คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #25 : การสร้างโค้ด css เพื่อใช้กับ hi5
Cascading Style Sheets
เป็นโค้ดที่เติมความสวยงามไห้ hi5 แต่มันไม่ได้มีใว้เพื่อ hi5
ภาษานี้ สามารถจัดการทุกอย่างในเพจนั้นๆได้ เพียงแค่โค้ดสั่นๆ
สังเกตง่ายๆ มันจะเริ่มต้นที่ <style type="text/css"> และจบที่ </style> เสมอ
แต่บางเพจ ก็แฝงอยู่ใน marquee หรือ img ของ html ก็ได้
มาดูโครงสร้าง ตัวอย่างเช่น
<style type="text/css"> #p_nav_header {width:956px;} </style>
จะเห็นว่า เนื้อหาจะอยู่ใน style และมันประกอบด้วย
<style type="text/css"> ไห้ทำที่ได{ไห้ทำเกี้ยวกับ....:ทำไห้....;} </style>
แปลได้คือ ไห้ทำที่เฮด{ไห้ทำเกี้ยวกับความกว้าง:ทำไห้กว้าง956พิกเซล;}
ไห้ทำที่ได เราขอแทนเปง A
ไห้ทำเกี้ยวกับ.... ขอแทนเป็ง B
ทำไห้.... แทนด้วย C
จะได้ <style type="text/css"> A{B:C;} </style>
A สามารถใส่ข้อความไดได้บ้างมาดูกัน
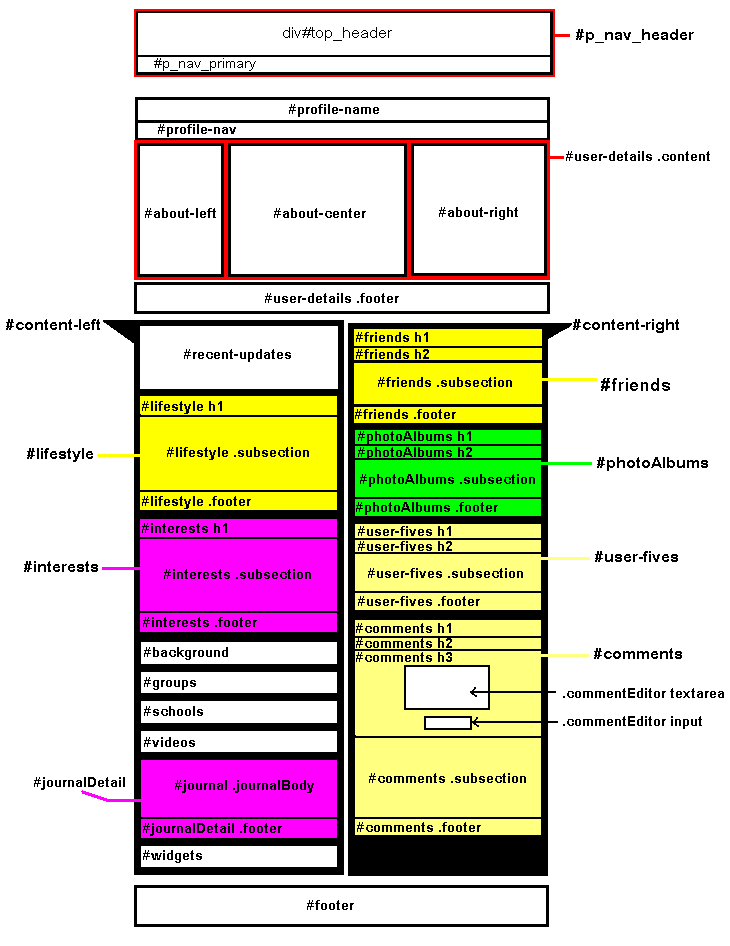
ข้อความในรูป สามารถไส่แทน A ได้
คุณจะแก้ใขอันไหนก็ใส่อันนั้นไป
เราเลือก #comments
จะได้ <style type="text/css"> #comments{B:C;} </style>
แล้ว B มีข้อความที่ใส่แทนได้ทั้งหมดคือ
background : พื้นหลัง
background-color : สีพื้นหลัง
background-image : รูปพื้นหลัง
border : ขอบ
border-color : สีขอบ
border-style : ลักษณะขอบ
border-width : ขนานขอบ
color : สีอักษร
cursor : เมาส์
direction : ทิศทาง
display : หน้าต่าง
font : อักษร
font-size : ขนาดอักษร
font-style : ลักษณะอักษร
font-width : ระยะห่างอักษร
height : ความสูง
left : ไปทางซ้าย
position : รูปแบบการเลื่อน
right : ไปทางขวา
size : ขนาด
text-align : รูปแบบตัวหนังสือ
top : ไปข้างบน
width : กว้าง
ไครมีอะไรอีกเพิ่มเติมได้คุณจะทำเกี้ยวกับอะไรก็เลือก
เราเลือก border-width
จะได้ <style type="text/css"> #comments{border-width:C;} </style>
ส่วน C สามาถใส่ได้มากมาย ถ้าเกี้ยวกับ width height top bottom left right size
ควรใส่ขนาด ตามด้วย px
เช่น <style type="text/css"> #comments{border-width:5px;} </style>
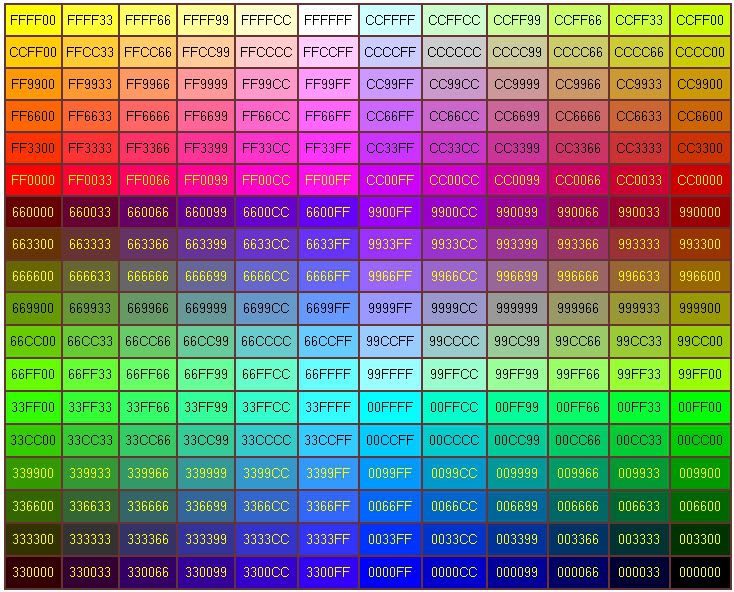
ถ้าเกี้ยวกับ color ไห้ใส่ #xxxxxx ใส่โค้ดสี
เช่น <style type="text/css"> #comments{border-color:#00ff00;} </style>
ถ้าเกี้ยวกับ img cursor ไห้ใส่ url(ที่อยู่ไฟล์)
เช่น <style type="text/css"> #comments{backgroung-image:url(http://);} </style>
ถ้าเกี้ยวกับ display ก็ฮิตใส่ none คือทำไห้หน้าต่างหายไป
เช่น <style type="text/css"> #comments{display:none;} </style>
ถ้าเกี้ยวกับ text-align ก็ใส่ left center right แล้วแต่ว่าจะไห้ข้อความอยู่ไหน
เช่น <style type="text/css"> #comments{text-align:right;} </style>
แค่นี้คุณก็สามารถสร้างโค้ดเองได้แล้ว


ความคิดเห็น