ลำดับตอนที่ #3
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
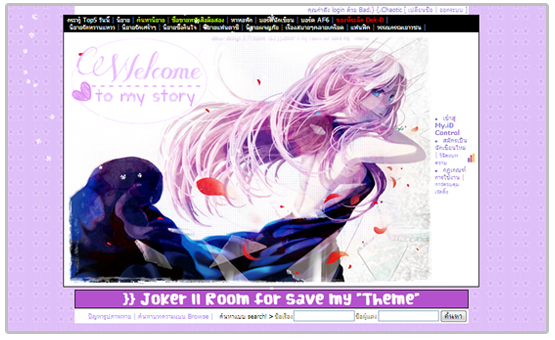
ลำดับตอนที่ #3 : ## Melanin ll Theme I } Violet star {

up date: 20/02/2012
Thx: P'zmalsh & P'tem & P'rhm
(C) Melanin theme
- - - - - - - - - - - - - - - - - - -

VIOLET STAR


<SCRIPT>document.images[0].src =
"http://i1080.photobucket.com/albums/j333/hypnoswine/head/violetstar1.png";
document.images[0].width =730; document.images[0].height =500 </SCRIPT>

โค้ดสุข~
ก็อปคำว่า
MELANIN✿ ด้านล่างไปวางที่หน้าแก้ไขบทความ
โดยไม่ต้องแทรกโค้ด HTML ได้เลยนะครับผม
V
V
MELANIN ✿

โค้ดดิบ
VV
V
สำหรับคนที่ใช้กูเกิ้ลโครมโค้ดสุกจะไม่ติด เอาโค้ดดิบไปรับรองติดแน่!
กดแทรกโค้ด HTML ก่อนทุกครั้งนะครับ
| MELANIN<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-6/oth653.cur), progress;}</style><style type="text/css"> .head1 { background: #b452cd ; border-bottom:1px solid #ffffff !important; border-top:1px solid #ffffff !important; border-left:1px solid #ffffff !important; border-right:1px solid #ffffff !important; } .head1 h1 { font-family: Belshaw Donut Robot,Garamond ;color: #ffffff !important} .head2 font { color: #ffffff !important; font-size:12px; } .head2 { background: #B452CD ; } .head2 table,.head2,.head2 td { background: #B452CD !important;} table.story { border-color: #B452CD ; } span.desc_head {font-weight: bold; color: #EED2EE ; } hr { visibility:hidden; } div.commentMsg { color:e099e0 !important; } span.small_title { color: #fff !important; } td,td font { color: #b452cd !important ; } BODY { scrollbar-face-color: #B452CD ; scrollbar-shadow-color: #B452CD ; scrollbar-highlight-color: #ffffff ; scrollbar-3dlight-color: #ffffff ; scrollbar-darkshadow-color: #B452CD ; scrollbar-track-color: #ffffff ; scrollbar-arrow-color: #ffffff ; } ::-webkit-scrollbar { width: 12px ; } ::-webkit-scrollbar-track { background-color: #ffffff ; } ::-webkit-scrollbar-thumb { border-radius: 2px ; background-color: #cc99cc ; } INPUT,SELECT,TEXTAREA { background-color: #DA84F0 !important; border:dotted 1px #fff; color: #fff ; font-family:tahoma; font-size:11px; } table {background: #Ffffff ;border:none !important;} td {background: #ffffff ;border:none !important;} A:hover { color: #8B7B8B ; background: # ; border-top: 1px solid #B452CD ; border-bottom: 1px solid #B452CD ; } A:active {color: #5D478B } body {background: #CDB5CD url(http://i1080.photobucket.com/albums/j333/hypnoswine/BG/th-starbg7.gif); background-repeat:repeat; background-position: left bottom; background-attachment:fixed} BODY { BORDER-top:15px solid #cc99cc ; BORDER-bottom:15px solid #cc99cc ; BORDER-right:15px solid #cc99cc ; BORDER-left:15px solid #cc99cc ; }</style><style type="text/css"> td,th,div,body,li,ul,p {color: #8968CD ;font-size:12px; font-family: Tahoma; } a:link { color:#9F79EE ; } a:visited { color: #5D478B ; }</style> <style type="text/css"> *::selection{ background: # ; color: #740D8F ;} *::-moz-selection{ background: # ; color: #740D8F ;} *::-webkit-selection{ background: # ; color: #740D8F ;} </style><style type="text/css"> #shareicon{display:none !important} </style>✿ |
เก็บเข้าคอลเล็กชัน

![free theme for you < [ Melanin ] > !!](http://image.dek-d.com/25/2680065/109342123)



ความคิดเห็น