ลำดับตอนที่ #29
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #29 :
ขณะนี้ยังใช้โค้ดตัวนี้ไม่ได้ค่ะ
เพราะทีมงานปรับโค้ดใหม่ เลยใช้การไม่ได้แล้ว
แต่ไม่อยากลบ และไม่อยากให้หัวข้อมันแหว่ง
เลยขอเก็บโค้ดตัวนี้เอาไว้เป็นที่ระลึกนะ
TT
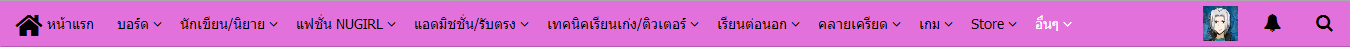
เปลี่ยนสีแถบเมนูบาร์ด้านบน
ของบทความใหม่
ไม่รู้นะ ส่วนตัวไรเตอร์ชอบแถบเมนูบาร์แบบใหม่นี้มาก
และไม่อยากลบมันออก แค่เปลี่ยนสีมันให้เข้ากับบทความสักหน่อย
มันก็น่าจะโอเคใช่มะ ๆ ดูตัวอย่างได้ที่แถบเมนูบาร์หน้าบทความ หรือในตอนนี้ได้เลยค่ะ
...แปะเพิ่มให้ดูดีกว่าเนอะ แบบนี้ค่า
v
(คลิกที่ภาพเพื่อดูขนาดใหญ่นะคะ)
...
<style type="text/css">
/*เปลี่ยนสีแถบเมนูด้านบน-SakuraiWinter*/
-wrap, -wrap .menu-main>a {
background-color: #โค้ดสี!important;
height: 100%;
margin: 0 auto;
border-top: solid 1px none;
border-left: solid 1px #โค้ดสี;
border-right: solid 1px #โค้ดสี;
border-bottom: solid 1px none;
}
{
background-color: #โค้ดสี !important;
}
-wrap .submenu-home {
background-color: #โค้ดสี;
}
-wrap .menu-main.active:hover, -wrap .user-main.active:hover {
border-bottom: solid 3px #โค้ดสี;
}
-wrap .menu-main.active, -wrap .user-main.active {
border-bottom: solid 3px #โค้ดสี;
}
-wrap .user-main:hover>a {
background-color: #โค้ดสี; /*สีไฮไลท์ตอนเอาเมาส์ชี้ปุ่มสามปุ่มด้านขวาบนสุด*/
}
#usermenu .user-main>a, .notifications .user-main>a {
border-left: solid 0px #โค้ดสี;
border-right: solid 0px #โค้ดสี;
}
</style>
เก็บเข้าคอลเล็กชัน


ความคิดเห็น