ลำดับตอนที่ #4
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #4 : -:- วิธีทำแบนเนอร์เบสิค -:-
-:- วิธีทำแบนเนอร์เบสิค -:-
วิธีนี้ง่ายมากค่ะ! เป็นวิธีที่เบสิคไม่รู้จะอธิบายยังไง...(ใช่เวลาร้องเพลงมั้ย!?)
ไม่ยากเลยล่ะค่ะ มาดูวิธีการทำกัน!
ก่อนอื่นขอให้มีภาพที่ใช้ทำกันก่อนนะค้ะ!
หากยังไม่มีก็แนะนำให้ไปหาในนี้ได้! เพียบบบ~
คลิกที่นี่
มาเรียนรู้กันต่อ!
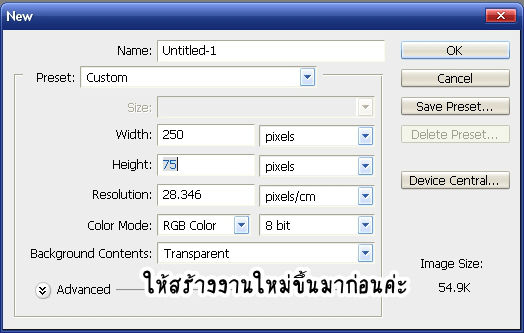
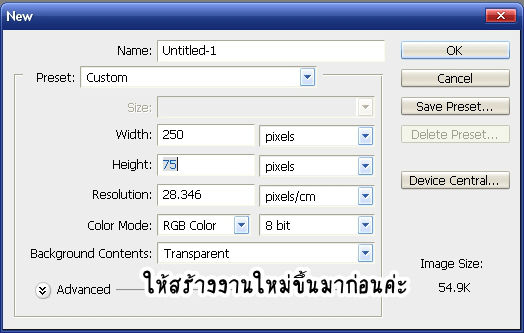
1. สร้างงานใหม่ขนาด 250x75

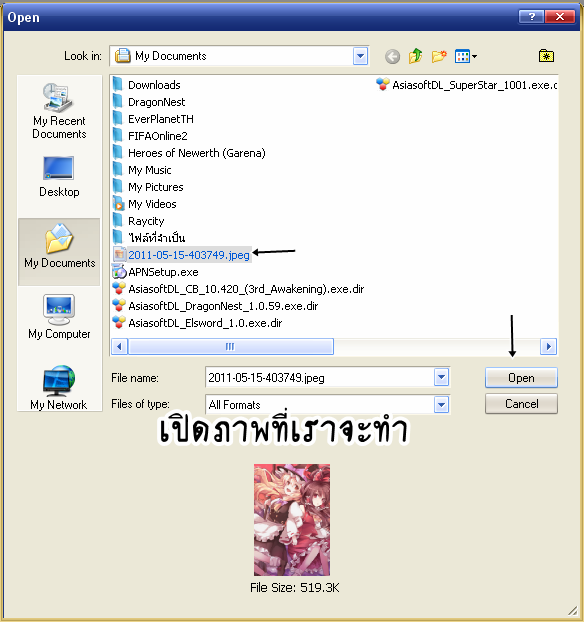
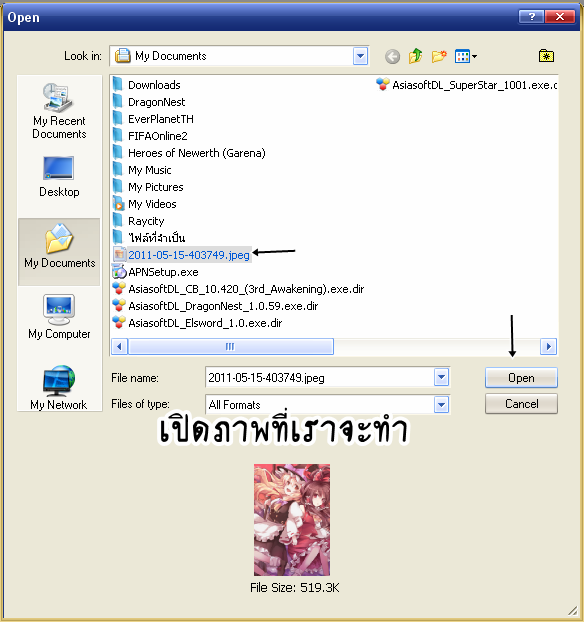
2.เลือกรูปที่เราจะใช้ทำแบนเนอร์

