คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
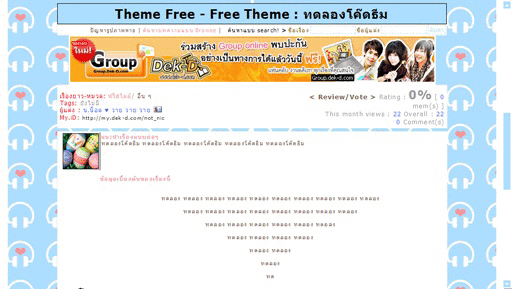
ลำดับตอนที่ #1 : ♥ THEME ♥ HEADSET AND HEART (โทนสีฟ้า-ชมพู หวานๆ~)

Talk ,,
เปิดบทความใหม่ มีธีมสามธีมมานำเสนอ ฮี่ๆๆ
(๑) ธีมนี้เป็นธีมเดียวกับหน้าบทความนี้ ฮาๆ
แบบว่า เพื่อมีใครเห็นว่าจ๋วยดี และอยากเอาไปใช้บ้าง
ไอ้น็อตก็เลยเอามาลงให้ได้ใช้กัน ฮาๆ ไม่ได้ขี้เกียจนะ!! =.,=
Sample ,, ตัวอย่างธีมม~ม
(หมายเห็ด(๑) - ผู้ที่ใช้ Firefox จะมองไม่เห็นสกอบาร์นะงั๊บ!)
(หมายเห็ด(๒) - ผู้ที่ใช้ Internet Explorer ธีมที่เป็นธีมขุ่น จะมองไม่เห็นเป็นธีมขุ่นนะงั๊บ!)


วิธีนำโค๊ดธีมในบทความนี้ไปใช้
(ใช้ได้เฉพาะที่เด็กดีเท่านั้นนะครับ และเฉพาะบทความด้วย!)
สำหรับโค๊ดสุกงับ!
(กรุณาทำตามขั้นตอน ถ้าไม่อยากมึน เอิ๊กๆ)
(๑) คลุมดำคำว่า n not แล้วคลิ๊กขวากด Copy (หรือคัดลอก)
(๒) ไปที่ข้อมูลเบื้องต้นของบทความที่ต้องการให้มันเฉ้งอ่ะเด๊ะ
(๓) คลิ๊กขวากด Paste (หรือวาง) โดยที่ไม่ต้องกดเข้า แทรกโค๊ด HTML
(๔) เท่านี้ บทความคุณก็เฉ้งอ่ะเด๊ะแล้วว~ว *O*
โค๊ดสุก
n not
สำหรับโค๊ดดิบงับ!
(กรุณาทำตามขั้นตอน ถ้าไม่อยากมึน เอิ๊กๆ)
(๑) คลุมดำโค๊ดที่อยู่ในกล่องทั้งหมด และคลิ๊กขวากด Copy (หรือคัดลอก)
(๒) ไปที่ข้อมูลเบื้องต้นของบทความที่ต้องการให้มันเฉ้งอ่ะเด๊ะ
(๓) กดแทรกโค๊ด HTML คลิ๊กขวากด Paste (หรือวาง)
(๔) หรือจะกดวางไว้ที่ โพสโค๊ดตกแต่งที่นี่ ก็ได้นะ!
(๕) เท่านี้ บทความคุณก็เฉ้งอ่ะเด๊ะแล้วว~ว *O*
โค๊ดดิบ
<style type="text/css">
.head1 {background-color: #ADDEFF;}
.head2 {background-color: #ADDEFF;}
table.story {border-color: #F7949C;}
span.desc_head
{font-weight: bold; color: #F7949C;}
table {background-color: #FFFFFF;border: 1px none;}
td {background-color: #FFFFFF;border: 1px none}
</style>
<STYLE>
body{margin:0px;
background:url(http://image.dek-d.com/23/1241031/105261291);
background-attachment:fixed;}
</body>
</STYLE>
<style type="text/css">
A:hover {color:#745A4C;
background:#FFFFFF;
border-top: 1px dashed #ADDEFF ;
border-bottom:1px dashed #ADDEFF;
}
A:active {color:#745A4C }
</style>
<style type="text/css">
<!--
body { margin: 0px 0px; padding: 0px 0px}
a:link { color: #745A4C; text-decoration: none}
a:visited { color: #F7949C; text-decoration: none}
a:active { color: #745A4C; text-decoration: none}
a:hover { color: #745A4C; text-decoration: none}
-->
<STYLE type="text/css"> <!-- BODY { SCROLLBAR-FACE-COLOR:#ADDEFF; SCROLLBAR-HIGHLIGHT-COLOR:#FFFFFF; SCROLLBAR-SHADOW-COLOR:#FFFFFF; SCROLLBAR-3DLIGHT-COLOR:#FFFFFF; SCROLLBAR-ARROW-COLOR:#FFFFFF; SCROLLBAR-TRACK-COLOR:#FFFFFF; SCROLLBAR-DARKSHADOW-COLOR:#FFFFFF; } --> </STYLE>
<style type="text/css">
BODY { BORDER-RIGHT: #FFFFFF 15px solid;
BORDER-TOP: #FFFFFF 15px solid ;
BORDER-LEFT: #FFFFFF 15px solid;
BORDER-BOTTOM: #FFFFFF 15px solid }
</style>
<style>
td,th,div,li,ul,p {
color: #745A4C;;
font-size: 11px;
font-family: 'Tahoma';}
body,p {
color: #745A4C;;
font-size: 11px;
font-family: 'Tahoma';
letter-spacing:1.2px;}
ment,p {
color: #745A4C;;
font-size: 11px;
font-family: 'Tahoma';
letter-spacing:1.2px;
</style>
<style type="text/css">
INPUT, SELECT, TEXTAREA {
background-color: #FFFFFF;
color: #ADDEFF;
font-family: tahoma;
font-size: 12px;
border: dashed 1px #ADDEFF;
padding: 0;
}</style>
ก่อนจาก...
(๑) เอาไปใช้แล้วก็เม้นบอกนิดนึงน้า~
(๒) ในกรณีโค๊ดสุก อย่าลบคำว่า n not ออกเชียวนะเออ - -+++
(๓) ในกรณีโค๊ดดิบ อย่าลืมเอาแบนเนอร์ไปแปะเชียวนะเออ - -+++
(๔) แล้วอย่าลืมมาใช้บริการบ่อยๆน้า~ ^O^



ความคิดเห็น