คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #52 : [Tip] การทำสีพื้นหลังใด ๆ ให้โปร่งใส โดยไม่ต้องง้อรูปภาพ
การทำพื้นหลังใด ๆ ให้โปร่งใส โดยไม่ต้องง้อรูปภาพ
...ใช้แต่โค้ดล้วน ๆ ค่ะ
.....................................................
สวัสดีค่ะ วันนี้ไรเตอร์จะมาแนะวิธีการทำพื้นหลังหรือส่วนใดก็ได้ในหน้าบทความที่สามารถเปลี่ยนสีได้ ให้เป็นสีแบบโปร่งใสโดยที่ไม่ต้องมาพึ่งการทำภาพโปร่งใสค่ะ แค่ใส่โค้ดสีลงไปเท่านั้นเอง
แต่ก่อนที่จะอธิบายอะไร ไรเตอร์อยากให้ทุกคนเก็บลิงค์นี้ไว้ดี ๆ นะคะ เป็นลิงค์เวบสำหรับหาโค้ดสีได้เองตามใจชอบ ไม่ต้องมานั่งหาโค้ดสีตามตารางให้ตาลายค่ะ คลิกเลย >> Click
ก่อนอื่นเลยเราจะต้องรู้ก่อนว่าโค้ดสี ที่นำมาใช้ในการแต่งหน้าเวบต่าง ๆ นั้น มีหลายประเภท คือ
1. Hex Code โค้ดสีแบบนี้ คือโค้ดสีทั่วไปที่เรามักเจอในการแต่งบทความค่ะ โค้ดจะมีเครื่องหมาย #ตามด้วยตัวเลข 6 ตัวติดกัน
ตัวอย่าง >> #000000 = สีดำ, #ffffff = สีขาว
2. Short Hex Code โค้ดสีแบบนี้ จะเป็นแบบย่อของ Hex Code อีกทีหนึ่งค่ะ โดยย่อจาก 6 ตัว ให้เหลือแค่ 3 ตัว
ตัวอย่าง >> #000 = สีดำ, #fff = สีขาว
3. RGB % เป็นโค้ดสีแบบแบ่งเป็นเปอร์เซนต์ค่ะ ก็คือ R (แดง)%, G (เขียว)%, B (น้ำเงิน)% ขอไม่พูดถึงอย่างละเอียดนะคะ ข้ามไปได้เลย ไม่ค่อยเป็นที่นิยมในการนำมาแต่งบทความในเด็กดี
4. RGB Absolute เป็นโค้ดสีคล้าย ๆ ข้อสามค่ะ แต่จะไม่ใส่ตัวเลขเป็นเปอร์เซนต์ จะใส่เป็นค่าสี (ค่ามากสุดของแต่ละสีคือ 255)
ตัวอย่าง >> rgba(0, 0, 0) = สีดำ , rgba(255, 255, 255) = สีขาว
5. Keyword เป็นแบบใส่คีย์เวิร์ดชื่อสีลงไป
ตัวอย่าง >> black = สีดำ, white = สีขาว
...................................................
โค้ดสีตัวสำคัญที่สามารถนำมาทำให้เป็นแบบโปร่งใสได้ ก็คือแบบข้อ 4. RGB Absolute ค่ะ วิธีการง่าย ๆ คือ ใส่โค้ดสี แบบ RBG ลงไป แล้วเพิ่มค่า opacity ลงไปด้วย
ค่า opacity ถ้าจะให้อธิบายง่าย ๆ ก็คือค่าการมองเห็นค่ะ ยิ่งมีค่า opacity มากเท่าไหร่ จะยิ่งเห็นสี ๆ นั้นชัดเจนมากยิ่งขึ้น ...กลับกัน ถ้ายิ่งมีค่า opacity น้อย ก็จะยิ่งเห็นสี ๆ นั้นโปร่งใสมากยิ่งขึ้น ...
ยกตัวอย่างเช่น
สีดำ ค่า RGB จะอยู่ที่ (0, 0, 0) ถ้าเราต้องการให้สีดำนั้นโปร่งใส ก็ให้เติ่มค่า opacity ลงไป (ค่าเต็มของ opacity ในโค้ดสี RGB คือ 1 ค่ะ) ถ้าอยากให้โปร่งใส 50% ก็ต้องใส่ ,0.5 ลงไปก่อนจะปิดวงเล็บ
ตัวอย่างโค้ด
v
rgba(0, 0, 0, 0.5) = สีดำโปร่งใส ค่า opacity อยู่ที่ 50%
rgba(0, 0, 0, 0.75) = สีดำโปร่งใส ค่า opacity อยู่ที่ 75%
rgba(255, 255, 255, 0.5) = สีขาวโปร่งใส ค่า opacity อยู่ที่ 50%
.....................................................
