คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #3 : ♥ THEME ♥ SWEET LADY BUG (โทนสีหวานๆ~)

Talk ,,
เปิดบทความใหม่ มีธีมสามธีมมานำเสนอ ฮี่ๆๆ
(๓) ธีมที่สามของวันนี้ ทำเสร็จในเวลาอันรวดเร็ว ฮาๆ
ธีมนี้เป็นธีมที่คิดว่าจะลงในบทความเก่า
แต่ยังไม่ทันได้ทำได้ลง ก็ปิดบทความซะก่อน
ก็เลยเอามาลงที่นี่แทน ฮาๆ
ธีมนี้เป็นสไตล์หวานๆ หสีหวานๆ
แต่มันจะหวานแค่ไหนนั้น ลองชิมดูเอาก็แล้วกัน ฮาๆ
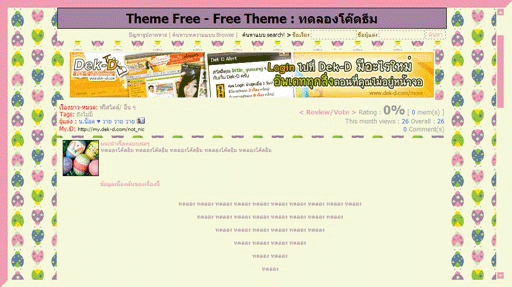
Sample ,, ตัวอย่างธีมม~ม
(หมายเห็ด(๑) - ผู้ที่ใช้ Firefox จะมองไม่เห็นสกอบาร์นะงั๊บ!)
(หมายเห็ด(๒) - ผู้ที่ใช้ Internet Explorer ธีมที่เป็นธีมขุ่น จะมองไม่เห็นเป็นธีมขุ่นนะงั๊บ!)


วิธีนำโค๊ดธีมในบทความนี้ไปใช้
(ใช้ได้เฉพาะที่เด็กดีเท่านั้นนะครับ และเฉพาะบทความด้วย!)
สำหรับโค๊ดสุกงับ!
(กรุณาทำตามขั้นตอน ถ้าไม่อยากมึน เอิ๊กๆ)
(๑) คลุมดำคำว่า n not แล้วคลิ๊กขวากด Copy (หรือคัดลอก)
(๒) ไปที่ข้อมูลเบื้องต้นของบทความที่ต้องการให้มันเฉ้งอ่ะเด๊ะ
(๓) คลิ๊กขวากด Paste (หรือวาง) โดยที่ไม่ต้องกดเข้า แทรกโค๊ด HTML
(๔) เท่านี้ บทความคุณก็เฉ้งอ่ะเด๊ะแล้วว~ว *O*
โค๊ดสุก
n not
สำหรับโค๊ดดิบงับ!
(กรุณาทำตามขั้นตอน ถ้าไม่อยากมึน เอิ๊กๆ)
(๑) คลุมดำโค๊ดที่อยู่ในกล่องทั้งหมด และคลิ๊กขวากด Copy (หรือคัดลอก)
(๒) ไปที่ข้อมูลเบื้องต้นของบทความที่ต้องการให้มันเฉ้งอ่ะเด๊ะ
(๓) กดแทรกโค๊ด HTML คลิ๊กขวากด Paste (หรือวาง)
(๔) หรือจะกดวางไว้ที่ โพสโค๊ดตกแต่งที่นี่ ก็ได้นะ!
(๕) เท่านี้ บทความคุณก็เฉ้งอ่ะเด๊ะแล้วว~ว *O*
โค๊ดดิบ
<style type="text/css">
.head1 {background-color: #A583A2;}
.head2 {background-color: #A583A2;}
table.story {border-color: #F09DB1;}
span.desc_head
{font-weight: bold; color: #F09DB1;}
table {background-color: #F7F9DB;border: 1px none;}
td {background-color: #F7F9DB;border: 1px none}
</style>
<STYLE>
body{margin:0px;
background:url(http://image.dek-d.com/23/1241031/104972771);
background-attachment:fixed;}
</body>
</STYLE>
<style type="text/css">
A:hover {color:# F09DB1;
background:# F7F9DB;
border-top: 1px none #A583A2 ;
border-bottom:1px dashed #A583A2;
}
A:active {color:# F09DB1 }
</style>
<style type="text/css">
<!--
body { margin: 0px 0px; padding: 0px 0px}
a:link { color: #A583A2; text-decoration: none}
a:visited { color: #F09DB1; text-decoration: none}
a:active { color: #F09DB1; text-decoration: none}
a:hover { color: #F09DB1; text-decoration: none}
-->
<STYLE type="text/css"> <!-- BODY { SCROLLBAR-FACE-COLOR:#F09DB1; SCROLLBAR-HIGHLIGHT-COLOR:#F7F9DB; SCROLLBAR-SHADOW-COLOR:#F7F9DB; SCROLLBAR-3DLIGHT-COLOR:#F7F9DB; SCROLLBAR-ARROW-COLOR:#F7F9DB; SCROLLBAR-TRACK-COLOR:#F7F9DB; SCROLLBAR-DARKSHADOW-COLOR:#F7F9DB; } --> </STYLE>
<style type="text/css">
BODY { BORDER-RIGHT: #F7F9DB 15px solid;
BORDER-TOP: #F09DB1 15px solid ;
BORDER-LEFT: #F09DB1 15px solid;
BORDER-BOTTOM: #F7F9DB 15px solid }
</style>
<style>
td,th,div,li,ul,p {
color: #A583A2;;
font-size: 11px;
font-family: 'Tahoma';}
body,p {
color: #A583A2;;
font-size: 11px;
font-family: 'Tahoma';
letter-spacing:1.2px;}
ment,p {
color: #A583A2;;
font-size: 11px;
font-family: 'Tahoma';
letter-spacing:1.2px;
</style>
<style type="text/css">
INPUT, SELECT, TEXTAREA {
background-color: #F7F9DB;
color: #F09DB1;
font-family: tahoma;
font-size: 12px;
border: dashed 1px #A583A2;
padding: 0;
}</style>
ก่อนจาก...
(๑) เอาไปใช้แล้วก็เม้นบอกนิดนึงน้า~
(๒) ในกรณีโค๊ดสุก อย่าลบคำว่า n not ออกเชียวนะเออ - -+++
(๓) ในกรณีโค๊ดดิบ อย่าลืมเอาแบนเนอร์ไปแปะเชียวนะเออ - -+++
(๔) แล้วอย่าลืมมาใช้บริการบ่อยๆน้า~ ^O^



ความคิดเห็น