ลำดับตอนที่ #66
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #66 : [Tip] การทำโค้ดไล่สี
สวัสดีค่ะท่านผู้ชม หิหิ
เนื่องจากบทความแจกธีม Winter Dark Theme ของข้าพเจ้า เคยถูกนำโค้ดธีมไปดัดแปลงจนเหลือแต่พวกโค้ดไล่สี ...ทำให้ข้าพเจ้าเสียความรู้สึกมาก แต่คนทำก็ออกมาขอโทษแล้ว เรื่องราวจึงจบลงด้วยดี กลายเป็นมิตรที่ดีต่อกัน ...น่ารักอะ! =b
ข้าพเจ้าเลยคิดว่า เพื่อไม่ให้เกิดกรณีแบบนี้ขึ้นอีก ไรเตอร์จะสอนวิธีการทำโค้ดไล่สีแบบง่าย ๆ
โดยอาศัยเครื่องมือออนไลน์ ที่เรียกว่า Ultimate Css Gradient Generator ค่ะ
แค่เรารู้จักใช้เครื่องมือให้มีประสิทธิภาพ รู้จักใช้เครื่องมือให้เป็น เราก็ไม่ต้องมาเสียเวลาในการทำกิจกรรมอื่น ๆ มากมายที่เราจะต้องทำในแต่ละวัน จริงมั๊ย
มา ๆ ร่ายมานานมากแล้ว มาเริ่มกันเลยดีกว่าเนอะ (((^_^)))
แต่ก่อนอื่นเลย เก็บลิงค์นี้ไว้ให้ดีนะจ้ะ >> Click <<
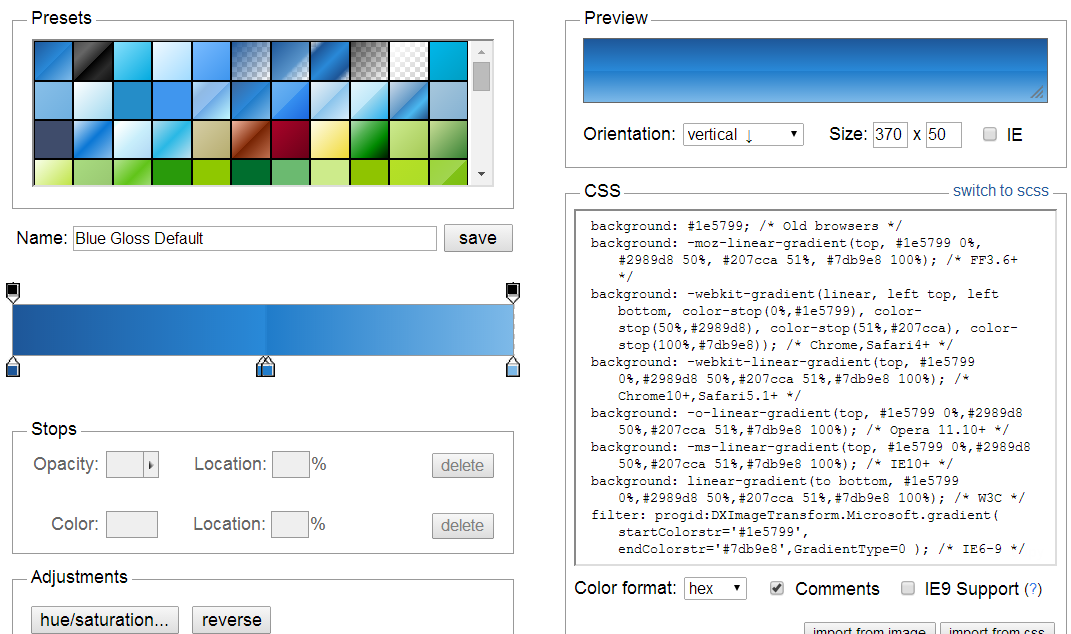
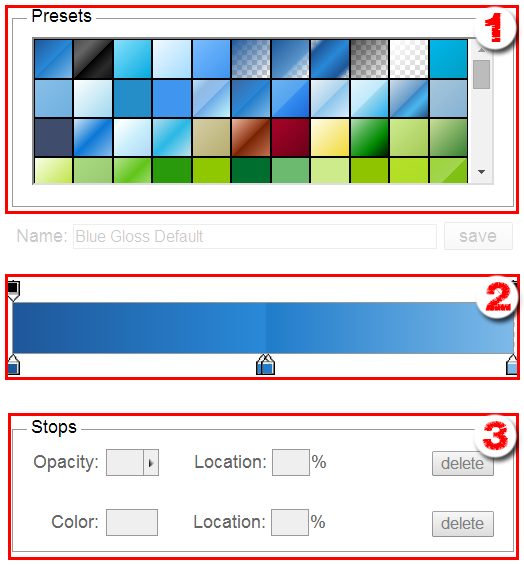
Ultimate Css Gradient Generator เป็นเวบที่จะช่วยทำโค้ดไล่สีแบบออนไลน์โดยที่เราไม่ต้องมานั่งงมโค้ดให้ตาลายค่ะ เมื่อเข้าไปแล้ว ก็จะพบหน้าตาแบบนี้

ทีนี้เรามาดูส่วนประกอบสำคัญที่ควรรู้จักของเจ้า Ultimate Css Gradient Generator กันดีกว่า


