ลำดับตอนที่ #1
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #1 : [basic] วิธีใส่โค้ด
ปัจจุบันนี้ โค้ดนั้นสามารถใส่ได้สองที่ คือที่หน้า What's Up ของ My.iD และหน้าหลัก + หน้าย่อยของนิยายเท่านั้น
การใส่โค้ดในหน้าไอดี
log in แล้วเข้าไปที่...
control panel > ของเล่นหลัก > What's up!
จะมีหน้าต่างใหม่ขึ้นมา กดปุ่ม แทรกโค้ด HTML

แล้ว copy โค้ด (ส่วนที่เป็นสีน้ำเงินในบทความนี้) ไปแปะไว้ตรงส่วนแรกสุด (หรือท้ายสุดก็ได้) ได้เลย
แต่แนะนำว่าแปะไว้แรกสุดเลยจะหาง่ายกว่า

>> ตัวอย่างการใส่โค้ด <<
* โค้ดไอดีมีผลต่อหน้าหลัก (หน้าที่มี What's up!) เท่านั้น พอเปลี่ยนไปหน้าอื่นแล้วจะไม่มีผล
ใส่โค้ดในหน้าบทความ
log in แล้วเข้าไปที่...
control panel > ของเล่นหลัก > Writer
แล้วไปที่บทความที่เราต้องการใส่โค้ด คลิก แก้ไข / เพิ่มตอน
จะมีวิธีใส่โค้ดสองแบบด้วยกัน
1. ใส่โค้ดตามปกติในที่ที่เด็กดีกำหนดไว้ให้
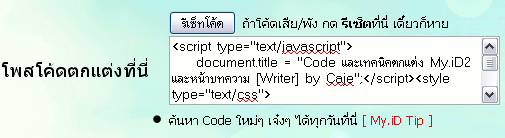
เลื่อนลงไปล่างๆ จะเห็นช่อง "โพสโค้ดตกแต่งที่นี่" เราสามารถ copy โค้ด (ส่วนที่เป็นสีน้ำเงินในบทความนี้) ที่ต้องการ ไปแปะได้เลย (จะแปะต่อท้ายจากของเก่า หรือแทรกไว้หน้าสุดก็ได้)

ข้อดีของวิธีนี้คือเป็นการแยกโค้ดตกแต่งออกจากเนื้อหาหลัก ถ้าเกิดโค้ดเสียก็แก้แต่เฉพาะโค้ดได้ เนื้อหา HTML ที่มียังเหมือนเดิม
ข้อเสียคือ โค้ดบางอย่างจำเป็นต้องใช้อีกวิธีในการใส่ และใช้ได้ในเฉพาะหน้าหลักเท่านั้น ไม่ครอบคลุมถึงตอนย่อยของบทความ
2. ใส่โค้ดในช่องแทรกโค้ด HTML
วิธีเดียวกับที่ใช้ใส่โค้ดในหน้าไอดีนั่นเอง วิธีนี้ใช้ใส่โค้ดได้หลายๆ ที่ แต่ไม่ควรลองใส่ในคอมเมนต์
โค้ดเฉพาะบางอย่าง จำเป็นต้องใช้วิธีนี้ในการใส่จึงจะทำงานได้ดี
ข้อดีของการใส่โค้ดวิธีนี้ก็คือ ทำให้สามารถใส่โค้ดในตอนย่อยของบทความ และในหน้า Blog ได้ด้วย
หมายเหตุส่งท้าย...
วิธีใส่โค้ดนี้แก้ไขล่าสุดเมื่อวันที่ 13/06/53 หากเด็กดีมีการแก้ไขรูปแบบอะไรหลังจากนี้ การใส่โค้ดอาจแตกต่างไป
* โค้ดประเภท javascript ไม่สามารถใส่ในตอนย่อยของบทความได้ (ถึงใส่แล้วก็ไม่ทำงาน) แต่ code css ทำงานได้ตามปกติ
การสังเกตว่าโค้ด นั้นเป็นโค้ดประเภทไหน ก็ดูได้จากคีย์เวิร์ด เช่น ถ้ามี type="text/css" อย่างนี้ก็คือโค้ด css
ถ้ามีคำว่า script หรือ javascript อยู่ ส่วนใหญ่ก็จะเป็น javascript ค่ะ
* โค้ดในตอนที่ขึ้นด้วยต้น [my.id] สามารถใช้ได้ทั้งหน้าไอดีและหน้า Blog นะคะ
เก็บเข้าคอลเล็กชัน

ความคิดเห็น