คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #3 : - how to super basic theme ? -

ซึ่งยูจะยังไม่นำโค้ดรุ่นใหม่มาสอนกัน เพราะส่วนใหญ่คนที่มาสมัครบอกว่า.. ' ไม่เคยทำธีมมาก่อน '
ดังนั้นเราจึงต้องมาเริ่มกันตั้งแต่ขั้นพื้นฐานหรือเบสิกเป็นอันดับแรก และโดยเฉพาะอย่างยิ่งช่วงนี้เกิดการก๊อปโค้ดทำธีม
ไปใช้ในคนที่เปิดบทความแจกธีมใหม่ๆขึ้นมา ซึ่งเรื่องนี้ตอนแรกยูก็ไม่อยากจะพูด แต่พอยูไปเจอมาเองก็จำเป็นต้องพูดแล้วล่ะค่ะ ;(
ตอนนี้พี่มาร์ชปิดบทความไปแล้ว, จุดนี้ทุกคนก็คงจะพอทราบข่าวเพราะมีน้องหลายคนก๊อปโค้ดที่พวกเขาอุตส่าห์แกะขึ้นมาไปใช้แบบ..
ไม่สนใจโลกหรืออะไรเลย ทุกคนลองนึกตามดูนะคะ.. ทำไมคนที่พึ่งบอกว่ามาเล่นเด็กดีเป็นครั้งแรก เริ่มเล่นแค่ไม่กี่วันมานี้
กับน้องอีกคนที่บอกว่าเพิ่งเปิดร้านแจกธีมครั้งแรก* ทำไมพวกเขาสองคนถึงมีโค้ดรุ่นใหม่
ที่ไม่มีบทความไหนในเด็กดีสอนหรือแจก??? แบบนี้ยังเรียกว่าไม่ได้ก๊อปอีกรึเปล่า? และเพื่อเป็นการป้องกัน,
ไม่ให้เกิดเหตุการณ์อะไรแบบนั้นขึ้นมาอีก ยูจึงขออนุญาติแจกแต่โค้ดรุ่นเก่าไปก่อนนะคะ
ถ้าสถานการณ์ดีขึ้นยูอาจจะตัดสินใจแจกในฮาวทูพิเศษครั้งหน้า ;) หวังว่าทุกคนคงจะเข้าใจเน๊อะ?
ยูกับน้องเบลล์และหนุงหนิงไม่เคยหวงโค้ดหรืออะไร.. แต่อยากให้คนที่ได้ไปรู้คุณค่าของมันด้วยก็เท่านั้นเองค่ะ !!!
ดังนั้นตอนนี้เราก็มาเริ่มกันจากโค้ดรุ่นเก่าก่อนเถอะนะคะ ^^ เอาไว้เก่งๆกันทุกคนแล้วยูจะเอาโค้ดใหม่มาแจกให้ทีหลังค่ะ #
ปล.ยูก็เพิ่งโดนก๊อปโปสไปเหมือนกัน ;( แล้วยิ่งเป็นคนรู้จักกันทำด้วยมันยิ่งเสียใจ !
ใครรู้ตัวว่าทำไปขอโทษเค้าได้ทางข้อความลับนะ, ตอนนี้แก้ตัวอะไรมายูก็จะฟัง แต่ถ้าปล่อยค้างคาไป
- เค้าโกรธขึ้นมาแล้วก็ช่วยไม่ได้นะ ...


