<style type="text/css">
.head1 { background:#โค้ดสี; }
.head2 { background:#โค้ดสี; }
table.story { border-color:#โค้ดสี; }
span.desc_head {font-weight: bold; color:#โค้ดสี; }
table {background:#โค้ดสี;border:0px dashed #โค้ดสี}
td {background:#โค้ดสี;border:0px dashed #โค้ดสี}
A:hover {
color:#โค้ดสี;
background:# โค้ดสี;
border-top:#โค้ดสี 1px dashed;
border-bottom:#โค้ดสี 1px dashed;
}
<style type="text/css">
BODY{
color: #โค้ดสี;
font-family: Tahoma;
font-size: 12px;
}
a:link {text-decoration:none; color:#โค้ดสี; }
a:visited {text-decoration:none; color: #โค้ดสี; }
a:active {text-decoration:none; color: #โค้ดสี; }
td,th,div,body,li,ul,p {
color: #โค้ดสี;
font-size:12px;
font-family: 'Tahoma';
}</style>
<style type="text/css">
BODY {
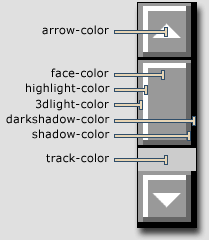
scrollbar-face-color:#โค้ดสี;
scrollbar-shadow-color:#โค้ดสี;
scrollbar-highlight-color:#โค้ดสี;
scrollbar-3dlight-color:#โค้ดสี ;
scrollbar-darkshadow-color:#โค้ดสี;
scrollbar-track-color:#โค้ดสี;
scrollbar-arrow-color:#โค้ดสี;
}
body {background:url(http://);
background-repeat:repeat;
background-position: center;
background-attachment:fixed}
BODY {
BORDER:15px inset #โค้ดสี;
}</style>
<style type="text/css">
INPUT, SELECT, TEXTAREA {
background-color:#โค้ดสี;
color:#โค้ดสี;
font-family: tahoma;
font-size: 12px;
border: solid 1px #โค้ดสี;
padding: 0;
}</style>
<STYLE type=text/css>
body {cursor:crosshair;}
</STYLE>



ความคิดเห็น