คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #36 : [How to] การทำไอดีดรีมให้พอดีกับหน้าจอ
{ การทำไอดีดรีมให้พอดีกับหน้าจอ }
สวัสดีค่ะ ไรเตอร์หาวิธีการทำไอดีดรีมให้พอดีกับหน้าจอได้แล้วน๊า จากแบบเดิมที่ไอดีดรีมจะเป็นภาพพื้นหลัง-ปุ่มคำสั่ง-และกล่องใส่เนื้อหาภาพเดียวกันไปหมดเลย แต่ถ้าเราจะทำไอดีดรีมให้พอดีจะต้องแบ่งภาพเป็นสองภาพเพื่อเอามาวางซ้อนกันแทนค่ะ ...ภาพสองภาพที่ว่า คือภาพพื้นหลัง และภาพปุ่มคำสั่งกับกล่องใส่เนื้อหา
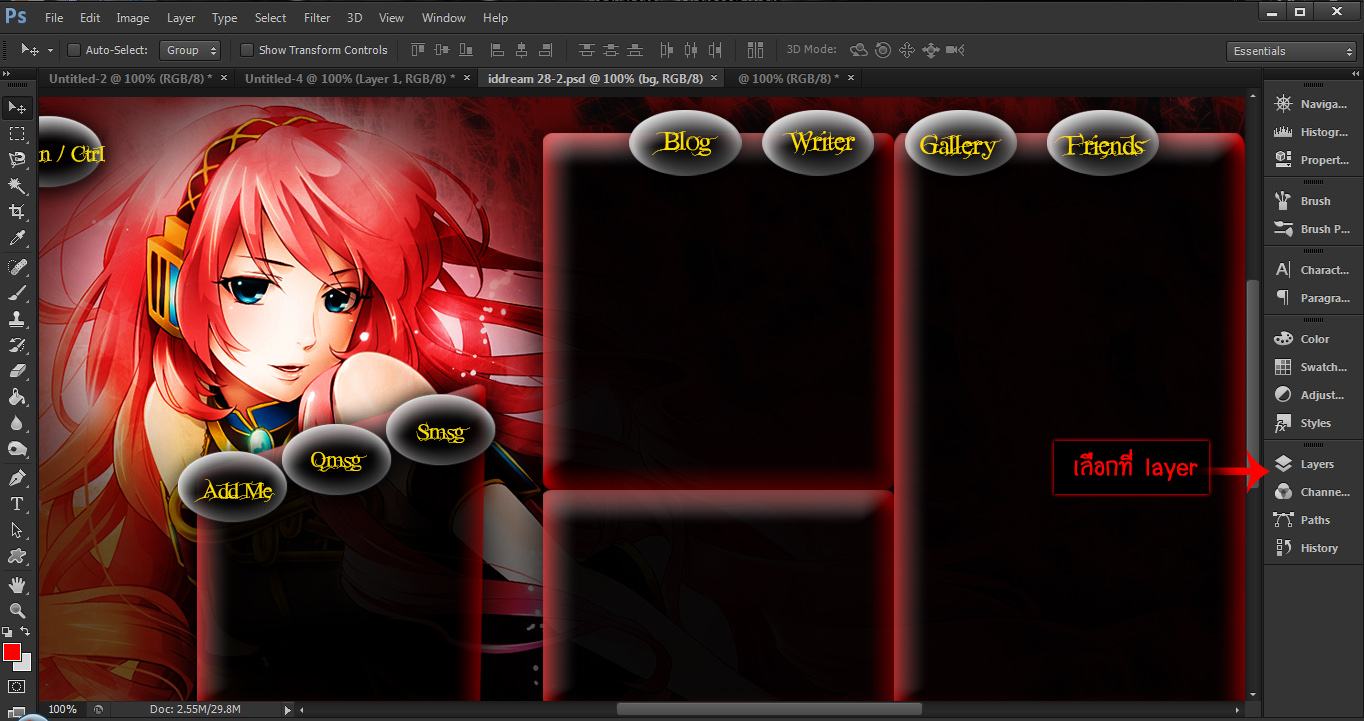
