คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
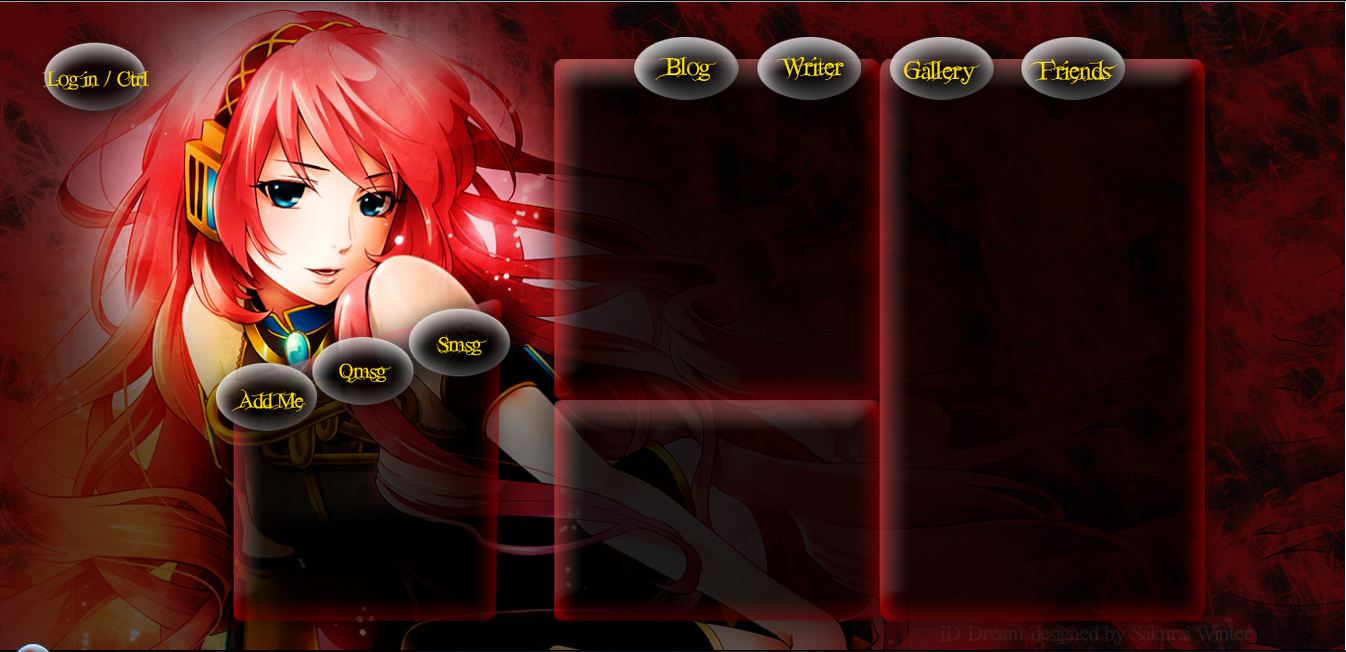
ลำดับตอนที่ #35 : iD Dream - Requested#15 Vocaloid - Megurine Luka
Vocaloid - Megurine Luka
Requested by ` . C . hocola ? C . hocolate
ตัวอย่าง (ของจริงชัดกว่าภาพตัวอย่างนะคะ)
(คลิกที่ภาพเพื่อดูขนาดใหญ่)
<style type="text/css">
/*iddream-Fantasier*/
.external, #module_right, .modulebg1, .left, .headtable, #header, #footer, #head_module_desc, #module_right .modulebg2, #module_left .modulebg2,#neck, .hr2, #head_module_name, .head2, .hr1 { display: none!important;}
.right {background: none; border: 0px!important; border: none!Important; position: absolute; top: 0px; left: 0px;} .modulebg2 {background: none;} .mainborder {border:none!important;}
/*ใส่ภาพพื้นหลังหลักแบบเต็มจอ-Sakurai Winter*/
BODY{background:url(http://image.dek-d.com/27/0319/2321/114336775); background-attachment:fixed;background-size:100% 100%;}
/*box 1*/
#apDiv1 {
position:absolute;
left:240px;
top:431px;
width:253px;
height:179px;
z-index:1;
overflow:auto;
filter:chroma;
}
/*box 2*/
#apDiv2 {
position:absolute;
left:563px;
top:100px;
width:314px;
height:288px;
z-index:2;
overflow:auto;
filter:chroma;
}
/*box 3*/
#apDiv3 {
position:absolute;
left:562px;
top:425px;
width:313px;
height:186px;
z-index:3;
overflow:auto;
filter:chroma;
}
/*box 4*/
#apDiv4 {
position:absolute;
left:896px;
top:100px;
width:304px;
height:513px;
z-index:4;
overflow:auto;
filter:chroma;
}
/*สีตัวหนังสือทั้งหน้า-แก้ไขโค้ดสีได้*/
body,td,th,div {
color: #e7e7e7; !important;
}
/*สีลิงค์-แก้ไขโค้ดสีได้*/
a:link {
color: #ff0000;
text-decoration: none;
}
/*สีลิงค์ที่เคยเข้าแล้ว-แก้ไขโค้ดสีได้*/
a:visited {
color: #e7e7e7;
text-decoration: none;
}
/*สีลิงค์ตอนเอาเมาส์ชี้-แก้ไขโค้ดสีได้*/
a:hover {
color: #ff0000;
text-decoration: none;
</style>
<!--box 1-->
<div id="apDiv1">
box 1</div>
<!--box 2-->
<div id="apDiv2">
box 2<br />
**อย่าเพิ่งลบข้อความที่ให้มาในตอนแรก ให้ใส่เนื้อหาที่ต้องการลงไปก่อนแล้วค่อยลบข้อความเริ่มต้นนะคะ<br />
หากมีอะไรผิดพลาดขณะแก้ไขเนื้อหา เช่น ข้อความอยู่นอกกล่องใส่เนื้อหา หรือกล่องใส่เนื้อหาหายไป<br />
ให้กด ctrl+z พร้อมกันที่แป้นคีย์บอร์ด แล้วทุกอย่างจะกลับมาเป็นเหมือนเดิมค่ะ<br />
