ลำดับตอนที่ #2
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : [request] ขอตัวละครเพิ่มหรือให้ไรเตอร์วาดแฟนอาตร์ก็ได้นะ(ไรเตอร์ใส่สีไม่เป็น)
หน้ารีเควส เอาวอลเปเปอร์ตัวละครอื่นมาบ้างมั้ยนะ อาจจะ และถ้ามีคนมาขอให้ทำ เรายินดีจะทำให้ แล้วถ้าเอาไปก็อย่าลืมเอาเครดิตที่เราว่าเอาไว้ทั้งสามอันตั้งแต่แรกไปด้วยนะ ถ้าเอาไปไม่ครบจะไม่ให้ก๊อบนะจ้ะ
---------
คลังนี้มีจุดประสงค์คือ ระบายภาพไฟล์ใหญ่มโหราฬออกจากคอมสักหน่อย ไว้ดูเล่น ไว้เอาโค้ดไปใช้สะดวกดี ไว้สูบ เผื่อไปประกอบนิยายได้ด้วย การ์ตูนเรื่องนี้สีแดงดำเยอะดี แถมตัวละครหลักเป็นตัวละครชาย และมีตัวละครหญิง ซึ่งเอาไปทำเป็นวอเปเปอร์ได้ง่ายมาก หรือเป็นพื้นหลังได้ถ้าใช้ประกอบแนวดาค เลือดสาด
--------- -ขอบคุณฑีมจากhttp://writer.dek-d.com/loveprettygang/story/view.php?id=1128553
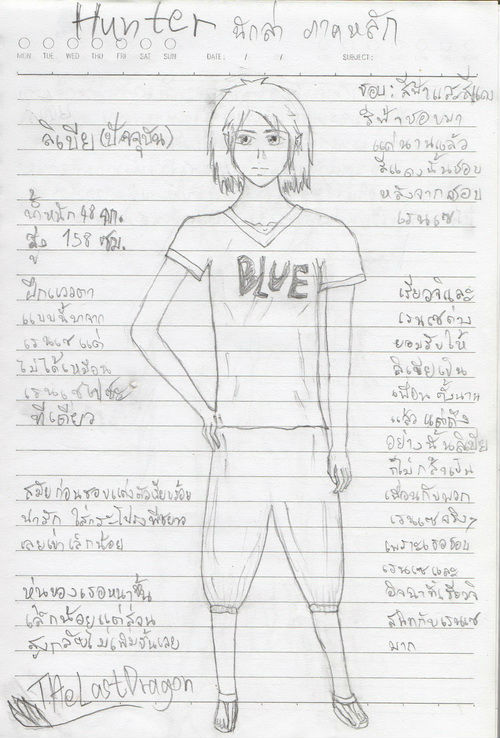
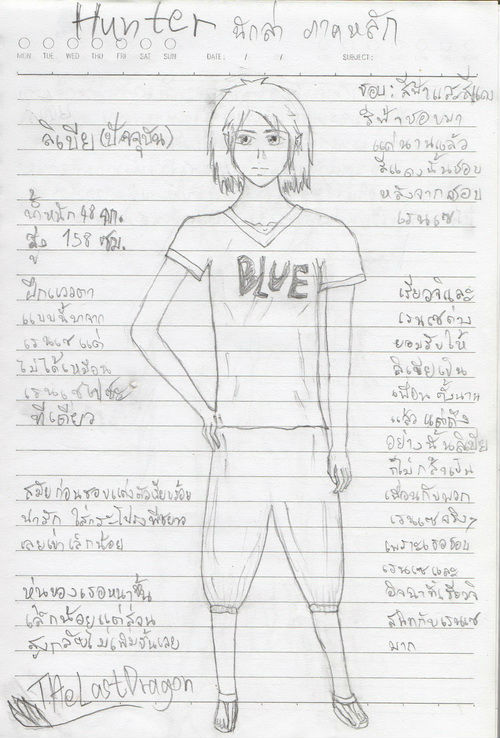
ภาพที่ไรเตอร์วาด


วอลเปเปอร์ของที่อื่นนะ เราไม่ได้ทำ

---------
คลังนี้มีจุดประสงค์คือ ระบายภาพไฟล์ใหญ่มโหราฬออกจากคอมสักหน่อย ไว้ดูเล่น ไว้เอาโค้ดไปใช้สะดวกดี ไว้สูบ เผื่อไปประกอบนิยายได้ด้วย การ์ตูนเรื่องนี้สีแดงดำเยอะดี แถมตัวละครหลักเป็นตัวละครชาย และมีตัวละครหญิง ซึ่งเอาไปทำเป็นวอเปเปอร์ได้ง่ายมาก หรือเป็นพื้นหลังได้ถ้าใช้ประกอบแนวดาค เลือดสาด
--------- -ขอบคุณฑีมจากhttp://writer.dek-d.com/loveprettygang/story/view.php?id=1128553
ภาพที่ไรเตอร์วาด


วอลเปเปอร์ของที่อื่นนะ เราไม่ได้ทำ

ขอบคุณฑีมจากhttp://writer.dek-d.com/loveprettygang/story/view.php?id=1128553<br />
<br />
<img src="http://wall.anonforge.com/wp-content/uploads/Anime/TokyoGhoul/a/tokyo-ghoul-kaneki-ken-siimeo-1080p-high-resolution.jpg" /> <!--{โค้ดธีม}-->
<style type="text/css">
p#big_text {background:none;color: #fff;font-family: Georgia,tahoma;font-size: 33px; font-weight: bold;height: 45px !important;
padding-top: 20px; <!--{ปรับขนาดคัวอักษรให้พอดีกับช่อง}-->
}
<!--{ใส่ Url รูปภาพแบล็คกราวน์ }-->
body { background:url(http://wall.anonforge.com/wp-content/uploads/Anime/TokyoGhoul/a/tokyo-ghoul-kaneki-ken-siimeo-1080p-high-resolution.jpg) repeat fixed; !important; }
table.story {
border:none;
color: #000000!important;
font-size:11px;
}
}
<!--{ตรงนี้ไม่ต้องไปยุ่งกับมัน}-->
.name_storybox {
color: #FFFFFF !important;
}
}
<!--{ส่วนนี้คือแก้สีตัวอักษรที่เพี้ยน a:link สีตัวอักษรที่เป็นลิงค์ by P-mild-ItimYen}-->
a:link{
color: #fff!important;
}
<!--{สีตัวอักษรทั้งหน้าในเนื้อหาทั้งหมด}-->
body{
color: #fff!important;
}
<!--{สีตัวอักษรทั้งหน้าในเนื้อหาทั้งหมด}-->
p{
color: #fff!important;
}
#main {
background: none !important;
margin: auto;
width: 987px;
}
#main,body {background:#FFFFFF url( url พื้นหลัง) ;
background-repeat:repeat;background-position: center;background-attachment:fixed ;
}
/*พื้นหลังใส*/
div.story ,.comment-setbubble ,#big_head,.content,.box03,.box04_page {
background: transparent !important;
}</style>
เก็บเข้าคอลเล็กชัน


ความคิดเห็น