วิธีการก็ง่าย ๆ ค่ะ เปิด photoshop ขึ้นมา และเปิดภาพที่สร้างไว้เพื่อจะมาทำไอดีดรีม ...แล้วดูตามนี้เลยนะคะ
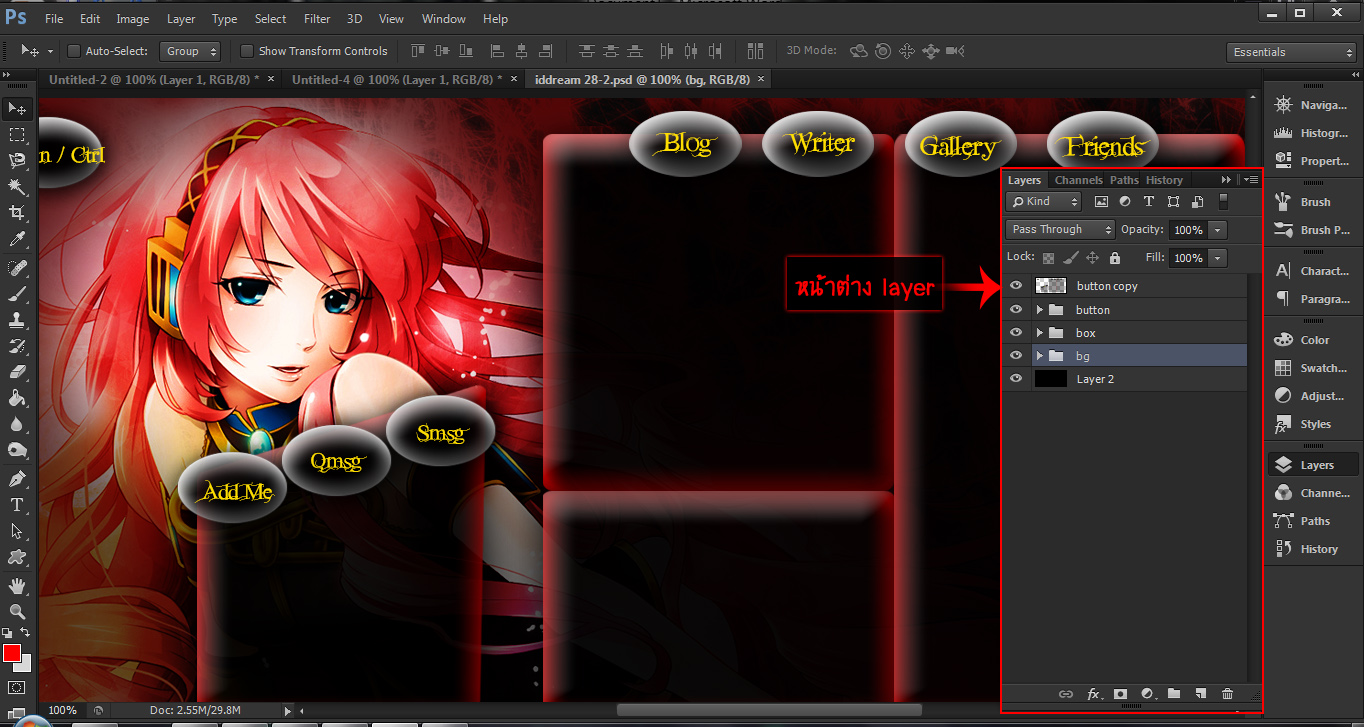
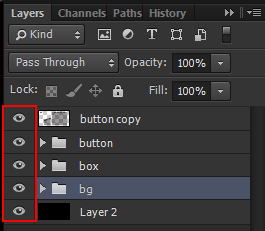
สังเกตที่รูปดวงตาด้านหน้าของทุก layer (ส่วนที่ทำสี่เหลี่ยมสีแดงเอาไว้ให้)
เลเยอร์ที่มีเครื่องหมายดวงตาอยู่แสดงว่าเลเยอร์นั้นกำลังแสดงผลอยู่ที่ตัวภาพหลักนะคะ หากส่วนประกอบไหนที่เราไม่ต้องการให้แสดงผล ก็ให้คลิกที่เครื่องหมายดวงตาออกค่ะ และเซฟ - ไรเตอร์ใช้วิธีนี้เพื่อสร้างภาพสองภาพ ภาพแรก คือพื้นหลังหลัก ภาพที่สองคือพื้นหลังรองนะคะ ดูตัวอย่างด้านล่างได้เลยค่ะ