<style type="text/css">
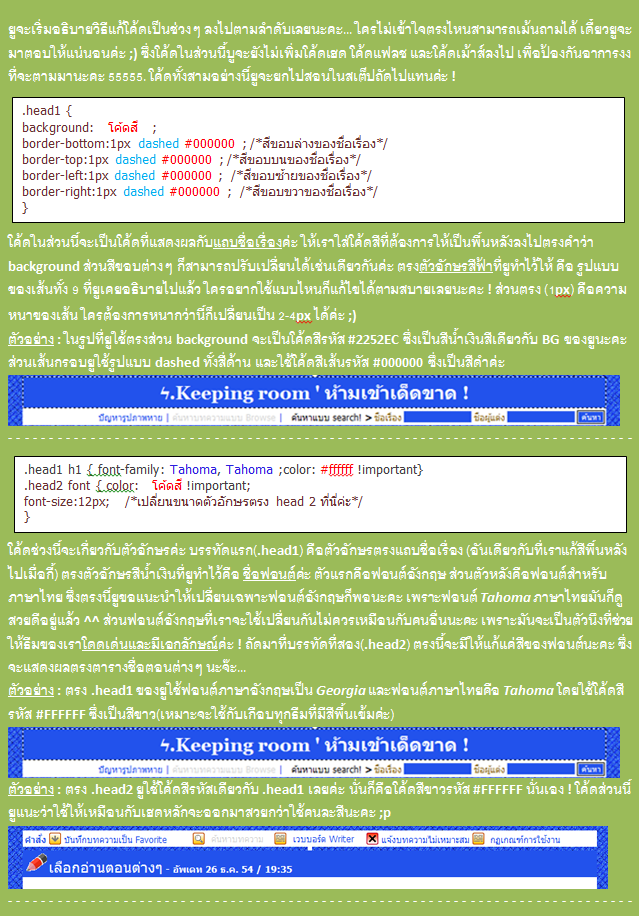
.head1 {
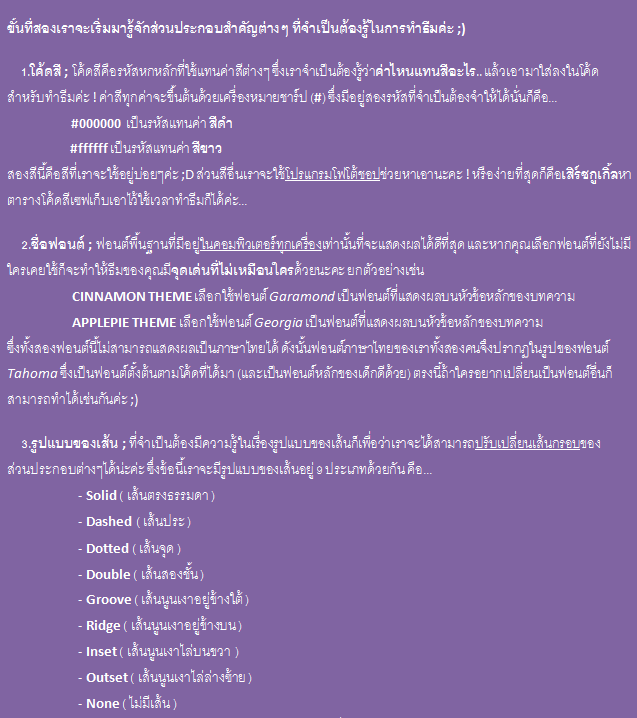
background: โค้ดสี ;
border-bottom:1px dashed #000000 ; /*สีขอบล่างของชื่อเรื่อง*/
border-top:1px dashed #000000 ; /*สีขอบบนของชื่อเรื่อง*/
border-left:1px dashed #000000 ; /*สีขอบซ้ายของชื่อเรื่อง*/
border-right:1px dashed #000000 ; /*สีขอบขวาของชื่อเรื่อง*/
/* 1px คือขนาดของเส้นขอบ
------ 000000 คือโค้ดสี ต้องมีเครื่องหมาย # นำหน้าโค้ดสีเสมอนะ
และห้ามเว้นวรรคระหว่าง # และโค้ดสีเด็ดขาด
ตัวอย่างที่ผิด >> # 000000
ตัวอย่างที่ถูก >> #000000 */
}
.head1 h1 { font-family: Tahoma, Tahoma ;color:#ffffff !important}
.head2 font {
color: โค้ดสี !important;
font-size:12px; /*เปลี่ยนขนาดตัวอักษรตรง head 2 ที่นี่ค่ะ*/
}
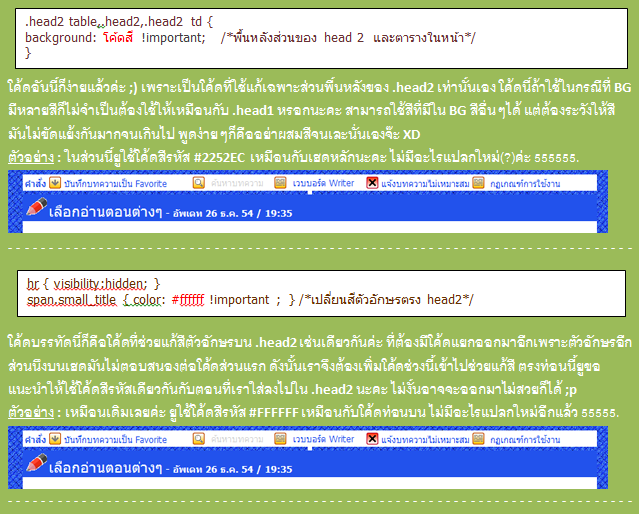
.head2 table,.head2,.head2 td {
background: โค้ดสี !important; /*พื้นหลังส่วนของhead 2 และตารางในหน้า*/
}
hr { visibility:hidden; }
span.small_title { color: #ffffff !important ; } /*เปลี่ยนสีตัวอักษรตรง head2*/
