ลำดับตอนที่ #11
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #11 : Ps.11 Overlay
[Step]
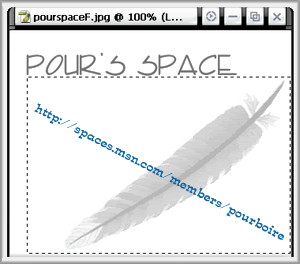
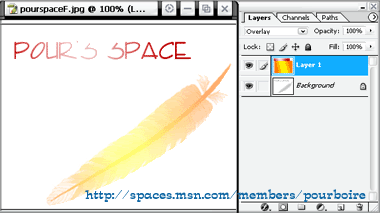
1. เริ่มจากการ เซฟไฟล์ตัวอย่าง Background ด้านล่าง แล้วนำไปเปิดบน Photoshop

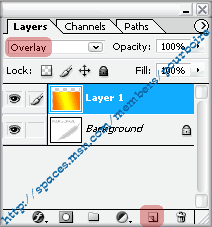
2. สร้าง Layer ใหม่โดยคลิ้กที่ Icon : Create a new layer แล้วปรับค่าจาก Normal เป็น Overlay
แล้วปรับค่าจาก Normal เป็น Overlay
 แล้วปรับค่าจาก Normal เป็น Overlay
แล้วปรับค่าจาก Normal เป็น Overlay
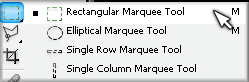
3. สร้าง selection โดยใช้เครื่องมือ Rectangular Marquee tool (อันสี่เหลี่ยม) ล้อมรอบรูปขนนก (การทำงานยังอยู่ที่ Layer 1)
(อันสี่เหลี่ยม) ล้อมรอบรูปขนนก (การทำงานยังอยู่ที่ Layer 1)
 (อันสี่เหลี่ยม) ล้อมรอบรูปขนนก (การทำงานยังอยู่ที่ Layer 1)
(อันสี่เหลี่ยม) ล้อมรอบรูปขนนก (การทำงานยังอยู่ที่ Layer 1)

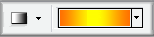
4. เลือก Gradient tool แล้วปรับแต่งสีตามตัวอย่าง (หรือสีอื่นก็ได้ตามใจ)
แล้วปรับแต่งสีตามตัวอย่าง (หรือสีอื่นก็ได้ตามใจ)
 แล้วปรับแต่งสีตามตัวอย่าง (หรือสีอื่นก็ได้ตามใจ)
แล้วปรับแต่งสีตามตัวอย่าง (หรือสีอื่นก็ได้ตามใจ)
5. ลากจากจุดสำน้ำเงินไปจุดสีแดง (หรือลากรูปแบบอื่นตามใจ)

6. ยกเลิกเส้น selection อันเก่า (Select >> Deselect) แล้วสร้างเส้น selection อันใหม่ตามนี้

7. เปลี่ยนสีของ Gardient เป็นสีตามนี้ หรือแบบอื่นก็ได้แล้วแต่คนทำ จากนั้นก็ทำเหมือน Step ที่ 5 อีกครั้ง


หมายเหตุ : เคล็ดลับการดัดแปลง Workshop นี้ก็คือ Overlay คือตัว function ที่จะทำหน้าที่ให้สีที่อยู่ใน Layer ด้านบนนั้นไปทับกับ สีเทา ของ background (ย้ำๆๆ สีเทา) เพราะฉะนั้น เราสามารถ นำรูปอื่นมาแทน Layer 1 ที่เราสร้างใหม่ก็สามารถทำได้แทนที่จะใช้เครื่องมือ Gradient เพราะฉะนั้นแล้ว ใครอยากจะทำเป็นชื่อของ Space ตัวเองก็ ลบ คำว่า Pour's Space ออกโดยใช้เครื่องมือ ยางลบ หรือ ระบายสีขาวทับด้วยดินสอ จากนั้น พิมพ์ชื่อ Space ของตัวเองลงไปโดยใช้รหัสสี 747474
ตัวอย่างการใช้ รูปแทนการใช้เครื่องมือ Gradient 


เก็บเข้าคอลเล็กชัน


ความคิดเห็น