คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #5 : Advance - วิธีทำโลโก้เฟอรารี่สุดหรู (Ferrari logo)
สวัสีรับ วันนี้ะวนมาทำโลโ้เฟอรารี่สวยๆันู แ่อันับเเรเลย ้อาวน์โหลฟ้อน์อเฟอรารี่ (Ferro Rosso font)ที่นี่ ่อนรับ (่อนทำ โปริั้ให้เรียบร้อย) านั้น็โหลพื้นหลัแนวๆ ( carbon fiber texture) เพื่อะไ้เ้าใไม่แ่า ที่นี่ รับ เอาหล่ะ ถ้าพร้อมแล้วไปูันเลย... อ้อ ออบพระุเว็บเ้าอ้วยนะรับ ที่ psdgraphics ใรอยาลอทำูแบบอื่นๆ ที่นี่เลย ฝึภาษาไปในัว หรือรอเวอร์ั่นภาษาไทยที่นี่ไ้เลยรับ ^^
ั้นอนารทำ
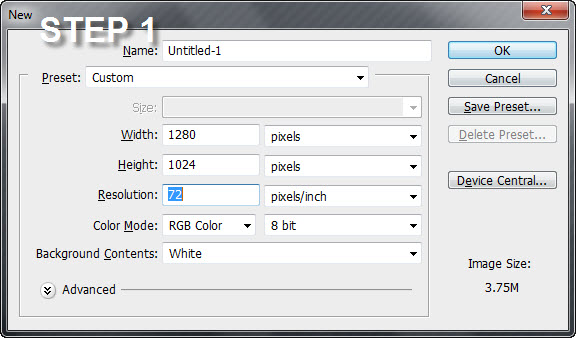
Step 1. เปิไฟล์เอสารนา 1280x1024px ึ้นมา
Step 2. วารูป carbon fiber texture ที่โหลมาลเป็นพื้นหลั (ึ่ะไ้พอี เพราะนาเท่าัน) หรือะเอาเป็นพื้นสีำไปเลย็ไ้ ามใอบรับ 
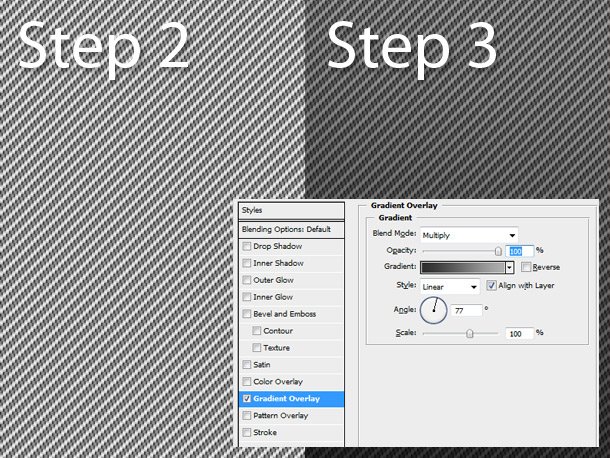
Step 3. ใ้ Gradient Overlay ับพื้นหลั (ในที่นี่ือภาพcarbon fiber texture )โยับเบิ้ลลิที่เลยเยอร์้านวามืออหน้าอไ้เลยแล้วั้่าามนี้รับ
Gray gradient colors – 2d2d2d และ b0b0b0
Blend Mode = Multiply
Opacity = 100
Angel = 77
(หาท่านไหนไม่ทราบว่าทำอย่าไรในส่วนนี้ ะอธิบายทีหลันะรับ)

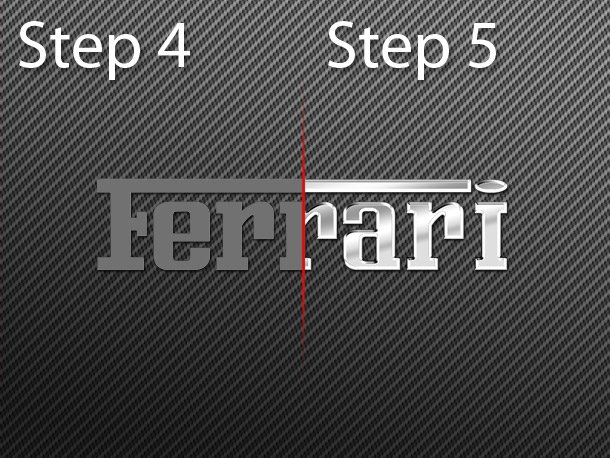
Step 4. ถึเวลาใ้ฟ้อน์เฟอรรารี่แล้วรับ พิมลไปว่า “Ferrari” ไ้เลย เอานาสั 300 ็พอ (หรือามใอบแ่ไม่วรเิน 350) ั้ไว้รลาๆหน่อย