วิธีการหาโค้ดสี rgba (RGB Absolute)
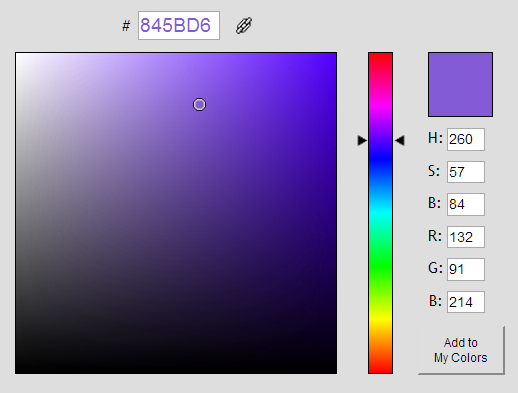
วิธีการหาโค้ดสี แบบ RGB Absolute ก็ง่าย ๆ ค่ะ ให้คลิกเข้าไปที่เวบหาโค้ดสีที่ไรเตอร์ได้แปะลิงค์ไว้ให้แล้วข้างต้น และเลือกสีที่ต้องการ เมื่อได้แล้ว ให้สังเกตตรงส่วนนี้ค่ะ
v
เห็นตัว R, G, B ที่อยู่ด้านข้างมั๊ยเอ่ย ให้ก็อบตัวเลขของแต่ละอันมาได้เลยค่ะ
อย่างในรูป จะเป็น R 132, G 91, B 214
...เวลานำมาใส่เป็นโค้ดสี rgba ก็จะเป็นแบบนี้ค่ะ
>> rgba(132, 91, 214)
...................................................
เมื่อเข้าใจแล้ว เราลองมาใส่โค้ดเปลี่ยนสีพื้นหลังรองแบบโปร่งใสกันดูดีกว่าค่ะ
**โค้ดที่นำมายกตัวอย่าง เป็นโค้ดเปลี่ยนสีพื้นหลังรองของบทความเวอร์ชั่นใหม่นะคะ
<style type="text/css">
/*เปลี่ยนสีพื้นหลังรอง-SakuraiWinter*/
#big_head , .content, .box03, .box04_page {
background: #โค้ดสี repeat; /*สีพื้นหลัง*/
}
#main {
width: 987px; /*ปรับความกว้างปีกได้ค่ะ*/
background: #โค้ดสี repeat; /*สีพื้นหลังปีก=*/
}
</style>
.....................................................
สังเกตคำว่า #โค้ดสี ในโค้ดต้นฉบับดูนะคะ ให้เรานำโค้ดสีที่เป็น rgb และปรับค่า opacity ให้ได้ตามที่ต้องการแล้วไปแทนค่าตรงส่วนนี้ได้เลยค่ะ ก็จะได้แบบนี้
v
<style type="text/css">
/*เปลี่ยนสีพื้นหลังรอง-SakuraiWinter*/
#big_head , .content, .box03, .box04_page {
background: rgba(255, 255, 255, 0.5) repeat; /*สีพื้นหลัง*/
}
#main {
width: 987px; /*ปรับความกว้างปีกได้ค่ะ*/
background: rgba(255, 255, 255, 0.5) repeat; /*สีพื้นหลังปีก=*/
}
</style>
.....................................................
จบ How to เพียงเท่านี้ค่ะ หวังว่าบทความนี้จะเป็นประโยชน์แก่ผู้อ่านบ้างไม่มากก็น้อย
หากมีอะไรสงสัยเพิ่ม สามารถติดต่อเข้ามาได้ที่ qmsg ในไอดีของไรเตอร์ได้เลยนะคะ
แต่หากอยากติดต่อแบบเรียลไทม์ ก็ตามช่องทางด้านล่างเลยค่ะ (บางทีไรเตอร์ก็ขี้เกียจกด F5 ในไอดี)
v
FB Page Twitter
(((^_^)))
Sakurai Winter
.....................................................






ความคิดเห็น