ลำดับตอนที่ #30
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #30 :
ขณะนี้ยังใช้โค้ดตัวนี้ไม่ได้ค่ะ
เพราะทีมงานปรับโค้ดใหม่ เลยใช้การไม่ได้แล้ว
แต่ไม่อยากลบ และไม่อยากให้หัวข้อมันแหว่ง
เลยขอเก็บโค้ดตัวนี้เอาไว้เป็นที่ระลึกนะ
TT
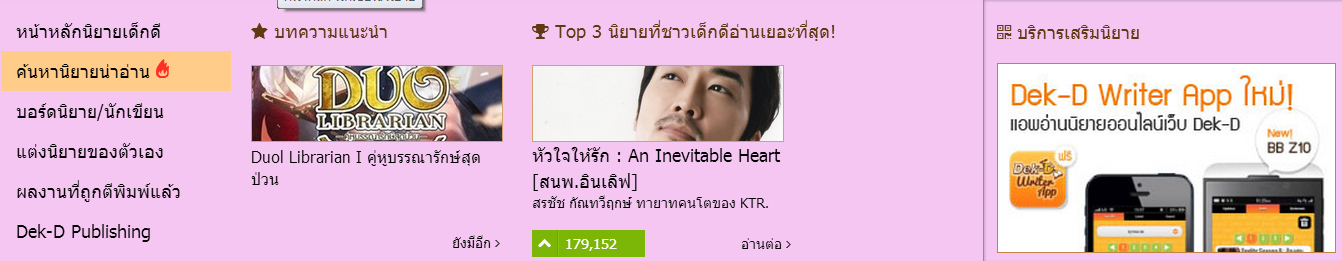
เปลี่ยนสีพื้นหลัง dropdown menu
ของบทความใหม่
ในเมื่อเปลี่ยนสีแถบเมนูบาร์แล้ว dropdown menu จะพลาดได้ยังไงเนอะ
โค้ดนี้จะเปลี่ยนสีพื้นหลังตรงส่วนนี้ค่ะ
v
(คลิกที่ภาพเพื่อดูขนาดใหญ่นะคะ)
<style type="text/css">
/*เปลี่ยนสีพื้นหลัง dropdown menu-SakuraiWinter*/
-wrap .submenu-leftside, -wrap .menu-main.active .submenu-main {
background-color: #โค้ดสี;
}
-wrap .menu-main.active .submenu-main, -wrap .user-main.active .submenu-main {
background-color: #โค้ดสี;
}
-wrap .service {
background-color: #โค้ดสี;
}
-wrap .submenu-leftside .submenu-list>li:hover {
background-color: #โค้ดสี; /*สีไฮไลท์ตอนเอาเมาส์ชี้เมนูย่อยทางด้านซ้าย*/
}
-wrap .ordinary-content, -wrap .menu-game .ordinary-content {
border-left: solid 0px #f4b87f;
}
-wrap .recommend, -wrap .gamelist, -wrap .setstore.ordinary-content {
border-right: solid 0px #f7d1ac;
border-left: solid 0px #f4b87f;
}
-wrap .submenu-home li {
border-top: solid 0px #f6c08c;
border-left: solid 1px none;
border-right: solid 1px none;
border-bottom: solid 0px #f7d1ac;
}
</style>
เก็บเข้าคอลเล็กชัน


ความคิดเห็น