คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
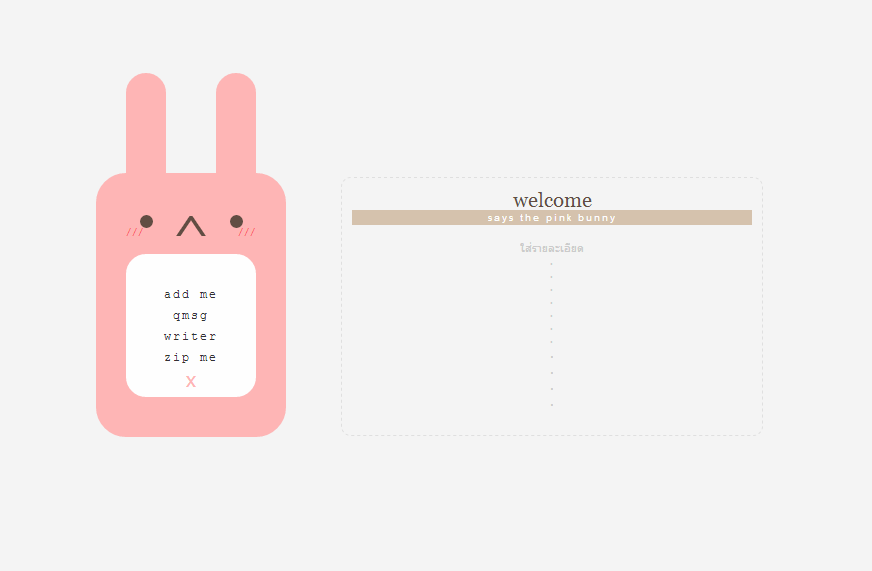
ลำดับตอนที่ #2 : One : pink bunny

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
- ดูภาพขนาดใหญ่คลิ๊กที่รูป-
|
<style type="text/css">
.headtable, .head2, .modulebg1, #footer, #header, #neck, .left, #module_left .modulebg2, #module_right .modulebg2,.hr1, .hr2 { display: none !important; } .modulebg2, .right { background: none; } .mainborder, .right { border: 0px !important; }</style>
<div style="position: fixed; top: 5px; left: 15px;">
<span style="font-family:EQ Feel Good;"><span style="font-size:14px;"><a href="http://my.dek-d.com/shugochara_amu/" target="_blank"><span style="color:#a9a9a9;">PaMMi_id Dream</span></a></span></span></div>
<title></title>
<style type="text/css">
#navbar-iframe { display: none; }
::selection { background-color: #eeeeee; }
body {
background-color: #f5f5f5;
font-family: arial;
font-size: 11px;
color: #777777;
}
a:link, a:visited, a:active {
color: #624e44;
text-decoration: none;
letter-spacing: 2px;
}
a:hover {
color: #ff7777;
border-bottom: 1px dashed #ff7777;
}
#nav {
display: block;
text-align: center;
letter-spacing: 2px;
font-family: courier new;
font-size: 12px;
color: #333333;
background-color: #ffffff;
padding: 3px;
cursor: pointer;
}
#main {
position: absolute;
width: 400px;
left: 37%;
top: 23%;
border: 1px dashed #e0e0e0;
overflow: hidden;
overflow-x: hidden;
-webkit-border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
padding: 10px;
}
.h1 {
display: block;
font-family: georgia;
font-size: 20px;
color: #624e44;
text-align: center;
}
.h2 {
display: block;
font-family: arial;
font-size: 10px;
letter-spacing: 2px;
background-color: #d6c3ae;
padding: 1px;
margin-top: -18px;
text-align: center;
color: #ffffff;
}
blockquote {
padding: 10px;
background-color: #eeeeee;
}
b { color: #624e44; }
i { color: #ff7777; }
u { color: #624e44; border-bottom: 1px solid #624e44; }
s { color: #cccccc; }</style>
<table cellpadding="0" cellspacing="0" style="position: fixed; top: 10%; left: 20%;">
<tbody>
<tr>
<td style="width: 30px; background-color: #f5f5f5;">
</td>
<td style="background-color: #ffb6b6; width: 40px; height: 100px; -webkit-border-radius: 100px 100px 0px 0px; -moz-border-radius: 100px 100px 0px 0px;">
</td>
<td style="width: 50px; background-color: #f5f5f5;">
</td>
<td style="background-color: #ffb6b6; width: 40px; height: 100px; -webkit-border-radius: 100px 100px 0px 0px; -moz-border-radius: 100px 100px 0px 0px;">
</td>
<td style="width: 30px; background-color: #f5f5f5;">
</td>
</tr>
<tr>
<td style="background-color: #ffb6b6; height: 40px; -webkit-border-radius: 40px 0px 0px 0px; -moz-border-radius: 40px 0px 0px 0px;">
</td>
<td style="background-color: #ffb6b6; height: 40px; text-align: center; font-family: georgia; font-size: 100px; line-height: 15%; color: #624e44;">
.</td>
<td style="width: 50px; background-color: #ffb6b6;">
</td>
<td style="background-color: #ffb6b6; height: 40px; text-align: center; font-family: georgia; font-size: 100px; line-height: 15%; color: #624e44;">
.</td>
<td style="background-color: #ffb6b6; height: 40px; -webkit-border-radius: 0px 40px 0px 0px; -moz-border-radius: 0px 40px 0px 0px;">
</td>
</tr>
<tr>
<td style="background-color: #ffb6b6; height: 40px;">
</td>
<td style="background-color: #ffb6b6; height: 40px; text-align: left; font-family: courier new; font-size: 10px; line-height: 10%; color: #fd5d5d;">
///</td>
<td style="width: 50px; background-color: #ffb6b6; text-align: center; font-size: 50px; line-height: 10%; font-family: tahoma; color: #624e44;">
^</td>
<td style="background-color: #ffb6b6; height: 40px; text-align: right; font-family: courier new; font-size: 10px; line-height: 10%; color: #fd5d5d;">
