ลำดับตอนที่ #1
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : H O W T O :: วิธีใส่ธีม
H O W T O :: วิธีใส่ธีม
สำหรับวิธีการใส่ธีม หลายคนก็รู้กันแล้ว
แต่สำหรับบางคนก็ยังไม่รู้
ดังนั้น เราก็เลยจะมาสอนใส่ธีมแบบง๊ายง่ายกัน
สำหรับนิยาย/บทความ
เวลาเราจะเปิดบทความ หรือสร้างตอนใหม่
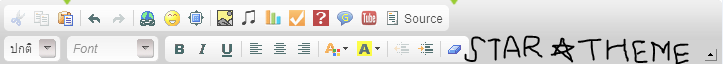
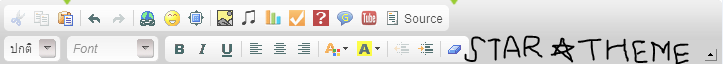
ตรงที่จะให้เราพิมพ์ มันจะมีแถบเนี้ยอยู่ข้างบน

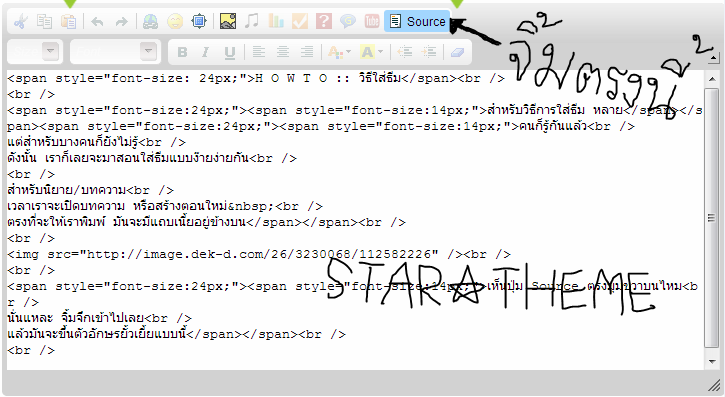
เห็นปุ่ม Source ตรงมุมขวาบนไหม
(บางที มันจะขึ้นว่า แทรกโค้ด Html หรือ ดูโค้ด Html นั่นแหละเหมือนกัน)
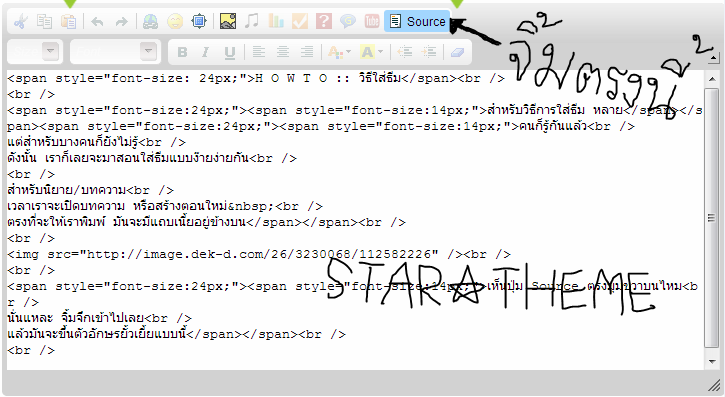
นั่นแหละ จิ้มจึกเข้าไปเลย
แล้วมันจะขึ้นตัวอักษรยั้วเยี้ยแบบนี้

ทีนี้ ก็เอาโค้ดธีมที่ท่าน copy มา paste ใส่เลย
STAR THEME
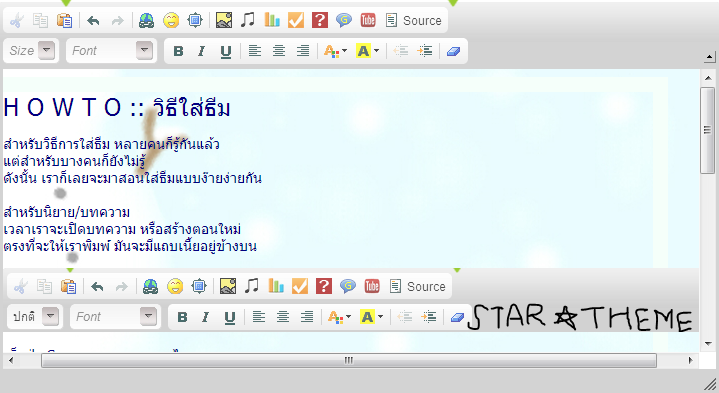
แล้วเราก็กดปุ่ม source อีกครั้ง
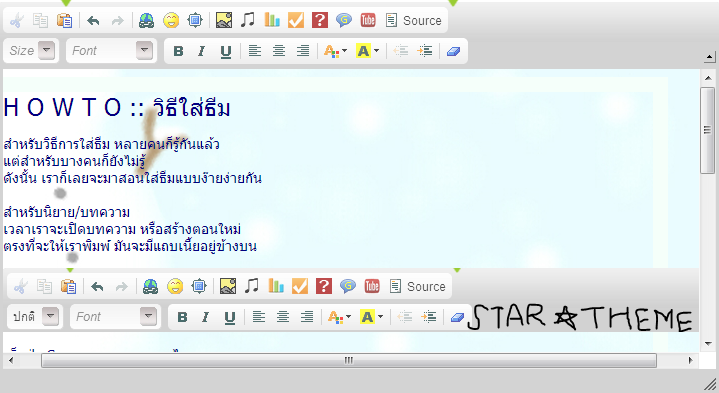
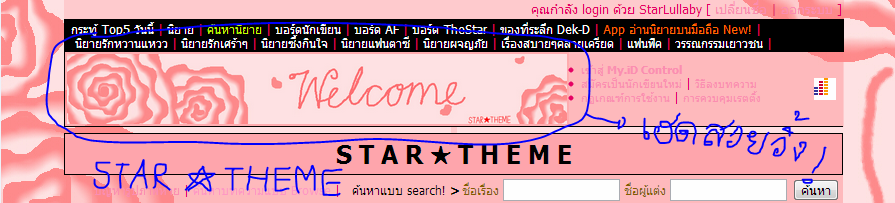
ถ้าโค้ดติด มันก็จะเป็นแบบนี้