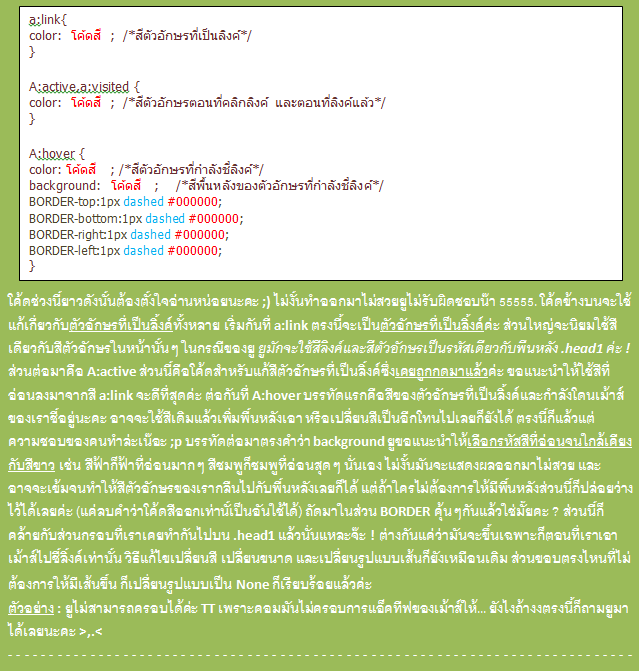
a:link{
color: โค้ดสี ; /*สีตัวอักษรที่เป็นลิงค์*/
}
A:active,a:visited {
color: โค้ดสี ; /*สีตัวอักษรตอนที่คลิกลิงค์ และตอนที่ลิงค์แล้ว*/
}
A:hover {
color: โค้ดสี ; /*สีตัวอักษรที่กำลังชี้ลิงค์*/
background: โค้ดสี ; /*สีพื้นหลังของตัวอักษรที่กำลังชี้ลิงค์*/
BORDER-top:1px dashed #000000;
BORDER-bottom:1px dashed #000000;
BORDER-right:1px dashed #000000;
BORDER-left:1px dashed #000000;
}
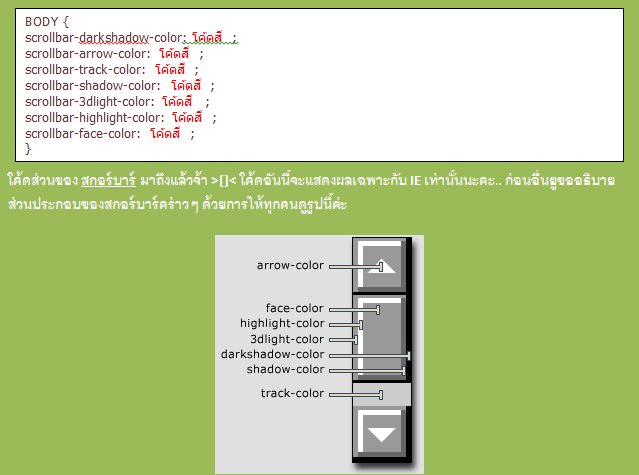
BODY {
scrollbar-darkshadow-color: โค้ดสี ;
scrollbar-arrow-color: โค้ดสี ;
scrollbar-track-color: โค้ดสี ;
scrollbar-shadow-color: โค้ดสี ;
scrollbar-3dlight-color: โค้ดสี ;
scrollbar-highlight-color: โค้ดสี ;
scrollbar-face-color: โค้ดสี ;
}
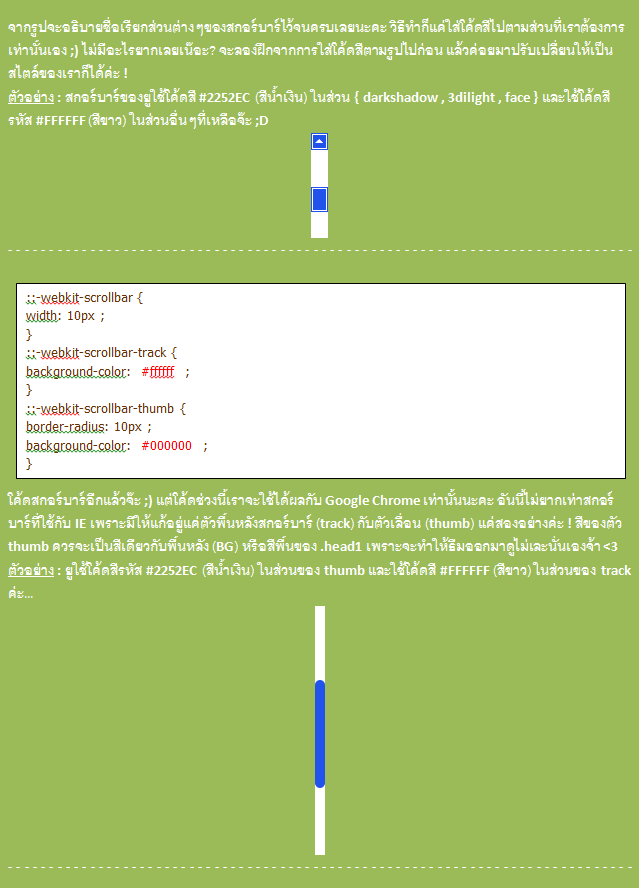
::-webkit-scrollbar {
width: 10px ;
}
::-webkit-scrollbar-track {
background-color: #ffffff ;
}
::-webkit-scrollbar-thumb {
border-radius: 10px ;
background-color: #000000 ;
}
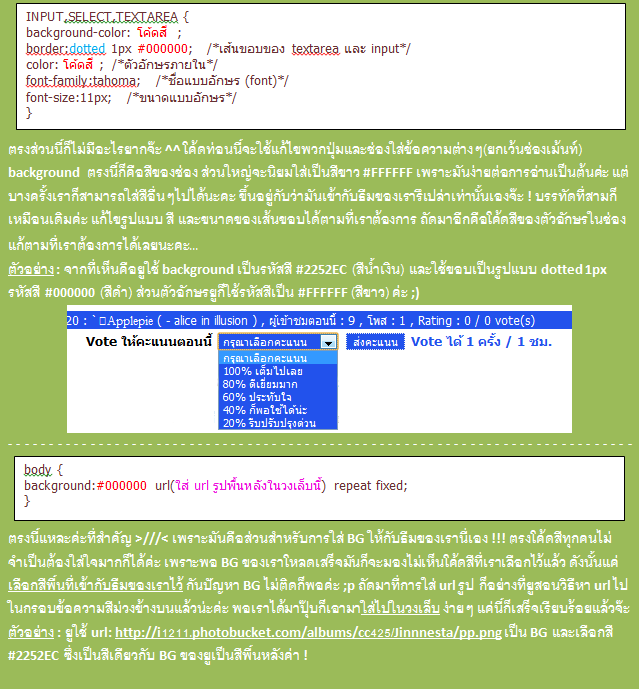