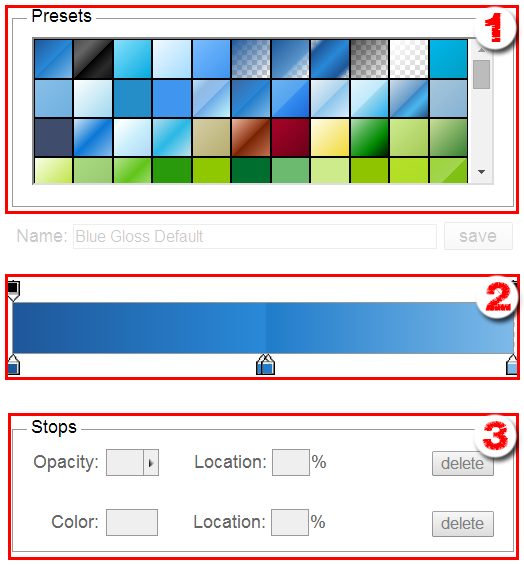
ส่วนที่ 1: เป็นรูปแบบสำเร็จให้เราเลือกว่าเราต้องการจะให้ไล่สีในลักษณะไหน
ส่วนที่ 2: เป็นส่วนสำคัญในการเลือกสีที่เราต้องการ แบบที่ไม่ต้องพึ่งส่วนประกอบส่วนที่ 3 เลยก็ยังได้
ส่วนที่ 3: เราสามารถเลือกสีหรือใส่โค้ดสีที่ต้องการได้โดยการคลิกที่ช่อง color ,
ส่วนช่อง opacityที่อยู่ด้านบน ใช้ปรับค่าการมองเห็นว่าจะให้โปร่งใสมากหรือน้อย
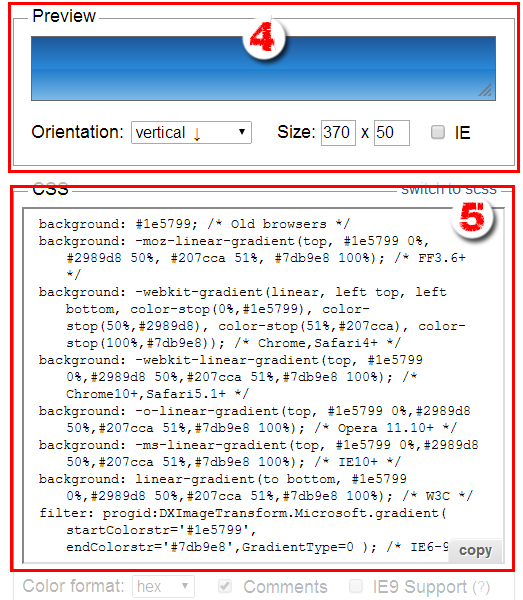
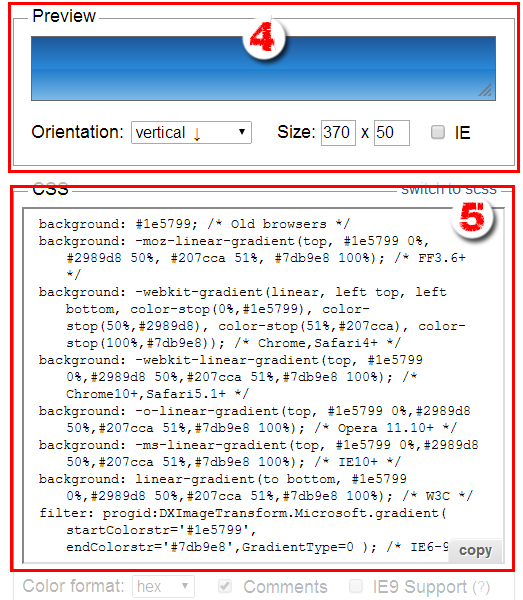
ส่วนที่ 4: ตัวอย่างการแสดงผลเมื่อนำโค้ดไปใช้แล้ว
ส่วนที่ 5: โค้ดทั้งหมดที่ได้มา
เนื่องจากบทความแจกธีม Winter Dark Theme ของข้าพเจ้า เคยถูกนำโค้ดธีมไปดัดแปลงจนเหลือแต่พวกโค้ดไล่สี ...ทำให้ข้าพเจ้าเสียความรู้สึกมาก แต่คนทำก็ออกมาขอโทษแล้ว เรื่องราวจึงจบลงด้วยดี กลายเป็นมิตรที่ดีต่อกัน ...น่ารักอะ! =b
ข้าพเจ้าเลยคิดว่า เพื่อไม่ให้เกิดกรณีแบบนี้ขึ้นอีก ไรเตอร์จะสอนวิธีการทำโค้ดไล่สีแบบง่าย ๆ
โดยอาศัยเครื่องมือออนไลน์ ที่เรียกว่า Ultimate Css Gradient Generator ค่ะ
แค่เรารู้จักใช้เครื่องมือให้มีประสิทธิภาพ รู้จักใช้เครื่องมือให้เป็น เราก็ไม่ต้องมาเสียเวลาในการทำกิจกรรมอื่น ๆ มากมายที่เราจะต้องทำในแต่ละวัน จริงมั๊ย
