คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #2 : ♥ THEME ♥ RABBIT VIOLET (โทนสีม่วงง~ง)

Talk ,,
เปิดบทความใหม่ มีธีมสามธีมมานำเสนอ ฮี่ๆๆ
(๒) แฮกๆ กว่าจะทำเสร็จแต่ละธีมได้นี่ เล่นเอาลากเลือดเลย = =;;;
คิดไปคิดมา Sample นี่ไม่ต้องเอาก็ได้มั้ง? หรือทุกคนคิดว่าไง?
แต่ตอนนี้... เอา Sample ไปก่อนก็แล้วกัน = =;;;
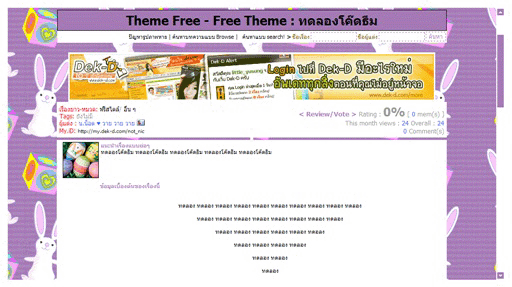
มาพูดถึงธีม ... ธีมนี้มีบีจีที่น่ารักมากก~ก
สีม่วงง~งมาเชี๊ยะ เหมาะกับบทความวายอย่างแรงง~ง ฮ่าๆๆ (เกี่ยวกันมั๊ยล่ะเนี่ย?)
แอบกระซิบ ไอดีน็อตก็ใช้บีจีนี้นะ ฮาๆ งามจนน็อตต้องแอบเอาไปใช้ เอิ๊กๆ
Sample ,, ตัวอย่างธีมม~ม
(หมายเห็ด(๑) - ผู้ที่ใช้ Firefox จะมองไม่เห็นสกอบาร์นะงั๊บ!)
(หมายเห็ด(๒) - ผู้ที่ใช้ Internet Explorer ธีมที่เป็นธีมขุ่น จะมองไม่เห็นเป็นธีมขุ่นนะงั๊บ!)


วิธีนำโค๊ดธีมในบทความนี้ไปใช้
(ใช้ได้เฉพาะที่เด็กดีเท่านั้นนะครับ และเฉพาะบทความด้วย!)
สำหรับโค๊ดสุกงับ!
(กรุณาทำตามขั้นตอน ถ้าไม่อยากมึน เอิ๊กๆ)
(๑) คลุมดำคำว่า n not แล้วคลิ๊กขวากด Copy (หรือคัดลอก)
(๒) ไปที่ข้อมูลเบื้องต้นของบทความที่ต้องการให้มันเฉ้งอ่ะเด๊ะ
(๓) คลิ๊กขวากด Paste (หรือวาง) โดยที่ไม่ต้องกดเข้า แทรกโค๊ด HTML
(๔) เท่านี้ บทความคุณก็เฉ้งอ่ะเด๊ะแล้วว~ว *O*
โค๊ดสุก
n not
สำหรับโค๊ดดิบงับ!
(กรุณาทำตามขั้นตอน ถ้าไม่อยากมึน เอิ๊กๆ)
(๑) คลุมดำโค๊ดที่อยู่ในกล่องทั้งหมด และคลิ๊กขวากด Copy (หรือคัดลอก)
(๒) ไปที่ข้อมูลเบื้องต้นของบทความที่ต้องการให้มันเฉ้งอ่ะเด๊ะ
(๓) กดแทรกโค๊ด HTML คลิ๊กขวากด Paste (หรือวาง)
(๔) หรือจะกดวางไว้ที่ โพสโค๊ดตกแต่งที่นี่ ก็ได้นะ!
(๕) เท่านี้ บทความคุณก็เฉ้งอ่ะเด๊ะแล้วว~ว *O*
โค๊ดดิบ
<style type="text/css">
.head1 {background-color: #A57BB5;}
.head2 {background-color: #A57BB5;}
table.story {border-color: #AD84BD;}
span.desc_head
{font-weight: bold; color: #AD84BD;}
table {background-color: #FFFFFF;border: 1px none;}
td {background-color: #FFFFFF;border: 1px none}
</style>
<STYLE>
body{margin:0px;
background:url(http://image.dek-d.com/23/1241031/105235362);
background-attachment:fixed;}
</body>
</STYLE>
<style type="text/css">
A:hover {color:#AD84BD;
background:#FFFFFF;
border-top: 1px dashed #A57BB5 ;
border-bottom:1px dashed #A57BB5;
}
A:active {color:# AD84BD }
</style>
<style type="text/css">
<!--
body { margin: 0px 0px; padding: 0px 0px}
a:link { color: #000000; text-decoration: none}
a:visited { color: #AD84BD; text-decoration: none}
a:active { color: #AD84BD; text-decoration: none}
a:hover { color: #AD84BD; text-decoration: none}
-->
<STYLE type="text/css"> <!-- BODY { SCROLLBAR-FACE-COLOR:#A57BB5; SCROLLBAR-HIGHLIGHT-COLOR:#FFFFFF; SCROLLBAR-SHADOW-COLOR:#FFFFFF; SCROLLBAR-3DLIGHT-COLOR:#FFFFFF; SCROLLBAR-ARROW-COLOR:#FFFFFF; SCROLLBAR-TRACK-COLOR:#FFFFFF; SCROLLBAR-DARKSHADOW-COLOR:#FFFFFF; } --> </STYLE>
<style type="text/css">
BODY { BORDER-RIGHT: #FFFFFF 15px solid;
BORDER-TOP: #FFFFFF 15px solid ;
BORDER-LEFT: #FFFFFF 15px solid;
BORDER-BOTTOM: #FFFFFF 15px solid }
</style>
<style>
td,th,div,li,ul,p {
color: #000000;;
font-size: 11px;
font-family: 'Tahoma';}
body,p {
color: #000000;;
font-size: 11px;
font-family: 'Tahoma';
letter-spacing:1.2px;}
ment,p {
color: #000000;;
font-size: 11px;
font-family: 'Tahoma';
letter-spacing:1.2px;
</style>
<style type="text/css">
INPUT, SELECT, TEXTAREA {
background-color: #FFFFFF;
color: #AD84BD;
font-family: tahoma;
font-size: 12px;
border: dashed 1px #A57BB5;
padding: 0;
}</style>
ก่อนจาก...
(๑) เอาไปใช้แล้วก็เม้นบอกนิดนึงน้า~
(๒) ในกรณีโค๊ดสุก อย่าลบคำว่า n not ออกเชียวนะเออ - -+++
(๓) ในกรณีโค๊ดดิบ อย่าลืมเอาแบนเนอร์ไปแปะเชียวนะเออ - -+++
(๔) แล้วอย่าลืมมาใช้บริการบ่อยๆน้า~ ^O^



ความคิดเห็น