[พื้นหลังหลัก] - เซฟภาพเป็นไฟล์ jpg หรือ png ก็ได้ค่ะ
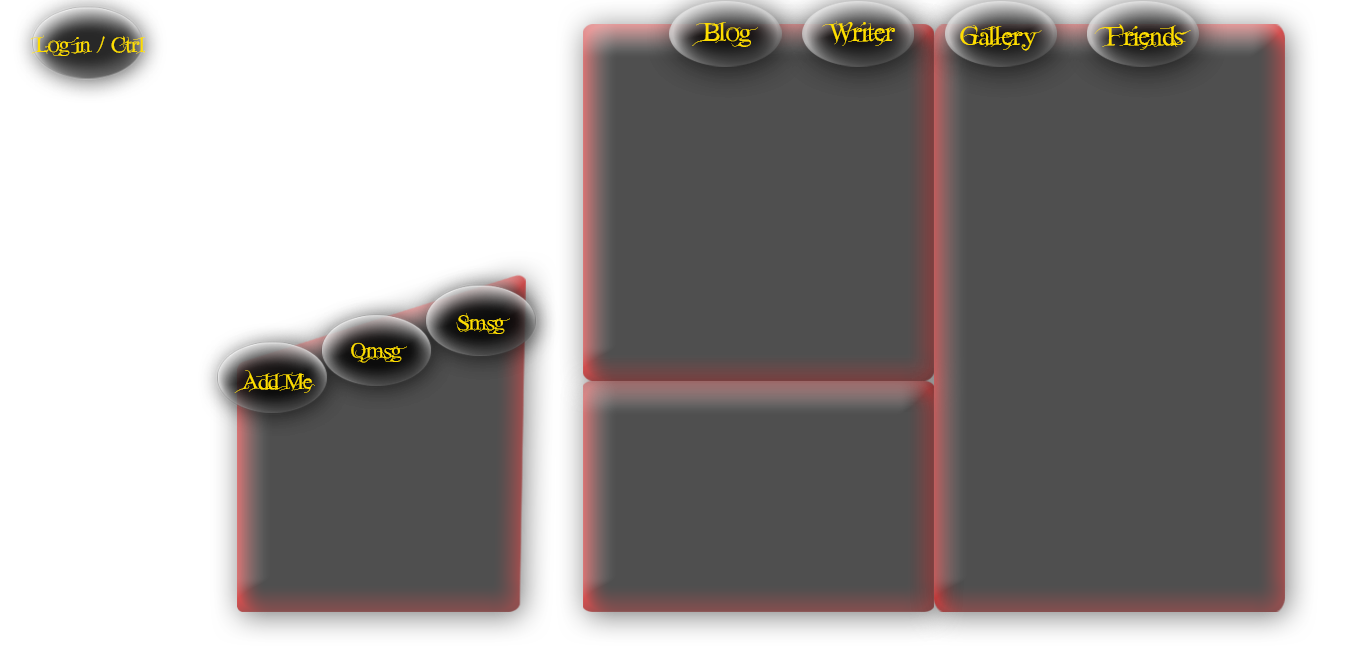
[พื้นหลังรอง] - เซฟเป็นไฟล์ png นะคะ เพราะเป็นส่วนที่โปร่งใส คือมันจะลอย ไม่ติดกับพื้นหลังหลักค่ะ
เมื่อเซฟภาพทั้งสองภาพแล้ว ก็อัพลงเด็กดีหรือเวบฝากรูปอะไรก็ได้ตามใจชอบ
2. ทีนี้ก็มาถึงขั้นตอนการใส่โค้ดพื้นหลังหลักใน dreamweaver ค่ะ ให้เราเลือกการแสดงผลเป็น split ก่อนนะคะ (ดูตามตัวอย่างเลยค่ะ)
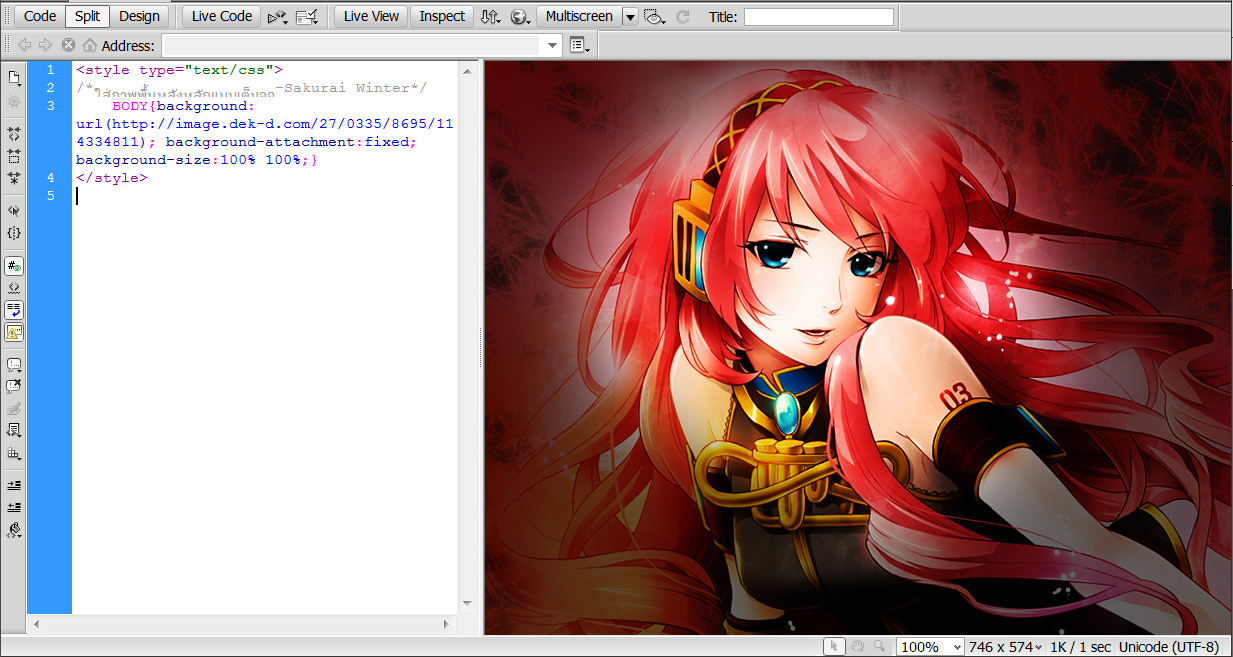
เอาโค้ดนี้ไปวางในช่องทางด้านซ้ายมือนะคะ
V
<style type="text/css">