ลายพื้นหลังจะปรากฏออกมา สีฟอนต์จะเปลี่ยนไป และอื่นๆ
ถ้าเป็นแบบนี้ก็แสดงว่า โค้ดติดแล้วฮะ
ก็ทำการบันทึกตอนไปเลย
สำหรับหน้า My-id
คุณจะหาแถบนั้นมาจากไหน
คำตอบคือ ที่ What's up ฮะ
กดไปที่ My-id control --> what's up
แล้วคุณก็จะเจอแถบนั้นบนช่องพิมพ์ what's up
แต่อันนี้จะใช้ได้เฉพาะหน้าหลักนะ
มันจะแสดงผลได้ไม่ค่อยดีเท่าไหร่
ถ้าอยากใช้ในมายไอดี แนะนำให้แกะโค้ด แล้วเอาภาพไปใช้
แต่ต้องให่เครดิตภาพด้วยนะเออ
(มันเป็นภาพที่เราวาดเองไง ถึงได้หวง)
อีกหน่อยๆ
สำหรับท่านที่ใช้ IE กับ Firefox
มีวิธีใส่โค้ดง่ายๆ มาเสิร์ฟ
1. Copy คำว่า STAR THEME (หรือที่เรียกกันว่า โค้ดสุก)
2. Paste ลงในช่องเขียนข้อความ
จบ
จบ
จบ
จบ
ง่ายเนอะ
อันนี้ไม่เคยลองเพราะเราใช้ Google Chrome//อ้าวเฮ้ย
อีกนิสสสส
การใส่เฮดบทความ
ก็คือมันจะไปแทนที่ ป้ายสีส้มๆ แดงๆ ที่เขียนว่า freestyle lifestyle knowledge พวกเนี๊ยะที่เว็บเด็กดีให้มา
โค้ดเฮดไม่ควรใส่ใน source ฮะ
เพราะจะต้องใส่ใหม่ทุกครั้งที่เปลี่ยนหน้าหลัก
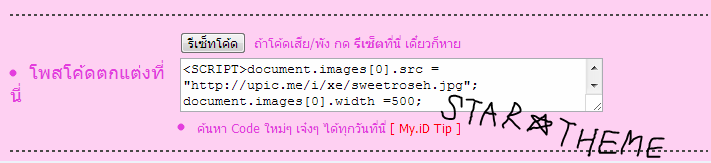
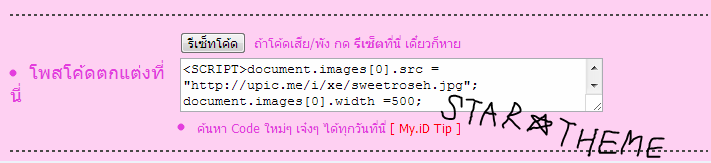
ให้ไปใส่ที่ช่อง โพสโค้ดตกแต่งที่นี่ ข้างล่างกล่องเขียนข้อความ

ทีนี้ก็จะได้เฮดยืนยงทนทานยิ่งกว่าสีทนได้
แบบนี้

Tip อีกหน่อยนึง
เวลาจะก็อปโค้ดจากกล่องข้อความไปใช้
คลิกที่กล่อง
Ctrl+A
Ctrl+C
ก็จะได้โค้ดมาแบบง่ายๆ ไม่ต้องคลุมดำ
ปล.เนื่องจากไอ้คนเขียนมันขี้เกียจพิมพ์เครดิต
เครดิตก็เลยต้องเขียน มันจึงอุบาทว์เช่นนี่แล
เพิ่มเติม!!
เฮดในตอนย่อย
อย่างที่บอกไปว่า เฮดที่เด็กดีให้มามีสามแบบ
คือนี่

