คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : ❥ ส่วนประกอบของ theme บทความ + แก้โค้ดธีม

<style type="text/css">
.head1 {
background: โค้ดสี ;
border-bottom:1px dashed #000000 ; /*สีขอบล่างของชื่อเรื่อง*/
border-top:1px dashed #000000 ; /*สีขอบบนของชื่อเรื่อง*/
border-left:1px dashed #000000 ; /*สีขอบซ้ายของชื่อเรื่อง*/
border-right:1px dashed #000000 ; /*สีขอบขวาของชื่อเรื่อง*/
/* 1px คือขนาดของเส้นขอบ
---- dashed คือ รูปแบบของเส้นขอบ เปลี่ยนได้เป็น solid (เส้นตรง) ,
dotted (จุดๆ) เป็นต้น
------ 000000 คือโค้ดสี ต้องมีเครื่องหมาย # นำหน้าโค้ดสีเสมอนะ
และห้ามเว้นวรรคระหว่าง # และโค้ดสีเด็ดขาด
ตัวอย่างที่ผิด >> # 000000
ตัวอย่างที่ถูก >> #000000 */
}
.head1 h1 {
color: โค้ดสี ;
font-family: Tahoma ; /*เปลี่ยนแบบอักษรตรง head 1 ที่นี่ค่ะ*/
}
.head2 font {
color: โค้ดสี ;
font-size:12px; /*เปลี่ยนขนาดตัวอักษรตรง head 2 ที่นี่ค่ะ*/
}
.head2 table,.head2,.head2 td {
background: โค้ดสี ; /*พื้นหลังส่วนของ head 2 และตารางในหน้า*/
}
a:link{
color: โค้ดสี ; /*สีตัวอักษรที่เป็นลิงค์*/
}
A:active,a:visited {
color: โค้ดสี ; /*สีตัวอักษรตอนที่คลิกลิงค์ และตอนที่ลิงค์แล้ว*/
}
A:hover {
color: โค้ดสี ; /*สีตัวอักษรที่กำลังชี้ลิงค์*/
background: โค้ดสี ; /*สีพื้นหลังของตัวอักษรที่กำลังชี้ลิงค์*/
/*สามารถใส่กรอบตอนที่ชี้ลิงค์ได้ โดยเพิ่มโค้ดที่ไฮไลท์สีขาวข้างล่างนี้ ต่อท้ายส่วน background: โค้ดสี ;
border:1px solid #000000;*/
}
BODY {
scrollbar-darkshadow-color: โค้ดสี ;
scrollbar-arrow-color: โค้ดสี ;
scrollbar-track-color: โค้ดสี ;
scrollbar-shadow-color: โค้ดสี ;
scrollbar-3dlight-color: โค้ดสี ;
scrollbar-highlight-color: โค้ดสี ;
scrollbar-face-color: โค้ดสี ;
}
INPUT,SELECT,TEXTAREA {
background-color: โค้ดสี ;
border:dotted 1px #000000; /*เส้นขอบของ textarea และ input*/
color: โค้ดสี ; /*ตัวอักษรภายใน*/
font-family:tahoma; /*ชื่อแบบอักษร (font)*/
font-size:11px; /*ขนาดแบบอักษร*/
}
body {
background:#000 url(ใส่ url รูปพื้นหลังในวงเล็บนี้) repeat fixed;
}
table {
background: โค้ดสี ; /*พื้นหลังตาราง*/
border:none;
border-collapse:separate!important !important;
}
table,td,span.desc_head,tbody,tr {
background: โค้ดสี ; /*พื้นหลังตาราง*/
border:none !important;
color: โค้ดสี ; /*สีตัวอักษร*/
font-size:11px; /*ขนาด font*/
}
table.story {
border:none;
color: โค้ดสี ; /*สีตัวอักษรใส่ตาราง*/
font-size:11px; /*ขนาดตัวอักษร*/
}
td,th,div,body,li,ul,p {
color: โค้ดสี ; /*สีแบบอักษรทั้งหน้า*/
font-family:Tahoma; /*ชื่อแบบอักษร (font)*/
font-size:11px; /*ขนาดตัวอักษร*/
}
</style>