มา ๆ ร่ายมานานมากแล้ว มาเริ่มกันเลยดีกว่าเนอะ (((^_^)))
แต่ก่อนอื่นเลย เก็บลิงค์นี้ไว้ให้ดีนะจ้ะ >> Click <<
Ultimate Css Gradient Generator เป็นเวบที่จะช่วยทำโค้ดไล่สีแบบออนไลน์โดยที่เราไม่ต้องมานั่งงมโค้ดให้ตาลายค่ะ เมื่อเข้าไปแล้ว ก็จะพบหน้าตาแบบนี้

ทีนี้เรามาดูส่วนประกอบสำคัญที่ควรรู้จักของเจ้า Ultimate Css Gradient Generator กันดีกว่า


ส่วนที่ 1: เป็นรูปแบบสำเร็จให้เราเลือกว่าเราต้องการจะให้ไล่สีในลักษณะไหน
ส่วนที่ 2: เป็นส่วนสำคัญในการเลือกสีที่เราต้องการ แบบที่ไม่ต้องพึ่งส่วนประกอบส่วนที่ 3 เลยก็ยังได้
ส่วนที่ 3: เราสามารถเลือกสีหรือใส่โค้ดสีที่ต้องการได้โดยการคลิกที่ช่อง color ,
ส่วนช่อง opacityที่อยู่ด้านบน ใช้ปรับค่าการมองเห็นว่าจะให้โปร่งใสมากหรือน้อย
ส่วนที่ 4: ตัวอย่างการแสดงผลเมื่อนำโค้ดไปใช้แล้ว
ส่วนที่ 5: โค้ดทั้งหมดที่ได้มา
++++++++++++++++++++++++++++++++++++++++++++++
วิธีการนำโค้ดไล่สีมาใช้
สมมติว่าเราได้เลือกสี เลือกรูปแบบการไล่สีตามที่เราต้องการได้หมดแล้ว เราก็ต้องทำการก๊อบโค้ดในส่วนที่ 5 มาใส่ในโค้ดที่มีคำสั่ง "background:" ค่ะ แต่ก่อนที่จะนำโค้ดมาใส่...