///</td>
<td style="background-color: #ffb6b6; height: 40px;">
</td>
</tr>
<tr>
<td style="background-color: #ffb6b6; height: 30px;">
</td>
<td colspan="3" style="background-color: #ffb6b6;">
<span style="height: 30px; margin-bottom: -2px; display: block; background-color: #ffffff; -webkit-border-radius: 20px 20px 0px 0px; -moz-border-radius: 20px 20px 0px 0px; color: #ffffff; text-align: center;">.</span></td>
<td style="background-color: #ffb6b6; height: 30px;">
</td>
</tr>
<!-- NAVIGATIONS -->
<tr>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
<td colspan="3" style="background-color: #ffb6b6;">
<a href="http://my.dek-d.com/ชื่อไอดี/friend/request_friend.php"><span id="nav" onclick="document.getElementById('main').innerHTML=document.getElementById('about').innerHTML" onmouseout="this.style.background='#ffffff'" onmouseover="this.style.background='#d6c3ae'">add me</span></a></td>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
</tr>
<tr>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
<td colspan="3" style="background-color: #ffb6b6;">
<a href="http://my.dek-d.com/ชื่อไอดี/qmsg/"><span id="nav" onclick="document.getElementById('main').innerHTML=document.getElementById('entries').innerHTML" onmouseout="this.style.background='#ffffff'" onmouseover="this.style.background='#d6c3ae'">qmsg</span></a></td>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
</tr>
<tr>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
<td colspan="3" style="background-color: #ffb6b6;">
<a href="http://my.dek-d.com/ชื่อไอดี/writer/"><span id="nav" onclick="document.getElementById('main').innerHTML=document.getElementById('affiliates').innerHTML" onmouseout="this.style.background='#ffffff'" onmouseover="this.style.background='#d6c3ae'">writer</span></a></td>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
</tr>
<tr>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
<td colspan="3" style="background-color: #ffb6b6;">
<a href="http://my.dek-d.com/ชื่อไอดี/assessment/Character_popup.php"><span id="nav" onclick="document.getElementById('main').innerHTML=document.getElementById('tagboard').innerHTML" onmouseout="this.style.background='#ffffff'" onmouseover="this.style.background='#d6c3ae'">zip me</span></a></td>
<td style="background-color: #ffb6b6; height: 20px;">
</td>
</tr>
<!-- END OF NAVIGATIONS -->
<tr>
<td style="background-color: #ffb6b6; height: 30px;">
</td>
<td colspan="3" style="background-color: #ffb6b6;">
<span style="height: 30px; display: block; background-color: #ffffff; -webkit-border-radius: 0px 0px 20px 20px; -moz-border-radius: 0px 0px 20px 20px; color: #ffb6b6; font-family: tahoma; font-size: 20px; text-align: center;">x </span></td>
<td style="background-color: #ffb6b6; height: 30px;">
</td>
</tr>
<tr>
<td style="background-color: #ffb6b6; height: 40px; -webkit-border-radius: 0px 0px 0px 40px; -moz-border-radius: 0px 0px 0px 40px;">
</td>
<td colspan="3" style="background-color: #ffb6b6; height: 40px;">
</td>
<td style="background-color: #ffb6b6; height: 40px; -webkit-border-radius: 0px 0px 40px 0px; -moz-border-radius: 0px 0px 40px 0px;">
</td>
</tr>
<tr>
</tr>
</tbody>
</table>
<div id="main">
<div class="h1">
welcome</div>
<br />
<div class="h2">
says the pink bunny</div>
<div style="text-align: center;">
<br />
<span style="font-size:11px;">ใส่รายละเอียด<br />
.<br />
.<br />
.<br />
.<br />
.<br />
.<br />
.</span><br />
.<br />
.<br />
.<br />
.<br />
</div>
</div>
<div id="about" style="display: none;">
<div class="h1">
about</div>
</div>
C O D E - ต้นฉบับที่ยังไม่ได้แก้ - - - - - - - - - - - - - - - - - - - - - - - - - - - |
สำคัญ |



ความคิดเห็น