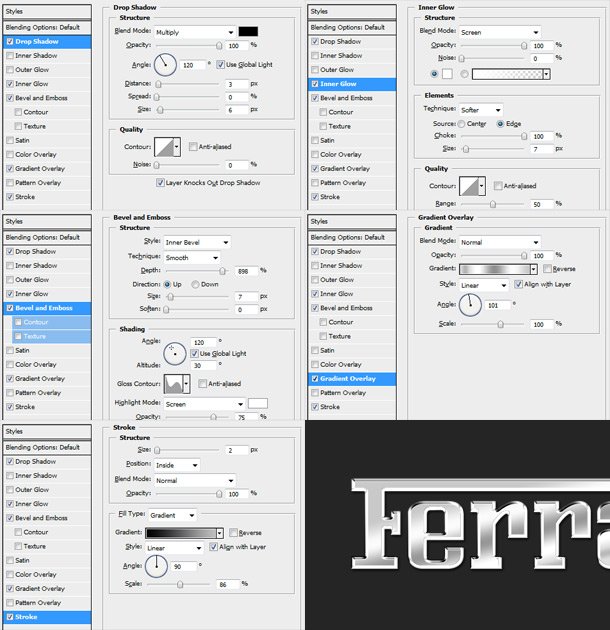
Step 5. ใส่สไล์ฟ้อน์แบบโลหะเินาม่า้านล่าไ้เลยรับ

Drop Shadow
Opacity = 100
Angel = 120
Distance = 3
Spread = 0
Size = 6
Inner Glow
Opacity = 100
ใส่สีาวล้วน
Element :
Source = Edge
Choke = 100
Size = 7
Bevel and Emboss
Style = Inner Bevel
Technique = Smooth
Depth = 898
Direction = Up
Size = 7
Soften = 0
(เปลี่ยนร Shading โยให้ Opacity อ Hightlight Mode = 70 และ Opacity อ Shadow Mode = 100)
Gradient Overlay
Opacity = 100
Angel = 101
ปรับ Gradient Editor ันี้
Colour 1 - dddddd - Location 0%
Colour 2 - b3b3b3 - Location 7%
Colour 3 - dddddd - Location 13%
Colour 4 - ffffff - Location 26%
Colour 5 - 8f8f8f - Location 49%
Colour 6 - ffffff - Location 73%
Colour 7 - c5c5c5 - Location 99%
Stroke
Size = 2
Position = Inside
Opacity = 100
Scale = 86
Colour = 000000 * bebebe
Step 6. สร้าเลเยอร์ใหม่ึ้นมา แล้วสร้ารูปสามเหลื่ยม่ายๆ โยใ้เรื่อมือ Pen tool
านั้นะไ้สามเหลี่ยม (หรือี่เหลี่ยม็แล้วแ่) าม้อาร ัรูป (ปิผมแทบไม่ใ้เรื่อมือัวนี้ ^^)

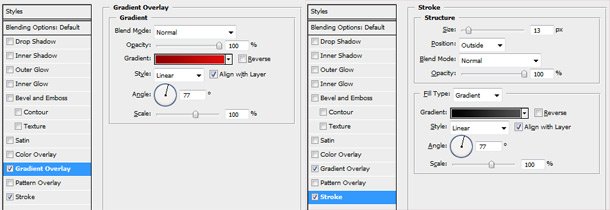
Step 7. ใส่ Gradient Overlay ามโ้นี้รับ
Red gradient – #8f0000 and #dd0d0d
แล้วั้่า Opacity = 100, Angel = 77
านั้นไปใส่ Stroke
Gray border – #000000 and #bcbcbc
ั้่า Size = 13 และ Opacity = 100

พอเสร็แล้วะไ้ัรูป

สำหรับ อนนี้ อายาไปสัหน่อย แ่่อยๆเป็น่อยๆไป เป็นรูพัลัำเี๋ยว็ไ้เอ และเเนะนำว่าให้ทำามั้นอน่อน อย่าเพิ่ออนอลู่นอทา เี๋ยวหล ^^ แ่พอเราำนาแล้ว ะออยัไ็ออเถอะรับ หรือะส่มาอวโมันที่นี่็ไ้ ยินีมา



ความคิดเห็น