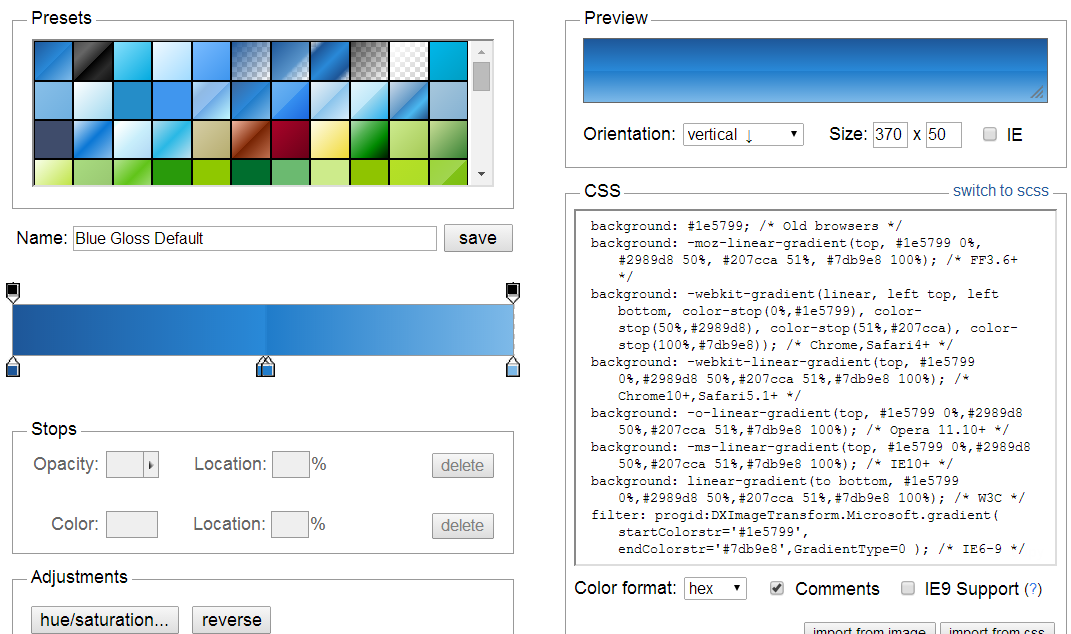
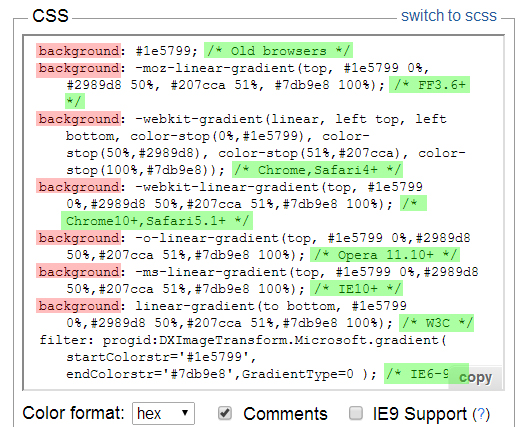
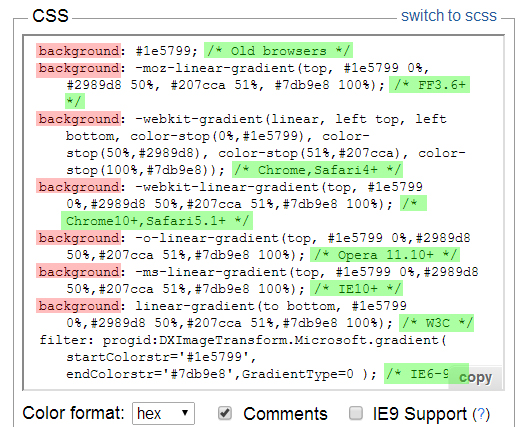
...ก่อนที่เราจะนำโค้ดมาใส่ ให้สังเกตคอมเม้นท์ (/*_____*/) ที่อยู่ด้านหลังของโค้ด background ในแต่ละอันก่อนค่ะ ดูรูปข้างบนเลย
...เค้าทำไฮไลท์สี ๆ เอาไว้
ตรงไฮไลท์สีแดงคือโค้ด background: ซึ่งเราจะต้องเอาโค้ดใน "background:" มาวางในส่วนใดของโค้ดในบทความของเราที่มี "background:" เหมือนกันก็ได้ ...โค้ด background-color, background-image ก็สามารถแก้ให้เป็น background เฉย ๆ ได้เหมือนกันนะคะ
ส่วนไฮไลท์สีเขียวก็คือคอมเม้นท์บอกข้อบ่งชี้ ว่าโค้ดตัวไหนใช้กับเบราเซอร์อะไรได้... แต่มันก็ไม่จริงเสมอไป บางอันก็ใช้ได้ บางอันก็ใช้ไม่ได้ ต้องลองดูนะ (แนะนำให้ใช้เบราเซอร์ของ Google Chrome ค่ะ เพราะจะเห็นหมดครบถ้วนเพราะการไล่สีแบบนี้ บางเบราเซอร์ยังไม่รองรับ โดยเฉพาะ Internet Explorer นี่ไม่แนะนำเลยค่ะ)
***ย้ำอีกรอบ อย่าก๊อบโค้ดทุกตัวมาแปะหมดนะคะ เพราะบางอันมันก็ใช้ไม่ได้นา ...แนะนำโค้ดตรงคอมเม้นท์ที่เขียนว่า /*Chrome, Safari4+*/ กับ /*Chrome10+,Safari5.1+*/ ค่ะ สองตัวนี้ก็ต้องดูอีกทีเหมือนกันนะ ว่าใช้ได้จริงรึเปล่า ถ้าอันใดอันหนึ่งใช้ไม่ได้ ก็ลองอีกอันจะใช้ได้ค่ะ

...ก่อนที่เราจะนำโค้ดมาใส่ ให้สังเกตคอมเม้นท์ (/*_____*/) ที่อยู่ด้านหลังของโค้ด background ในแต่ละอันก่อนค่ะ ดูรูปข้างบนเลย
