คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
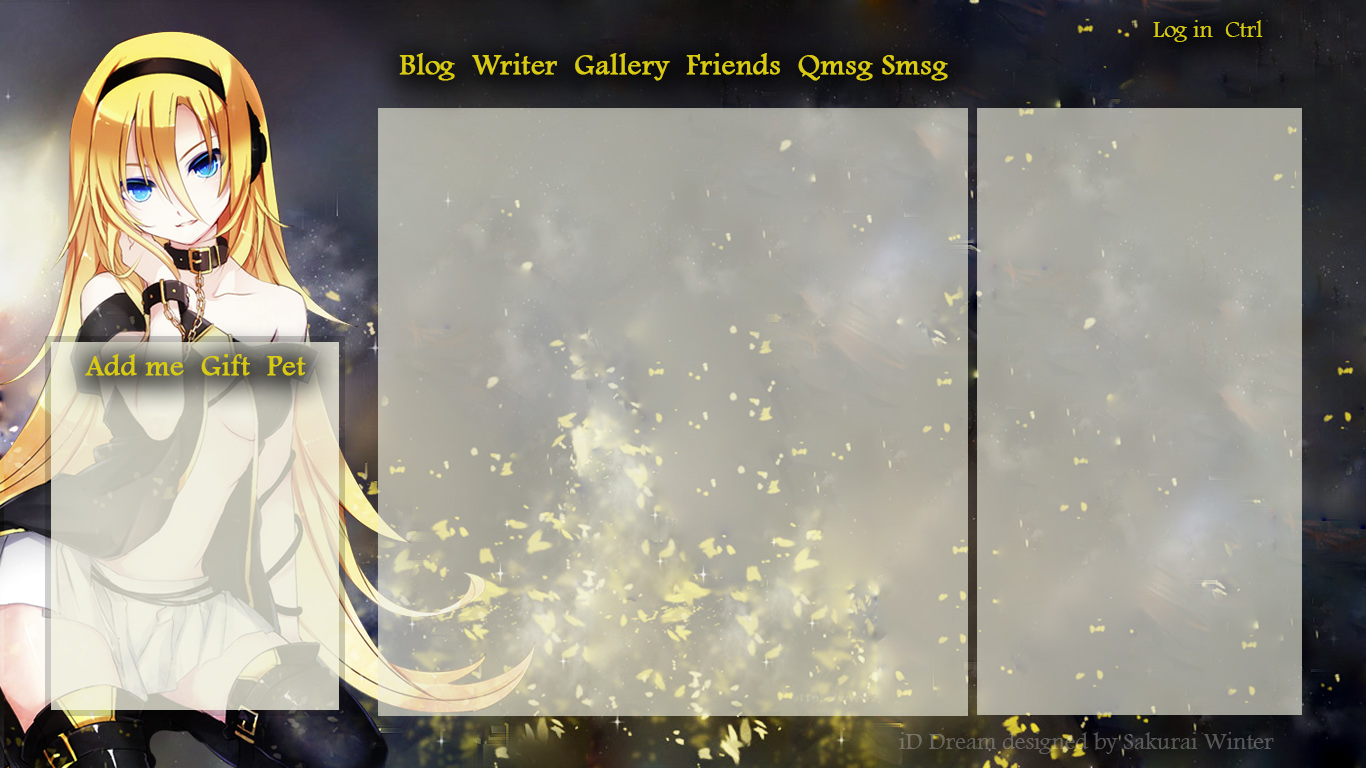
ลำดับตอนที่ #25 : iD Dream - Requested#9 Vocaloid - Lily
Vocaloid - Lily
Requested by Aki?Lice
ตัวอย่าง (คลิกที่ภาพเพื่อดูขนาดใหญ่)
<style type="text/css">
/*iddream-Fantasier*/
.external, #module_right, .modulebg1, .left, .headtable, #header, #footer, #head_module_desc, #module_right .modulebg2, #module_left .modulebg2,#neck, .hr2, #head_module_name, .head2, .hr1 { display: none!important;}
.right {background: none; border: 0px!important; border: none!Important; position: absolute; top: 0px; left: 0px;} .modulebg2 {background: none;} .mainborder {border:none!important;}
/*กล่องใส่เนื้อหาทางด้านซ้ายมือ*/
#apDiv1 {
position:absolute;
left:66px;
top:425px;
width:286px;
height:313px;
z-index:1;
overflow:auto;
filter:chroma;
}
/*----*/
/*กล่องใส่เนื้อหาหลัก*/
#apDiv2 {
position:absolute;
left:394px;
top:151px;
width:578px;
height:595px;
z-index:2;
overflow:auto;
filter:chroma;
}
/*----*/
/*กล่องใส่เนื้อหาทางด้านขวามือ*/
#apDiv3 {
position:absolute;
left:993px;
top:151px;
width:313px;
height:596px;
z-index:3;
overflow:auto;
filter:chroma;
}
/*----*/
/*สีตัวหนังสือทั้งหน้า-แก้ไขโค้ดสีได้*/
body,td,th,div {
color: #000000 !important;
}
/*สีพื้นหลัง-แก้ไขโค้ดสีได้*/
body {
background: #362E39;
}
/*----*/
/*สีลิงค์-แก้ไขโค้ดสีได้*/
a:link {
color: #C90000;
text-decoration: none;
}
/*----*/
/*สีลิงค์ที่เคยเข้าแล้ว-แก้ไขโค้ดสีได้*/
a:visited {
color: #D9CC1B;
text-decoration: none;
}
/*----*/
/*สีลิงค์ตอนเอาเมาส์ชี้-แก้ไขโค้ดสีได้*/
a:hover {
color: #0000;
text-decoration: none;
}
/*----*/
</style>
<!--กล่องใส่เนื้อหาทางด้านซ้ายมือ-->
<div id="apDiv1">
กล่องใส่เนื้อหาทางด้านซ้ายมือ
</div>
<!---->
<!--กล่องใส่เนื้อหาหลัก-->
<div id="apDiv2">
กล่องใส่เนื้อหาหลัก
**อย่าเพิ่งลบข้อความที่ให้มาในตอนแรก ให้ใส่เนื้อหาที่ต้องการลงไปก่อนแล้วค่อยลบข้อความเริ่มต้นนะคะ<br />
หากมีอะไรผิดพลาดขณะแก้ไขเนื้อหา เช่น ข้อความอยู่นอกกล่องใส่เนื้อหา หรือกล่องใส่เนื้อหาหายไป<br />
ให้กด ctrl+z พร้อมกันที่แป้นคีย์บอร์ด แล้วทุกอย่างจะกลับมาเป็นเหมือนเดิมค่ะ<br />
<br />
**ในหน้าปรับแต่ง What's Up การแสดงผลอาจดูเพี๊ยน ๆ แต่ไม่มีปัญหาค่ะ เมื่อบันทึกแล้ว<br />
ในหน้าจริงของ What's Up จะแสดงผลตามปกติ<br />
<br />
