•♥•♥•♥•♥•♥•♥•♥•♥•♥•♥•♥•♥•♥•♥
สำหรับ คนที่ต้องการจะทำธีมด้วยตัวเองจริงๆนะคะ
ต้องศึกษากันนานนิด หนึ่ง
ต้องมีความรู้พื้นฐานเรื่องโค้ดอยู่ด้วยนะคะ ถึงจะได้ไม่งงมากนัก
แต่ใครที่ขี้เกียจก็หาตามบทความนี้ก็ได้ค่ะ
◘♣•◘♣•◘♣•◘♣•◘♣•◘♣•◘♣•◘♣•◘♣•◘♣•
|
จะอธิบาย เป็นส่วนๆไปนะคะ
.head1 { background: ffe36e; } >>> เป็นสีของชื่อเรื่องค่ะ
.head2 { background: ffbe8f; } >>> เป็นสีของหัวเรื่องย่อยค่ะ
table.story { border-color:ffffff; }
span.desc_head {font-weight: bold; color: #e4dc31; } >>> เป็นสีตัวอักษรคำว่าแนะนำเรื่องแบบย่อๆ
BODY {
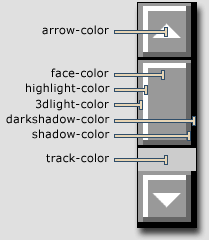
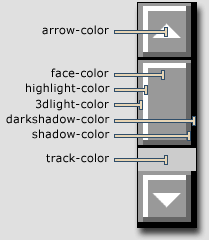
scrollbar-face-color:ff99a2;
scrollbar-shadow-color: ff99a2;
scrollbar-highlight-color:ff99a2;
scrollbar-3dlight-color:f2e7bc;
scrollbar-darkshadow-color:f2e7bc;
scrollbar-track-color: f2e7bc;
scrollbar-arrow-color: ffffff;
}
ตรงสีเทาใส่โค้ดสีลงไปค่ะ
รูปนี้เป็นส่วน ประกอบของscollbarนะคะ
 
table {background:f7efcc;border:none} >>> สีเส้นตาราง
td {background:f7efcc;
border:none;} >>> สีบีจีของคำอธิบย ตอนต่างๆของบทความ คอมเมนต์
A:hover {
color: ffe26a; >>> สีอักษรตอนลิงค์
background:f7c88b; >>> สีพื้นหลังตอนลิงค์
border-bottom: 2px dotted #ff6d7a; >>> สีของกรอบ รวมถึงลักษณะและความหนา (อันนี้ด้านล่าง)
border-top: 1px solid #ff6d7a; >>> สีของกรอบ รวมถึงลักษณะและความหนา (อันนี้ด้านบน)
}
A:active {color: #ff6d7a;} >>> สีตอนกดลิงค์
ลักษณะของเส้น เลื่อนลงมาก็จะมีให้จ้ะ
body {background-image: url(http://diary.yenta4.com/diary_folder/104131/104131_uploaded/bg/orange6.gif);
background-repeat:repeat;
background-position: center;
background-attachment:fixed} >>> urlของบีจี
BODY { BORDER-RIGHT: #dbbd42 14px ridge;
BORDER-TOP: #ffea94 14px ridge;
BORDER-LEFT: #ffea94 14px ridge;
BORDER-BOTTOM: #dbbd42 14px ridge }
ข้างล่างประโยคนี้นี้เป็นลักษณะเส้นนะจ๊ะ
|
2px solid |
2px dotted |
2px dashed |
2px ridge |
|
2px groove |
2px outset |
2px inset |
5px double |
|
|
ใส่โค้ดสีของกรอบค่ะ
ใส่ความหนา ของกรอบค่ะ
ใส่ลักษณะ เส้น ดูจากข้างบน
<style type="text/css">
BODY{
color: #ff9495; >>> สีของลิงค์
font-family: Tahoma;
font-size: 12pt;
}
a:link {text-decoration:none; color:#ff9495; } >>>สีของลิงค์
a:visited {text-decoration:none; color: #ff9495; } >>> สีของลิงค์ที่เข้าชมแล้ว
a:active {text-decoration:none; color:#ff9495; } >>> สีตอนกดลิงค์
</style>
|
|




ความคิดเห็น