...เค้าทำไฮไลท์สี ๆ เอาไว้
ตรงไฮไลท์สีแดงคือโค้ด background: ซึ่งเราจะต้องเอาโค้ดใน "background:" มาวางในส่วนใดของโค้ดในบทความของเราที่มี "background:" เหมือนกันก็ได้ ...โค้ด background-color, background-image ก็สามารถแก้ให้เป็น background เฉย ๆ ได้เหมือนกันนะคะ
ส่วนไฮไลท์สีเขียวก็คือคอมเม้นท์บอกข้อบ่งชี้ ว่าโค้ดตัวไหนใช้กับเบราเซอร์อะไรได้... แต่มันก็ไม่จริงเสมอไป บางอันก็ใช้ได้ บางอันก็ใช้ไม่ได้ ต้องลองดูนะ (แนะนำให้ใช้เบราเซอร์ของ Google Chrome ค่ะ เพราะจะเห็นหมดครบถ้วนเพราะการไล่สีแบบนี้ บางเบราเซอร์ยังไม่รองรับ โดยเฉพาะ Internet Explorer นี่ไม่แนะนำเลยค่ะ)
***ย้ำอีกรอบ อย่าก๊อบโค้ดทุกตัวมาแปะหมดนะคะ เพราะบางอันมันก็ใช้ไม่ได้นา ...แนะนำโค้ดตรงคอมเม้นท์ที่เขียนว่า /*Chrome, Safari4+*/ กับ /*Chrome10+,Safari5.1+*/ ค่ะ สองตัวนี้ก็ต้องดูอีกทีเหมือนกันนะ ว่าใช้ได้จริงรึเปล่า ถ้าอันใดอันหนึ่งใช้ไม่ได้ ก็ลองอีกอันจะใช้ได้ค่ะ
++++++++++++++++++++++++++++++++++++++++++++++++++
มาดูตัวอย่างการใช้งานกันดีกว่าค่ะ
มาดูตัวอย่างการใช้งานกันดีกว่าค่ะ
ในที่นี้ ไรเตอร์จะเอาโค้ดเปลี่ยนสีพื้นหลังกล่องคอมเม้นท์มาไล่สีให้ดูเป็นตัวอย่างนะคะ
โค้ดเดิม
<style type="text/css">
โค้ดเดิม
<style type="text/css">
/*เปลี่ยนสีพื้นหลังกล่องคอมเม้นท์-Sakurai Winter*/