**หากแก้ไขลิงค์ username แล้วมีปัญหา ส่งลิงค์หน้าแรกไอดีของคุณมาให้ข้าพเจ้าแปลงให้ได้นะคะ<br />
(ติดต่อได้เร็วที่สุดทาง<a href="https://www.facebook.com/SakuraiWinter.writer" target="_blank">แฟนเพจเฟซบุ๊ค </a>หรือ<a href="https://twitter.com/SakuraiWinter" target="_blank">ทวิตเตอร์</a>ค่ะ)<br />
<br />
Sakurai Winter<br />
+++++++++++++++++++++++++++++++++++++++++++<br />
</div>
<!---->
<!--กล่องใส่เนื้อหาทางด้านขวามือ-->
<div id="apDiv3">
กล่องใส่เนื้อหาทางด้านขวามือ
</div>
<!---->
<!--อย่าแก้ไขอะไรในส่วนนี้ ยกเว้นส่วนที่ทำสีแดงไว้ให้เท่านั้น-Sakurai Winter-->
<img src="http://image.dek-d.com/26/3192321/113372318" alt="iddream22" border="0" usemap="#Map"/>
<map name="Map">
<area shape="rect" coords="82,351,187,382" href="http://writer.dek-d.com/username/friend/request_friend.php" target="_blank" alt="Add me">
<area shape="rect" coords="199,352,254,381" href="http://my.dek-d.com/username/gift/addplay.php" target="_blank" alt="Gift">
<area shape="rect" coords="263,351,308,384" href="http://my.dek-d.com/username/pet/" target="_blank" alt="Pet">
<area shape="rect" coords="394,47,456,85" href="http://writer.dek-d.com/username/blog/" target="_blank" alt="Blog">
<area shape="rect" coords="468,50,561,80" href="http://writer.dek-d.com/username/writer/" target="_blank" alt="Writer">
<area shape="rect" coords="572,50,673,84" href="http://writer.dek-d.com/username/gallery/" target="_blank" alt="Gallery">
<area shape="rect" coords="683,49,782,81" href="http://writer.dek-d.com/username/friend/" target="_blank" alt="Friend">
<area shape="rect" coords="795,52,875,85" href="http://writer.dek-d.com/username/qmsg/" target="_blank" alt="Qmsg">
<area shape="rect" coords="881,51,949,85" href="http://writer.dek-d.com/username/sendsecret.php" target="_blank" alt="Smsg">
<area shape="rect" coords="1148,17,1215,47" href="http://my.dek-d.com/username/my.id_station/index.php" target="_blank" alt="Log in">
<area shape="rect" coords="1223,17,1268,42" href="http://my.dek-d.com/username/control/" target="_blank" alt="Control">
<area shape="rect" coords="897,730,1279,756" href="http://writer.dek-d.com/zzz31/writer/view.php?id=966808" target="_blank" alt="Sakurai Winter">
</map>
<!--End-->




ความคิดเห็น