/*ใส่ภาพพื้นหลังหลักแบบเต็มจอ-Sakurai Winter*/
BODY{background:url(ลิงค์รูป); background-attachment:fixed;background-size:100% 100%;}
</style>
ก็จะได้แบบนี้ค่ะ
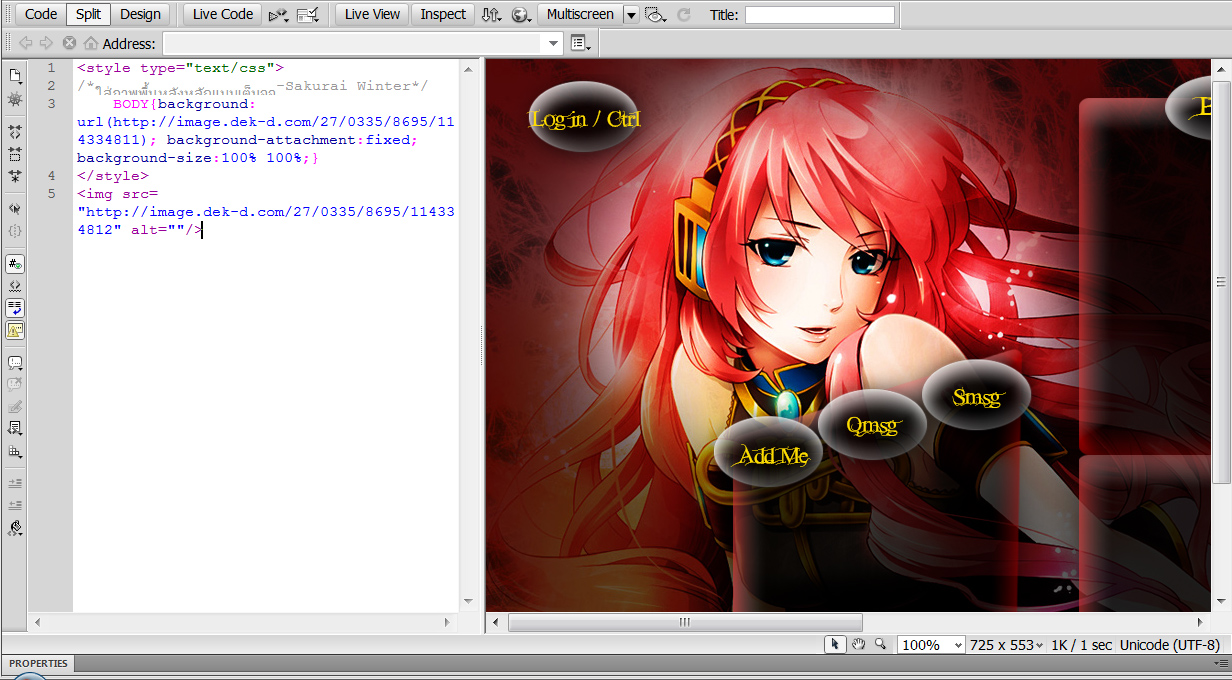
3. ใส่พื้นหลังรอง โดยการก๊อบภาพที่อัพไว้ในเด็กดีหรือเวบฝากไฟล์แล้ว เอามาวางไว้ที่ช่องทางด้านขวาของหน้าต่าง Dreamweaver ค่ะ
เสร็จแล้วเราก็ทำการใส่ลิงค์ ให้ปุ่มคำสั่งโดยใช้วิธีการเดียวกับที่เคยสอนมาแล้วใน [How to] สอนทำไอดีดรีม Part 1 และ [How to] สอนทำไอดีดรีม Part 2-จบ นะคะ ขอบคุณที่ติดตามค่ะ ^_^











ความคิดเห็น