background: โค้ดสี ;
border-bottom:1px dashed #000000 ; /*ขอบล่างของชื่อเรื่อง*/
border-top:1px dashed #000000 ; /*ขอบบนของชื่อเรื่อง*/
border-left:1px dashed #000000 ; /*ขอบซ้ายของชื่อเรื่อง*/
border-right:1px dashed #000000 ; /*ขอบขวาของชื่อเรื่อง*/
คำอธิบายการแทนค่าโค้ดส่วนต่างๆ
 ตัวอักษรสีแดง background: โค้ดสี ;
ตัวอักษรสีแดง background: โค้ดสี ;สามารถแก้ใส่สีลงไปได้ โค้ดดูโค้ดสีได้จากเว็บนี้ >>คลิก
เมื่อได้โค้ดสีที่ต้องการก็นำรหัสมาใส่แทนที่คำว่า 'โค้ดสี' ในโค้ดจริง
ตัวอย่าง :: background: #000000 ; จะได้พื้นหลังเฮด 1 เป็นสีดำ
- ถ้าอยากให้พื้นหลังเป็นรูปภาพ ให้ใส่โค้ดนี้ไปลงแทนที่โค้ดตัวสีแดง
background:url(ใส่ url ของรูปที่นี่);
แก้โค้ดใส่รูปพื้นหลัง โดยนำ url ของรูปพื้นหลังที่ต้องการ
มาใส่แทนคำว่า 'ใส่ url พื้นหลังที่นี่'
ตัวอย่าง :: background:url(http://www.myspacegens.com/images/layouts/01/9776199878/bg.jpg);
***ใครยังหา url รูปไม่เป็นคลิกที่นี่ >> Chapter 3
_________________________________________________________________________________________
 ตัวอักษรสีเขียวเข้ม หมายถึง ขนาดเส้นขอบ ยิ่งเลขมาก ก็จะยิ่งใหญ่มาก ดังรูป
ตัวอักษรสีเขียวเข้ม หมายถึง ขนาดเส้นขอบ ยิ่งเลขมาก ก็จะยิ่งใหญ่มาก ดังรูป



.head1 h1 {
color: โค้ดสี ; /*เปลี่ยนสีตัวอักษรของเฮด 1 ที่ตัวหนังสือสีส้มเลยค่ะ*/
font-family: Tahoma ; /*เปลี่ยนแบบอักษรตรง head 1 ที่ตัวหนังสือสีม่วงค่ะ*/
}
คำอธิบายการแทนค่าโค้ดส่วนต่างๆ
 ให้ใส่โค้ดสีลงไปแทนที่ตัวอักษรสีส้มในโค้ด
ให้ใส่โค้ดสีลงไปแทนที่ตัวอักษรสีส้มในโค้ดตัวอย่าง :: color: #000000 ; /*<< จากโค้ดนี้จะได้ตัวหนังสือสีดำค่ะ*/
หาโค้ดสีได้จากเว็บที่ให้ไปด้านบนนะคะ
 ใส่ชื่อของแบบอักษรลงไปแทนที่ตัวอักษรสีม่วงในโค้ด
ใส่ชื่อของแบบอักษรลงไปแทนที่ตัวอักษรสีม่วงในโค้ดแบบอักษรนิยมแบบที่มีทั่วไปในเครื่องเช่น tahoma
หาชื่อแบบอักษรสวยๆ ได้ที่ >> http://www.f0nt.com/

color: โค้ดสี ; /*แก้สีตัวอักษรที่ส่วนนี้*/
font-size:12px; /*เปลี่ยนขนาดตัวอักษรตรง head 2 ที่ตัวหนังสือสีน้ำเงินค่ะ*/
}
background: โค้ดสี ; /*พื้นหลังส่วนของ head 2 */
}
คำอธิบายการแทนค่าโค้ดส่วนต่างๆ
 ดูตัวอย่างการแทนค่าโค้ดต่างๆ ด้านบนนะคะ
ดูตัวอย่างการแทนค่าโค้ดต่างๆ ด้านบนนะคะ
color: โค้ดสี ; /*สีตัวอักษรที่เป็นลิงค์*/
}
A:active,a:visited {
color: โค้ดสี ; /*สีตัวอักษรตอนที่กำลังคลิกลิงค์ และตอนที่คลิกลิงค์แล้ว*/
}
color: โค้ดสี ; /*สีตัวอักษรที่กำลังชี้ลิงค์*/
background: โค้ดสี ; /*สีพื้นหลังของตัวอักษรที่กำลังชี้ลิงค์*/
/*สามารถใส่กรอบตอนที่ชี้ลิงค์ได้ โดยเพิ่มโค้ดที่ไฮไลท์สีขาวข้างล่างนี้
ต่อท้ายส่วน background: โค้ดสี ;
border:1px solid #000000;*/

