คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #36 : [Tip] ว่าด้วยเรื่องของ Border (CSS)
ว่าด้วยเรื่องของ Border (CSS)
Border คือเส้นขอบค่ะ ไม่ว่าจะเห็นโค้ดที่มีคำว่า border ที่ไหนก็แล้วแต่
เราสามารถปรับแต่งเส้นขอบได้หลากหลายแบบ
เช่น ปรับขนาด, เปลี่ยนสี, เปลี่ยนชนิดของเส้นขอบได้ตามต้องการ
โดยจะใช้โค้ดเหล่านี้
v
border-width: 300px; /*ความกว้างของเส้นขอบ*/
border-color: #000000; /*สีของเส้นขอบ*/
border-style: dotted; /*ชนิดของเส้นขอบ*/
หรือจะรวมโค้ดทั้งสามตัวนี้ก็จะเป็นแบบนี้ค่ะ
v
border :5px solid; width:300px;
ส่วนชนิดของเส้นขอบ มีหลากหลายแบบค่ะ
ไม่ว่าจะเป็นเส้นตรง เส้นประ จุด เส้นแบบสามมิติ หรือจะซ่อนเอาไว้ ฯลฯ
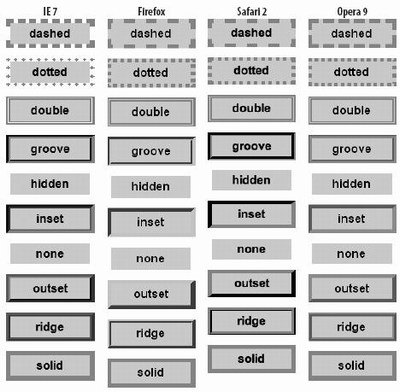
การแสดงผลของเส้นขอบ ในแต่ละเบราเซอร์ก็ค่อนข้างจะต่างกัน
(แต่ปัจจุบัน ส่วนใหญ่จะใช้ Google Chrome กัน รวมถึงไรเตอร์เองด้วย ^^)
ดูชนิดของเส้นขอบและการแสดงผลด้านล่างนี้เลยค่ะ
v



ความคิดเห็น