คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #18 : Ps.18 ตัวอักษรเคลื่อนวิ่ง
Workshop 18


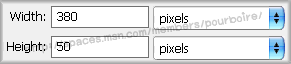
2. ให้กด Ctrl + A จะมี selection ล้อมรอบรูป 4 เหลี่ยมของเรา จากนั้นให้ไปที่ Edit >> Stroke แล้วปรับ Width = 3 ใช้สีดำหรือสีอื่นที่ต้องการ (เราจะทำขอบของรูปกัน เสร็จแล้วจะได้เหมือนรูปข้างล่าง)

3. จากนั้นให้สร้าง Layer ใหม่โดยคลิ้กที่  ที่หน้าต่าง Layers ที่มุมขวาล่าง พอสร้าง Layer ใหม่ได้เป็น Layer 2 แล้วให้พิมพ์ข้อความลงไปโดยใช้เครื่องมือ
ที่หน้าต่าง Layers ที่มุมขวาล่าง พอสร้าง Layer ใหม่ได้เป็น Layer 2 แล้วให้พิมพ์ข้อความลงไปโดยใช้เครื่องมือ  Type Tool (สามารถปรับรูปแบบของตัวอักษรได้โดยคลิ้กที่สัญลักษณ์
Type Tool (สามารถปรับรูปแบบของตัวอักษรได้โดยคลิ้กที่สัญลักษณ์ เพื่อปรับแต่ง Layer Style)
เพื่อปรับแต่ง Layer Style)

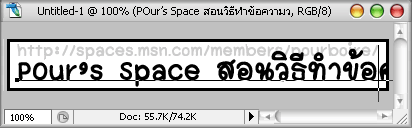
4. พอพิมพ์ข้อความเสร็จแล้วก็ให้ใช้เครื่องมือ  Move Tool ย้ายตัวอักษรที่เราเพิ่งพิมพ์เสร็จให้ไปสุดขอบด้านขวา ให้หลุดเฟรมไปเลย ตรงนี้ต้องระวังเรื่องการจัดวางตัวอักษรด้วย อย่าให้มันเลื่อนขึ้นหรือลงมากไป เพราะอาจหลุดเฟรมด้านบนหรือล่าง จากนั้น เราจะย้ายไปทำต่อที่ ImageReady กัน ให้คลิ้กที่
Move Tool ย้ายตัวอักษรที่เราเพิ่งพิมพ์เสร็จให้ไปสุดขอบด้านขวา ให้หลุดเฟรมไปเลย ตรงนี้ต้องระวังเรื่องการจัดวางตัวอักษรด้วย อย่าให้มันเลื่อนขึ้นหรือลงมากไป เพราะอาจหลุดเฟรมด้านบนหรือล่าง จากนั้น เราจะย้ายไปทำต่อที่ ImageReady กัน ให้คลิ้กที่  ที่แถบเครื่องมือ อันล่างสุด
ที่แถบเครื่องมือ อันล่างสุด

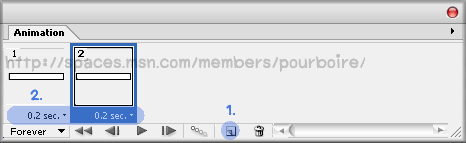
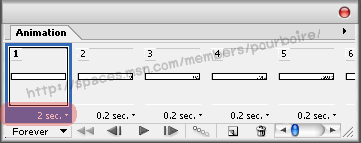
5. พอโปรแกรม ImageReady เปิดขึ้นมาแล้วก็ให้ไปดูที่กรอบ Animation ด้านล่าง (ใครไม่มีให้ไปคลิ้กที่แถบด้านบน Window >> Animation) ที่กรอบ Animation ให้ทำการ Duplicates current frame  เราจะได้เฟรมที่ 2 มา จากนั้นให้ตั้งเวลาให้เป็น 0.2 วินาทีทั้ง 2 เฟรม (จะตั้งเวลาให้คลิ้กที่ตรงตัวเลข 0.2 sec. ในภาพ)
เราจะได้เฟรมที่ 2 มา จากนั้นให้ตั้งเวลาให้เป็น 0.2 วินาทีทั้ง 2 เฟรม (จะตั้งเวลาให้คลิ้กที่ตรงตัวเลข 0.2 sec. ในภาพ)

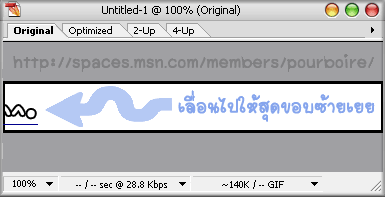
6. ที่เฟรมที่ 2 นั้นให้ใช้เครื่องมือ  Move Tool เลื่อนตัวอักษรจากที่ตกขอบด้านขวา ให้ไปตกขอบด้านซ้ายซะ
Move Tool เลื่อนตัวอักษรจากที่ตกขอบด้านขวา ให้ไปตกขอบด้านซ้ายซะ

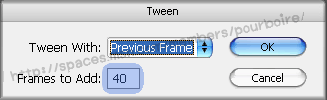
7. จากนั้นให้ทำการ Tween เฟรมโดยคลิ้กที่ไอคอน  Tween (ด้านล่างของหน้าต่าง Animation) แล้วตั้งค่า Frames to Add = 40 แล้วก็ OK
Tween (ด้านล่างของหน้าต่าง Animation) แล้วตั้งค่า Frames to Add = 40 แล้วก็ OK

8. ให้กลับไปที่เฟรมที่ 1 ใหม่ ตั้งค่าวินาทีจาก 0.2 วินาทีเป็น 2 วินาที ถ้าจะดูว่าผลงานเป็นไง ก็กดปุ่ม Play ที่ด้านล่างของกรอบ Animation ดู

9. เซฟ โดยไปที่ File >> Save Optimize As



ความคิดเห็น