คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #14 : [PS] วิธีทำภาพบีจีแบบง่ายๆ + พื้นฐานโฟโต้ชอป
ขออธิบายพร้อมพื้นฐานของชอปละกันนะคะ (ขอย่อโฟโต้ชอปว่า ชอปนะ) บางคนอาจทราบอยู่แล้ว แต่เราอยากอธิบายเพื่อคนที่ยังไม่รู้ด้วยน่ะค่ะ
ปล. คำศัพท์ที่ใช้มันค่อนข้างจะนอกตำราค่ะ แต่เข้าใจก็พอแล้วเนอะ ^^
สารบัญย่อย
หน้าตาของ photoshop
เริ่มทำบีจี
การย่อ ขยายรูปโดยใช้ Free Transform
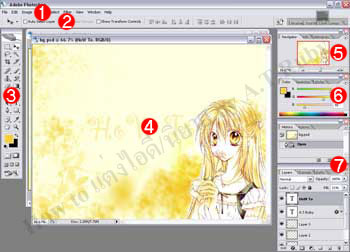
มารู้จักกับหน้าตาของ photoshop กันดีกว่า (CS2)

1. เมนู ก็ใช้คล้ายๆ โปรแกรมทั่วไปล่ะค่ะ อาจมีบางตัวที่เป็นเฉพาะของชอป ซึ่งเราจะค่อยๆ อธิบายไปผ่านงานจริงๆ ที่เราจะทำค่ะ
2. เมนูย่อย เป็นเมนูของเครื่องมือแต่ละตัวค่ะ สังเกตดูว่า เวลาเราเลือกเครื่องมือตัวไหน เมนูนี้ก็จะเปลี่ยนไปตามเครื่องมือที่เลือกน่ะ
3. กล่องเครื่องมือของเรา อิอิ
4. นี่ก็พื้นที่ทำงาน
5. หน้าต่างไว้ดูรูปรวมๆ ของงาน
6. หน้าต่างสี
7. อันนี้ที่ใช้บ่อยๆ จะมีแทป เลเยอร์ (คิดว่าเป็นแผ่นใสละกันค่ะ) กับฮีสทอรี่ (ไว้ย้อนกลับหากเราทำพลาด)
1. ขั้นแรก ก็จัดการหาเหยื่อ เอ้ย รูปที่จะเอามาทำบีจี ควรมีขนาดใหญ่ๆ ไว้ก่อน จะได้ภาพที่คมชัด ภาพเล็กก็ได้ แต่ไม่ควรเล็กมากไม่งั้นภาพจะแตก เอาวอเปเปอร์มาเลยก็สะดวกดีนะ ปล. รูปที่เราใช้นี่เราแต่งไว้เรียบร้อยแล้ว ถือว่าเป็นวอเปเปอร์สำเร็จเลยละกันเพื่อความรวดเร็ว
2. ไปที่เมนู กด file > new... เพื่อสร้างหน้าต่างใหม่ขึ้นมา เราเซตค่าอย่างนี้

Width Heigth ขนาดภาพ นี่เรากำหนดเท่านี้ เพราะวัดจากพื้นที่หน้าจอเวลาแสดงผลและเพื่อเหลือนิดหน่อย จะเซตขนาดอื่นก็ได้ค่ะ แต่ถ้าเป็นขนาดที่เราวัดให้ ภาพที่ได้จะไม่ใหญ่ไม่เล็กเกินไป (สำหรับหน้าจอ 1024x768 ที่คนส่วนใหญ่ใช้)
Resolution ความละเอียด ให้เซตเป็น 72 ซึ่งเป็นขนาดที่เหมาะสมสำหรับการแสดงในคอมพิวเตอร์มากที่สุด
Color mode เป็น RGB ซึ่งก็คือภาพสีนั่นเอง
Background Contents พื้นหลังเริ่มต้นของรูป ถ้าเป็น transparent ก็คือไม่มีพื้นหลัง
3. ตั้งเสร็จก็กด ok ได้เลย
4. ที้นี้ให้ไปที่ภาพต้นฉบับของเรา กด Ctrl+A เพื่อเลือกรูปทั้งหมด Ctrl+C เพื่อคัดลอก ไปที่หน้าต่างใหม่ที่เราพึ่งสร้างมาเมื่อกี้แล้วกด Ctrl+V เพื่อแปะ คำสั่งพวกนี้เป็น short cut ที่น่าจำเป็นอย่างยิ่ง หลายคนคงจะคุ้นเคยอยู่แล้ว เพราะมันไม่ได้ใช้แค่ในชอปเท่านั้น แต่ใช้กับโปรแกรมเกือบทั้งหมดในเครื่องเลยนี่หน่า
5. มาดูเครื่องมือที่จะใช้กันดีกว่า 
6. เสร็จแล้วก็เซฟค่ะ (ดูวิธีการเซฟสำหรับเว็บที่ เซฟให้สวยและไฟล์เล็ก!! )
การย่อ ขยายรูปโดยใช้ Free Transform
กรณีที่ต้องการเปลี่ยนขนาดรูปข้างใน ให้กดที่เลเยอร์รูป (หน้าต่างเลเยอร์จะอยู่ตรงหมายเลข 7 ในภาพด้านบน) ไปที่เมนู เลือก Edit > Free Transform มันจะขึ้นกรอบสี่เหลี่ยมขึ้นมาอย่างนี้

ให้เอาเมาส์ไปชี้ที่จุดสี่เหลี่ยม จะสามารถย่อขยายภาพได้ นอกจากนี้ยังสามารถหมุนและ skew (ไม่รู้จะแปลยังไง ลองเล่นดูเองละกันนะคะ) ภาพได้ด้วย กรณีที่ไม่เห็นกรอบสี่เหลี่ยมทั้งหมดเนื่องจากภาพใหญ่เกิน ให้ไปที่นาวิเกเอตร์ (หมายเลข 5 ภาพด้านบน) แล้วลดขนาดพื้นที่ทำงานลง (ไม่ได้เป็นการลดขนาดภาพจริงค่ะ แค่มุมมองที่เราเห็นในชอปเท่านั้น)

1. เปอร์เซนต์ คล้ายๆ กับในเวิร์ด ที่มีเลือกขนาดที่จะมองเห็นละค่ะ
2. กดตรงนี้จะลดขนาดพืนที่ทำงาน
3. เลื่อนทางซ้ายจะลดขนาดพืนที่ทำงาน เลื่อนทางขวาจะเพิ่มขนาด
4. กดตรงนี้จะเพิ่มขนาดพืนที่ทำงาน
ทีนี้มาดูเมนูย่อยของเครื่องมือชิ้นนี้กัน (ตำแหน่งเมนูย่อยจะอยู่ตรงหมายเลข 2 ภาพข้างบน) ในกรณีที่อยากกำหนดเป็นตัวเลขค่ะ
1. ตำแหน่งที่จะวางภาพ
2. ขนาดภาพ เครื่องหมายรูปโซ่ตรงกลาง จะเป็นการล็อคให้ความกว้างกับความยาวขยายเท่าๆ กัน แนะนำให้ล็อคไว้ค่ะ ภาพจะได้ไม่เพี้ยน ^^;
3. องศา มีติดลบ ได้ด้วยนะคะ ลองหมุนๆ ดู
4. skew ค่ะ



ความคิดเห็น