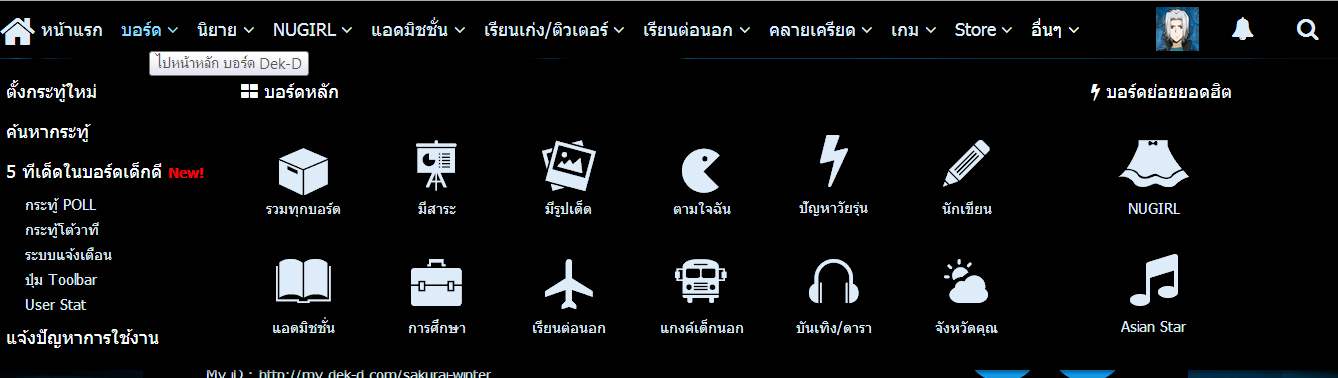
/*เปลี่ยนสีพื้นหลัง dropdown menu-Sakurai Winter*/
.submenu-home, .submenu-leftside, .ordinary-content, .service, .submenu-main, .search, .board-list a, .board-main, .board-hot, .recommend, .submenu-rightside .setthumbnail, .submenu-rightside .wrap-image, .service .service-admission ul li, .select, .submit, .service-education .gotpromo, .service .service-store ul li, ul.welcome-screen-ul, #usermenu .dropdown-panel, .notifications .dropdown-panel, #usermenu .popup-panel, .notifications .popup-panel, #usermenu .dropdown-panel .seemore, .notifications .dropdown-panel .seemore, #usermenu .popup-panel .seemore, .notifications .popup-panel .seemore, li, ul, .gamelist, .setstore, .submenu-rightside .score.steady, .submenu-rightside .score.orange i, .submenu-rightside .score.steady i, .submenu-rightside .score.steady span {
background-color: #โค้ดสี !important;
border: none !important;
}
.submenu-home i {
background-color: #โค้ดสี !important; /*สีพื้นหลังไอคอนเล็ก ๆ หน้าเมนูย่อย*/
color: #โค้ดสี !important; /*สีไอคอนเล็ก ๆ หน้าเมนูย่อยของปุ่ม home*/
}
.submenu-home a:hover, .dropdown-panel li:hover>a, .notifications .dropdown-panel li:hover>a, .submenu-leftside .submenu-list>li:hover, .submenu-leftside .submenu-supersub li a:hover, .submenu-more .submenu-main li:hover, .submenu-rightside .view-more:hover, .gamelist .view-more-quiz:hover, .submenu-home li:hover i {
background-color: #โค้ดสี !important; /*สีไฮไลท์ตอนเอาเมาส์ชี้เมนูต่าง ๆ*/
color: #โค้ดสี !important; /*สีตัวหนังสือเวลาเอาเมาส์ชี้*/
}
.submenu-rightside h3, .submenu-more h3, .submenu-rightside .settime, -wrap .submenu-leftside .submenu-list>li>a, .submenu-leftside .submenu-list>li>a, .submenu-leftside .submenu-list>li div, #noti-screen .viewport-header, .noti-screen .viewport-header, #noti-screen li .linkname, .noti-screen li .linkname {
color: #โค้ดสี !important; /*สีตัวหนังสือหัวข้อต่าง ๆ*/
}
ul.cl_pagetab.paging-default {
background: none!important; /*ลบแถบสีตรงจำนวนหน้าคอมเม้นท์-ใช้ได้เฉพาะบทความย่อย*/
}



ความคิดเห็น