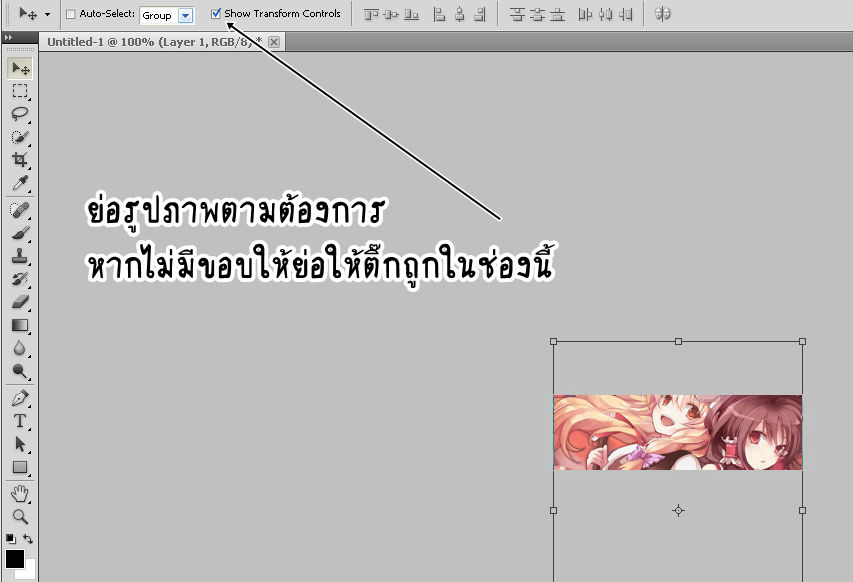
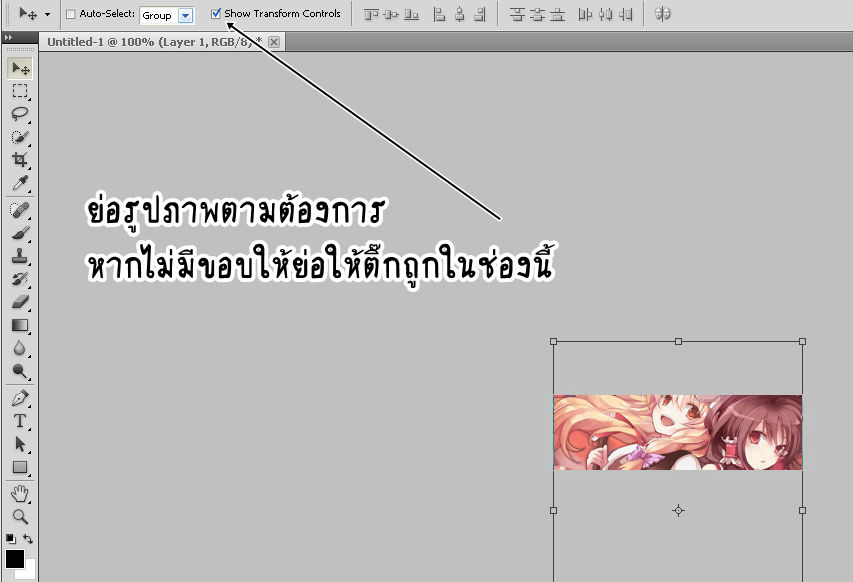
3.เปิดภาพแล้วทำการลากไปใส่ในแบนเนอร์ที่เราสร้างมาอันแรก
จากนั้นย่อตามใจชอบ