scrollbar-darkshadow-color: โค้ดสี ;
scrollbar-arrow-color: โค้ดสี ;
scrollbar-track-color: โค้ดสี ;
scrollbar-shadow-color: โค้ดสี ;
scrollbar-3dlight-color: โค้ดสี ;
scrollbar-highlight-color: โค้ดสี ;
scrollbar-face-color: โค้ดสี ;
}
คำอธิบายการแทนค่าโค้ดส่วนต่างๆ
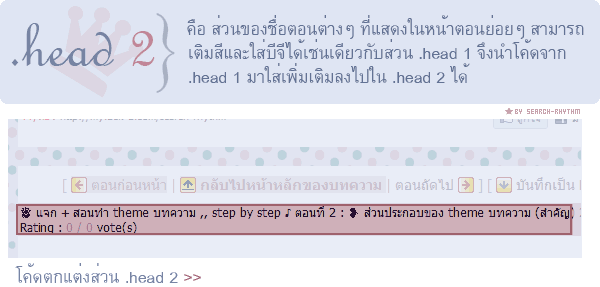
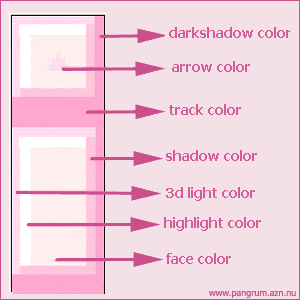
 แทนค่าโค้ดสีตามต้องการ โดยอิงจากชื่อส่วนต่างๆ ของ scrollbar จากรูปข้างล่างค่ะ
แทนค่าโค้ดสีตามต้องการ โดยอิงจากชื่อส่วนต่างๆ ของ scrollbar จากรูปข้างล่างค่ะ

background-color: โค้ดสี ;
border:dotted 1px #000000; /*เส้นขอบของ textarea และ input*/
color: โค้ดสี ; /*ตัวอักษรภายใน*/
font-family:tahoma; /*ชื่อแบบอักษร (font)*/
font-size:11px; /*ขนาดแบบอักษร*/
}

background:#000 url(ใส่ url รูปพื้นหลังในวงเล็บนี้) repeat fixed;
}

background: โค้ดสี ; /*พื้นหลังตาราง*/
border:none;
border-collapse:separate!important !important;
}
background: โค้ดสี ; /*พื้นหลังตาราง*/
border:none;
color: โค้ดสี ; /*สีตัวอักษร*/
font-size:11px; /*ขนาด font*/
border:none;
color: โค้ดสี ; /*สีตัวอักษรใส่ตาราง*/
font-size:11px; /*ขนาดตัวอักษร*/
color: โค้ดสี ; /*สีแบบอักษรทั้งหน้า*/
font-family:Tahoma; /*ชื่อแบบอักษร (font)*/
font-size:11px; /*ขนาดตัวอักษร*/
}
คำอธิบายการแทนค่าโค้ดส่วนต่างๆ
 ส่วน border:none; สามารถใส่สีและเปลี่ยนรูปแบบเส้นได้ โดยใส่โค้ดที่ไฮไลท์สีขาวข้างล่างนี้
ส่วน border:none; สามารถใส่สีและเปลี่ยนรูปแบบเส้นได้ โดยใส่โค้ดที่ไฮไลท์สีขาวข้างล่างนี้ แทนที่ตัวอักษรสีฟ้าในโค้ดจริง
border:1px solid #000000;
**** เปลี่ยนรูปแบบเส้นขอบตารางได้ตามต้องการเลยนะ
- Finish -
ใครมีคำคามสงสัยอะไร โพสต์ได้ในกล่องคอมเม้นท์เลยนะคะ
หรือจะติชม แนะนำบทความก็ได้ค่ะ
ยินดีน้อมรับด้วยความเต็มใจ
บ๊ายบาย...เจอกันใหม่บทเรียนหน้านะ ^^
create by = search-rhythm
สามารถนำบทความนี้ไปเผยแพร่ต่อได้ แต่ต้องให้เครดิต
โดยทำลิงค์มายัง http://writer.dek-d.com/search-rhythm/writer/view.php?id=635588
หรือ copy แบนเนอร์ด้านล่างไปติดก็ได้ค่ะ
❥ โค้ดแบนเนอร์บทความ

❥ โ้ค้ดแบนเนอร์ไอดี





ความคิดเห็น