<br />
**ในหน้าปรับแต่ง What's Up การแสดงผลอาจดูเพี๊ยน ๆ แต่ไม่มีปัญหาค่ะ เมื่อบันทึกแล้ว<br />
ในหน้าจริงของ What's Up จะแสดงผลตามปกติ<br />
<br />
**หากแก้ไขลิงค์ username แล้วมีปัญหา ส่งลิงค์หน้าแรกไอดีของคุณมาให้ข้าพเจ้าแปลงให้ได้นะคะ<br />
(ติดต่อได้เร็วที่สุดทาง<a href="https://www.facebook.com/SakuraiWinter.writer" target="_blank">แฟนเพจเฟซบุ๊ค </a>หรือ<a href="https://twitter.com/SakuraiWinter" target="_blank">ทวิตเตอร์</a>ค่ะ)<br />
<br />
Sakurai Winter<br />
+++++++++++++++++++++++++++++++++++++++++++<br /></div>
<!--box 3-->
<div id="apDiv3">
box 3</div>
<!--box 4-->
<div id="apDiv4">
box 4</div>
<!--อย่าแก้ไขอะไรในส่วนนี้ ยกเว้นส่วนที่ทำสีแดงไว้ให้เท่านั้น! - Sakurai Winter-->
<img src="http://image.dek-d.com/27/0319/2321/114336776" alt="id dream 28" width="1266" height="623" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="29,30,88,57" href="http://my.dek-d.com/username/my.id_station/index.php" target="_blank" alt="log in">
<area shape="rect" coords="101,30,138,56" href="http://my.dek-d.com/username/control/" target="_blank" alt="control">
<area shape="rect" coords="215,349,294,381" href="http://writer.dek-d.com/username/friend/request_friend.php" target="_blank" alt="add me">
<area shape="rect" coords="318,319,380,351" href="http://writer.dek-d.com/username/qmsg/" target="_blank" alt="qmsg">
<area shape="rect" coords="414,291,476,324" href="http://writer.dek-d.com/username/sendsecret.php" target="_blank" alt="smsg">
<area shape="rect" coords="639,16,702,48" href="http://writer.dek-d.com/username/blog/" target="_blank" alt="blog">
<area shape="rect" coords="761,15,834,47" href="http://writer.dek-d.com/username/writer/" target="_blank" alt="writer">
<area shape="rect" coords="889,20,967,53" href="http://writer.dek-d.com/username/gallery/" target="_blank" alt="gallery">
<area shape="rect" coords="1017,20,1102,51" href="http://writer.dek-d.com/username/friend/" target="_blank" alt="friends">
<area shape="rect" coords="940,604,1257,640" href="http://writer.dek-d.com/zzz31/writer/viewlongc.php?id=966808" target="_blank" alt="sakurai winter">
</map>
<!--end-->



ความคิดเห็น