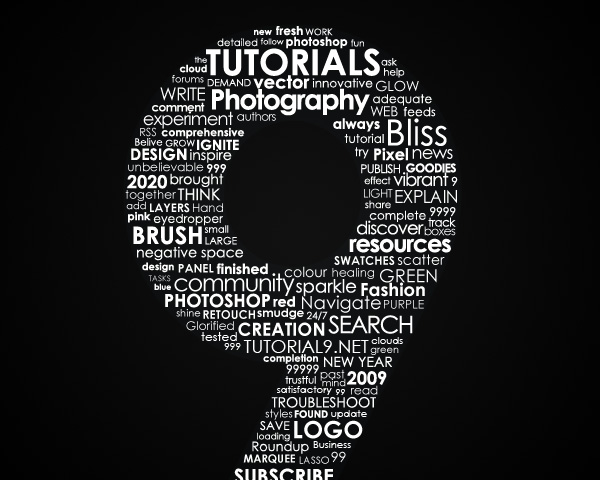
เราก็พิมพ์ข้อความลงไป ขนาดเล็กบ้างใหญ่บ้าง ฟ้อนอิสระเลยจ๊ะ
โดยเมื่อเราพิมพ์เสร็จแล้วก็ไปปิดตาเลเยอร์ที่เราพิมพ์ครั้งแรก(ที่ให้เป็นโครง)เพื่อโชว์ข้อความให้เราดู
ให้ทำการรวมเลเยอร์ข้อความทั้งหมดที่เราพิมพ์ โดยการคลุมดำ(*)ทุกเลเยอร์(ที่เป็นข้อความ)
จากนั้นกดคีย์ ctrl + E เพื่อรวมเลเยอร์
*การคลุมดำที่ว่าคือแบบนี้ V


ขั้นตอนที่ 4
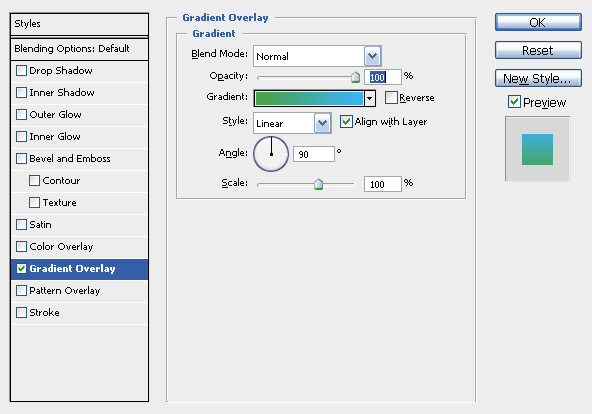
ในเลเยอร์ที่เราเพิ่งรวมไป ให้ใช่เครื่องมือ gradient ในการใส่สี
โดยเลือก fx > gradient overlay
การที่เราจะเลือกเปลี่ยนสี ให้ดับเบิลคลิกที่รูปสีเหลี่ยมตรง gradient แล้วจะมีหน้าต่างให้เลือกสีและแนวการไล่ระดับ
ตกแต่งภาพให้สวยงาม


เก็บเข้าคอลเล็กชัน




ความคิดเห็น