นี่

และนี่

ก่อนจะใส่โค้ดเฮดตอนย่อย
คุณจะต้องรู้ก่อนว่า
หน้าบทความของคุณมีเฮดแบบไหน
แล้วก็เลือกก็อปในช่องโค้ด
FREE = freestyle
LIFE = lifestyle
KNOW = knowledge
สำหรับวิธีการใส่ธีม หลายคนก็รู้กันแล้ว
แต่สำหรับบางคนก็ยังไม่รู้
ดังนั้น เราก็เลยจะมาสอนใส่ธีมแบบง๊ายง่ายกัน
สำหรับนิยาย/บทความ
เวลาเราจะเปิดบทความ หรือสร้างตอนใหม่
ตรงที่จะให้เราพิมพ์ มันจะมีแถบเนี้ยอยู่ข้างบน

เห็นปุ่ม Source ตรงมุมขวาบนไหม
(บางที มันจะขึ้นว่า แทรกโค้ด Html หรือ ดูโค้ด Html นั่นแหละเหมือนกัน)
นั่นแหละ จิ้มจึกเข้าไปเลย
แล้วมันจะขึ้นตัวอักษรยั้วเยี้ยแบบนี้

ทีนี้ ก็เอาโค้ดธีมที่ท่าน copy มา paste ใส่เลย
STAR THEME
แล้วเราก็กดปุ่ม source อีกครั้ง
ถ้าโค้ดติด มันก็จะเป็นแบบนี้

ลายพื้นหลังจะปรากฏออกมา สีฟอนต์จะเปลี่ยนไป และอื่นๆ
ถ้าเป็นแบบนี้ก็แสดงว่า โค้ดติดแล้วฮะ
ก็ทำการบันทึกตอนไปเลย
สำหรับหน้า My-id
คุณจะหาแถบนั้นมาจากไหน
คำตอบคือ ที่ What's up ฮะ
กดไปที่ My-id control --> what's up
แล้วคุณก็จะเจอแถบนั้นบนช่องพิมพ์ what's up
แต่อันนี้จะใช้ได้เฉพาะหน้าหลักนะ
มันจะแสดงผลได้ไม่ค่อยดีเท่าไหร่
ถ้าอยากใช้ในมายไอดี แนะนำให้แกะโค้ด แล้วเอาภาพไปใช้
แต่ต้องให่เครดิตภาพด้วยนะเออ
(มันเป็นภาพที่เราวาดเองไง ถึงได้หวง)
อีกหน่อยๆ
สำหรับท่านที่ใช้ IE กับ Firefox
มีวิธีใส่โค้ดง่ายๆ มาเสิร์ฟ
1. Copy คำว่า STAR THEME (หรือที่เรียกกันว่า โค้ดสุก)
2. Paste ลงในช่องเขียนข้อความ
จบ
จบ
จบ
จบ
ง่ายเนอะ
อันนี้ไม่เคยลองเพราะเราใช้ Google Chrome//อ้าวเฮ้ย
อีกนิสสสส
การใส่เฮดบทความ
ก็คือมันจะไปแทนที่ ป้ายสีส้มๆ แดงๆ ที่เขียนว่า freestyle lifestyle knowledge พวกเนี๊ยะที่เว็บเด็กดีให้มา
โค้ดเฮดไม่ควรใส่ใน source ฮะ
เพราะจะต้องใส่ใหม่ทุกครั้งที่เปลี่ยนหน้าหลัก
ให้ไปใส่ที่ช่อง โพสโค้ดตกแต่งที่นี่ ข้างล่างกล่องเขียนข้อความ

ทีนี้ก็จะได้เฮดยืนยงทนทานยิ่งกว่าสีทนได้
แบบนี้

Tip อีกหน่อยนึง
เวลาจะก็อปโค้ดจากกล่องข้อความไปใช้
คลิกที่กล่อง
Ctrl+A
Ctrl+C
ก็จะได้โค้ดมาแบบง่ายๆ ไม่ต้องคลุมดำ
ปล.เนื่องจากไอ้คนเขียนมันขี้เกียจพิมพ์เครดิต
เครดิตก็เลยต้องเขียน มันจึงอุบาทว์เช่นนี่แล
เพิ่มเติม!!
เฮดในตอนย่อย
อย่างที่บอกไปว่า เฮดที่เด็กดีให้มามีสามแบบ
คือนี่

นี่

และนี่

ก่อนจะใส่โค้ดเฮดตอนย่อย
คุณจะต้องรู้ก่อนว่า
หน้าบทความของคุณมีเฮดแบบไหน
แล้วก็เลือกก็อปในช่องโค้ด
FREE = freestyle
LIFE = lifestyle
KNOW = knowledge
เก็บเข้าคอลเล็กชัน


ความคิดเห็น