ลำดับตอนที่ #28
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
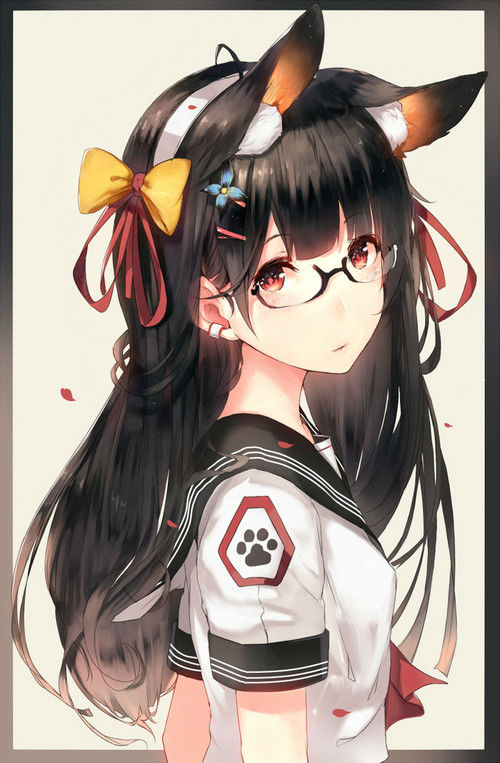
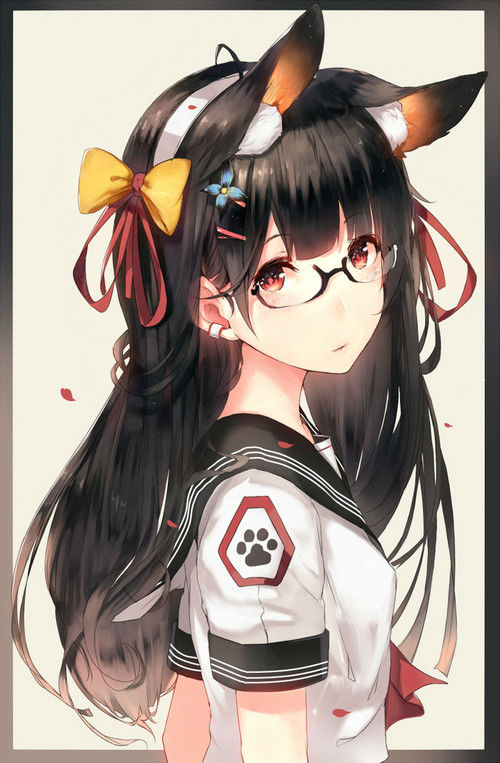
ลำดับตอนที่ #28 : นี่คือหูแมวยังไงล่ะ! [Request by ★KANADE★]
ต๊ะเอ๋! วันนี้โผล่มาสามตอนติดกันเลยทีเดียว อย่าเพิ่งเบื่อกันนะคะ!
ตอนนี้ก็เป็นตอนที่มีคนรีเควสมาเกี่ยวกับหูแมวแล้วก็พวกหนุ่มแว่นสาวแว่นค่ะ >.< หนุ่มสาวหูแมวกับพวกแว่นๆจะน่ารักขนาดไหนกันเชียว? ลองมาส่องก่อนสูบกันก่อนนะ
ป.ล. สนใจตอนแว่นๆเพิ่มเติมไป "ตอนที่7" เลยนะคะ ' v ')!!




















 อ
อ
ตอนนี้ก็เป็นตอนที่มีคนรีเควสมาเกี่ยวกับหูแมวแล้วก็พวกหนุ่มแว่นสาวแว่นค่ะ >.< หนุ่มสาวหูแมวกับพวกแว่นๆจะน่ารักขนาดไหนกันเชียว? ลองมาส่องก่อนสูบกันก่อนนะ
ป.ล. สนใจตอนแว่นๆเพิ่มเติมไป "ตอนที่7" เลยนะคะ ' v ')!!




















 อ
อ
อยากได้ยินคำว่า "ขอบคุณ" :)
ป.ล. ขอบคุณที่รีเควสมานะคะ หวังไว้มากๆเลยว่าจะชอบรูปที่ป๊อปหามาน้าา<3
เก็บเข้าคอลเล็กชัน


ความคิดเห็น