คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
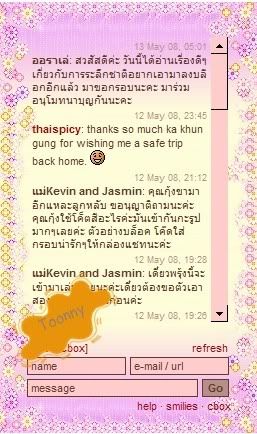
ลำดับตอนที่ #17 : di : กรอบน่ารักสำหรับกล่อง Chat Cbox

<table background=" URL ของรูปที่จะนำมาเป็นกรอบ" width="258" height="431";background-repeat:no-repeat><td>
< โค้ดจาก Cbox >
</td></tr></table>
นำโค้ดไปวางที่ช่องจัดการสคริปต์
เวลาใส่โค้ดจริงๆ ไม่ต้องเว้นบรรทัดนะคะ
ในส่วนตารางนั้น กำหนดความกว้างของรูปตามขนาดรูปที่ใช้
ในส่วนของโค้ดที่ได้จาก Cbox นั้น
ก็กำหนดค่าความกว้างให้พอดีกับขนาดของรูป
ถ้าเพื่อนๆ ยังไม่มีกล่องแชท Cbox นี้ก็ไปสมัครได้ที่
Cbox นี้เลยนะคะ
กำหนดความกว้างในโค้ดที่ได้จาก Cbox
เพื่อให้ขนาดพอดีกับรูป ตามนี้นะคะ
? Frameborder ของส่วนกรอบบน width="200" height="285" ?
? Frameborder ของส่วนกรอบล่าง width="210" height="75" ?








ความคิดเห็น