คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : การนำโค้ด iD Dream ไปใช้อย่างละเอียด
{ การนำโค้ด iD Dream ที่แจกไปใช้อย่างละเอียด }
------------------------------------------------------------------
1. ก๊อปโค้ด iD Dream ที่จะใช้ไปวางไว้ใน Microsoft Word (ใครไม่มีโปรแกรมนี้ ติดต่อหลังไมค์นะคะ)
2. ทีนี้เราก็จะมาแก้ไขส่วนที่ไรเตอร์ทำสีไว้
..เริ่มกันที่สีแดงก่อนค่ะ (ส่วนของ username)
ส่วนที่ไรเตอร์ทำสีแดงไว้จะเป็น username ที่ต้องแปลงให้เป็นไอดีของคุณเอง วิธีดูก็เข้าไปที่หน้าแรก My.iD ของคุณ แล้วดูส่วนที่อยู่ท้ายสุดของลิงค์ (ส่วนที่อยู่ด้านหลัง my.dek-d.com/ ค่ะ) อย่างของไรเตอร์จะเป็น my.dek-d.com/sakurai-winter/ ก็ต้องก๊อปเฉพาะ sakurai-winter ไปใส่แทนที่ทุกส่วนที่เป็นสีแดง
3. เข้าไปที่ My.iD Control > เลือก What's Up
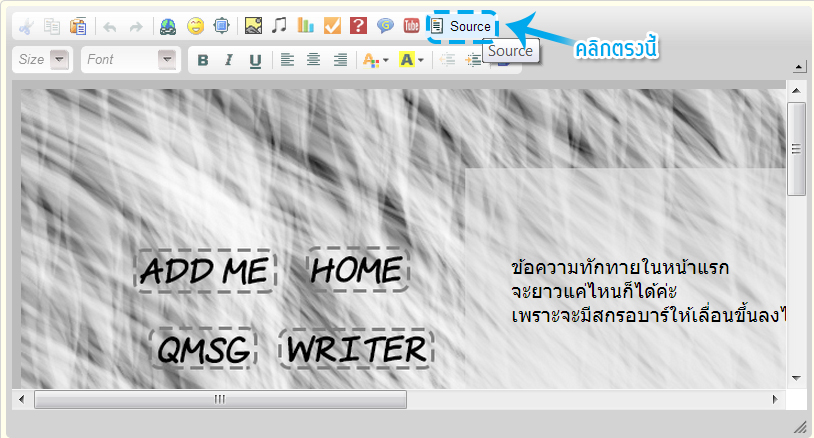
4. คลิก Source (หรือของบางคนอาจเป็น แทรก html) ตามตัวอย่าง (คลิกที่ภาพเพื่อดูภาพใหญ่)
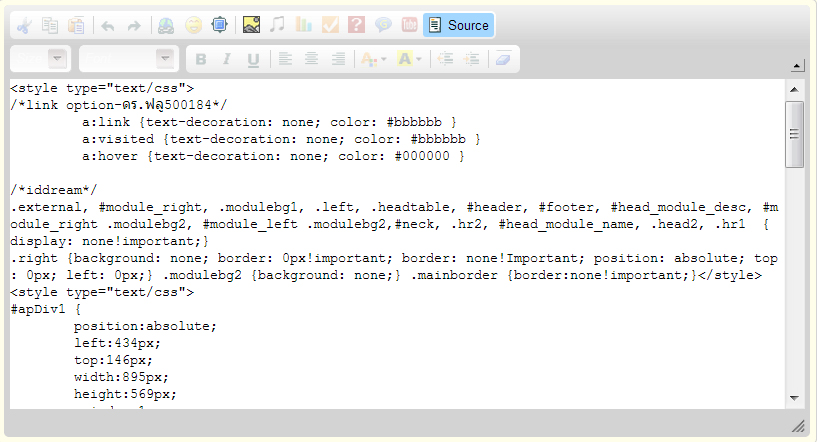
แล้วก็จะเข้าสู่หน้าต่างดูโค้ดทั้งหมดตามภาพ
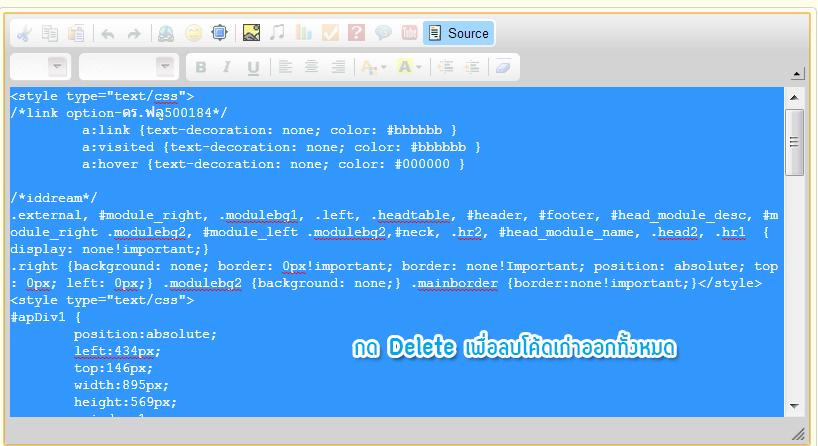
5. คลิกที่จุดใดจุดหนึ่งภายในโค้ด แล้วกด ctrl+a ที่คีย์บอร์ดพร้อมกันให้มีไฮไลท์สีฟ้าคลุมทั้งหมด แล้ว Delete ออกแล้วก๊อปโค้ดสกินไอดีดรีมที่ที่แก้ไขส่วนที่เป็นสีแดงแล้วในข้อสองไปใส่แทน (ก่อนจะลบออกควรจะก๊อปโค้ดเก่าไปใส่ใน Notepad หรือ Microsoft Word ก่อนเพื่อป้องกันความผิดพลาด และจะได้กลับมาใช้ของเก่าได้หากไม่ต้องการใช้ iD Dream ตัวนั้น ๆ แล้ว)