4.เสร็จแล้วพิมพ์ข้อความตกแต่งได้เลยจ้า!
ตัวอย่างเมื่อทำเสร็จ

**ทริคเพิ่มเติม**
ทำให้ภาพดูสว่างขึ้น!
1.วิธีการแรกให้เปิดภาพที่เราจะต้องการทำให้สว่างขึ้น
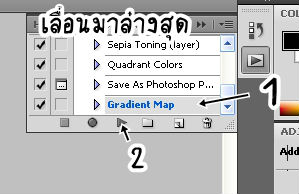
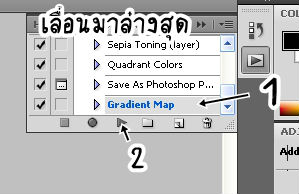
2.ให้เรากด Alt+F9 จะสังเกตุว่ามีกล่องเล็กบริเวณมุมบนขวาขึ้นมาให้เรา
เลื่อนมาล่างสุดคลิกที่คำว่า Gradient Map เสร็จแล้วกดตามภาพ

3.สีภาพจะดีสว่างขึ้น โอ้ววว~

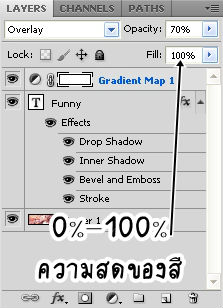
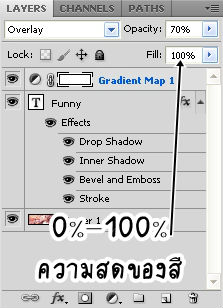
4.แต่ถ้าหากสว่างเกินไปให้เราปรับเปลี่ยนได้ที่มุมล่างขวา
ในช่อง Fill เปลี่ยนได้ 0%-100% ตามความพอใจ

ตัวอย่างเมื่อปรับเป็น 30 %

มาสังเกตุความสว่างกัน
ออริจินัล - 30 % - 100%



จะเป็นประโยชน์มั้ยน้า~
วิธีนี้ง่ายมากค่ะ! เป็นวิธีที่เบสิคไม่รู้จะอธิบายยังไง...(ใช่เวลาร้องเพลงมั้ย!?)
ไม่ยากเลยล่ะค่ะ มาดูวิธีการทำกัน!
ก่อนอื่นขอให้มีภาพที่ใช้ทำกันก่อนนะค้ะ!
หากยังไม่มีก็แนะนำให้ไปหาในนี้ได้! เพียบบบ~
คลิกที่นี่
มาเรียนรู้กันต่อ!
1. สร้างงานใหม่ขนาด 250x75

2.เลือกรูปที่เราจะใช้ทำแบนเนอร์

3.เปิดภาพแล้วทำการลากไปใส่ในแบนเนอร์ที่เราสร้างมาอันแรก
จากนั้นย่อตามใจชอบ

4.เสร็จแล้วพิมพ์ข้อความตกแต่งได้เลยจ้า!
ตัวอย่างเมื่อทำเสร็จ

**ทริคเพิ่มเติม**
ทำให้ภาพดูสว่างขึ้น!
1.วิธีการแรกให้เปิดภาพที่เราจะต้องการทำให้สว่างขึ้น
2.ให้เรากด Alt+F9 จะสังเกตุว่ามีกล่องเล็กบริเวณมุมบนขวาขึ้นมาให้เรา
เลื่อนมาล่างสุดคลิกที่คำว่า Gradient Map เสร็จแล้วกดตามภาพ

3.สีภาพจะดีสว่างขึ้น โอ้ววว~

4.แต่ถ้าหากสว่างเกินไปให้เราปรับเปลี่ยนได้ที่มุมล่างขวา
ในช่อง Fill เปลี่ยนได้ 0%-100% ตามความพอใจ

ตัวอย่างเมื่อปรับเป็น 30 %

มาสังเกตุความสว่างกัน
ออริจินัล - 30 % - 100%



จะเป็นประโยชน์มั้ยน้า~
เก็บเข้าคอลเล็กชัน


ความคิดเห็น