.comment-setbubble {
background-color: #โค้ดสี;
border: none; /*ลบเส้นขอบ*/
}
}
/*เปลี่ยนสีแถบใต้กล่องคอมเม้นท์-Sakurai Winter*/
.comment-action {
background-color: #โค้ดสี;}
</style>
โค้ดที่ดัดแปลงมาใช้โค้ดไล่สีแล้ว
<style type="text/css">
โค้ดที่ดัดแปลงมาใช้โค้ดไล่สีแล้ว
<style type="text/css">
/*เปลี่ยนสีพื้นหลังกล่องคอมเม้นท์-Sakurai Winter*/
.comment-setbubble {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f8f5fd), color-stop(49%,#f293ea), color-stop(100%,#f8f5fd)); /* Chrome,Safari4+ */;
border: none; /*ลบเส้นขอบ*/
}
}
/*เปลี่ยนสีแถบใต้กล่องคอมเม้นท์-Sakurai Winter*/
.comment-action {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f8f5fd), color-stop(49%,#f293ea), color-stop(100%,#f8f5fd)); /* Chrome,Safari4+ */;}
</style>
+++++++++++++++++++++++++++++++++++++++++++++
เรียบร้อยแล้วค่ะ เท่านี้ก็สามารถทำโค้ดแบบไล่สีใช้เองได้อย่างสบาย ๆ แล้วนะ ดูตัวอย่างได้จากพื้นหลังกล่องคอมเม้นท์ในตอนย่อยตอนนี้ได้เลยค่ะ ไรเตอร์จะคอมเม้นท์ตอนย่อยตอนนี้ให้ดูเป็นตัวอย่างนะ อาจไล่สีไม่สวย เพราะไรเตอร์ทำเป็นตัวอย่างให้ดูง่าย ๆ ค่ะ
++++++++++++++++++++++++++++++++++++++++++++
หวังว่า How to นี้จะเป็นประโยชน์กับทุกคนไม่มากก็น้อยนะคะ (((^_^)))
เก็บเข้าคอลเล็กชัน





ความคิดเห็น