6. คลิก Source เพื่อกลับมาที่ตัวอย่างการแสดงผล คลิกที่กล่องใส่เนื้อหาแล้วแก้ไขเนื้อหาตามต้องการ (แต่อย่าเพิ่งลบข้อความที่ไรเตอร์เขียนไว้ตอนแรกนะคะ ให้เพิ่มเนื้อหาที่ต้องการไปก่อนแล้วค่อยลบของเก่าออก - ไม่รู้เป็นที่เด็กดีหรือเป็นที่อะไร เห็นบางคนลบไปหมดแล้วพอแก้ไขใหม่โค้ดมันคาดเคลื่อนจนแสดงผลเพี๊ยนไปหมดเลย TT) จะใส่รูป ลิงค์ เพลง ได้หมดค่ะ (ในขั้นตอนนี้จะไปแก้ไขเนื้อหาในส่วนที่เป็นสีน้ำเงินและสีม่วงในบางสกินที่ีมีกล่องเนื้อหา 2 กล่องโดยอัตโนมัติ ซึ่งเป็นส่วนของกล่องใส่เนื้อหาหลักค่ะ)
ในการแสดงผลของตำแหน่งสกรอบาร์ในกล่องใส่เนื้อหา หากมันคลาดเคลื่อนในตัวอย่างการแสดงผลไม่ต้องตกใจค่ะ เพราะเวลาแสดงผลจริงมันจะอยู่ในตำแหน่งที่ปกติ
7. เสร็จแล้วกด"ตกลงเอาทั้งหมดแบบนี้แหละ" ใน What's Up เพื่อเซฟการเปลี่ยนแปลงค่ะ
(ในกรณีที่แต่งแล้วกล่องใส่เนื้อหาไม่ได้อยู่ภายในรูปภาพสกินไอดีดรีม แต่ไปอยู่ใต้ภาพแทนทำให้การแสดงผลเพี๊ยนไป ให้กด Ctrl+Z ที่คีย์บอร์ดพร้อมกันเพื่อถอยหลัง แล้วแก้ไขใหม่)
เสร็จแล้วค่ะ เท่านี้ก็ได้สกินไอดีดรีมมาใช้งานแล้วนะ
ขอบคุณที่สนใจสกินที่ไรเตอร์ออกแบบค่ะ ^_^
------------------------------------------------------------------





ความคิดเห็น