INPUT,SELECT,TEXTAREA {
background-color: โค้ดสี ;
border:dotted 1px #000000; /*เส้นขอบของtextarea และ input*/
color: โค้ดสี ; /*ตัวอักษรภายใน*/
font-family:tahoma; /*ชื่อแบบอักษร (font)*/
font-size:11px; /*ขนาดแบบอักษร*/
}
body {
background:#000000 url(ใส่ url รูปพื้นหลังในวงเล็บนี้)repeat fixed;
}
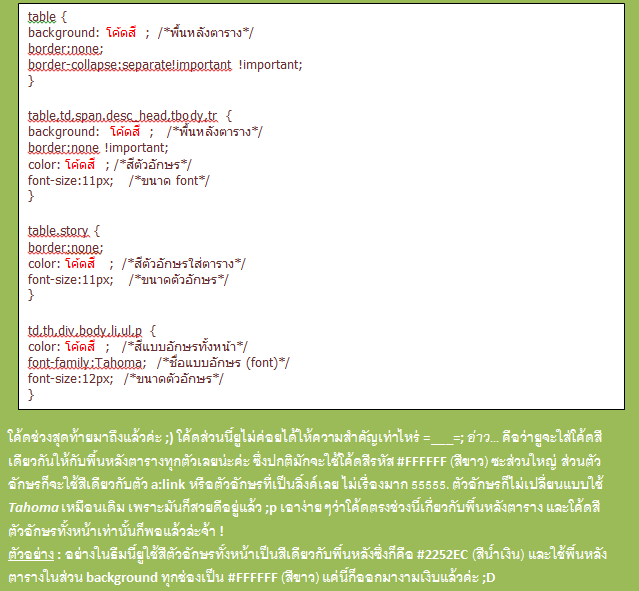
table {
background: โค้ดสี ; /*พื้นหลังตาราง*/
border:none;
border-collapse:separate!important !important;
}
table,td,span.desc_head,tbody,tr {
background: โค้ดสี ; /*พื้นหลังตาราง*/
border:none !important;
color: โค้ดสี ; /*สีตัวอักษร*/
font-size:11px; /*ขนาด font*/
}
table.story {
border:none;
color: โค้ดสี ; /*สีตัวอักษรใส่ตาราง*/
font-size:11px; /*ขนาดตัวอักษร*/
}
td,th,div,body,li,ul,p {
color: โค้ดสี ; /*สีแบบอักษรทั้งหน้า*/
font-family:Tahoma; /*ชื่อแบบอักษร (font)*/
font-size:12px; /*ขนาดตัวอักษร*/
}
</style><style type="text/css">
#shareForm, #shareicon { display: none; }</style>



















ความคิดเห็น