ลำดับตอนที่ #28
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #28 : ++สอนทำกล่องเพลงจากยูทูป ++
จากการที่สอนโด้โค้ด(?) ไปใส่ในมายไอดีหรือนิยายคนอื่นแล้ว ก็ถึงฤกษ์สอน ทำกล่องเพลงจากยูทูปซะที
จะสอนแบบละเอียดเลยนะครับ
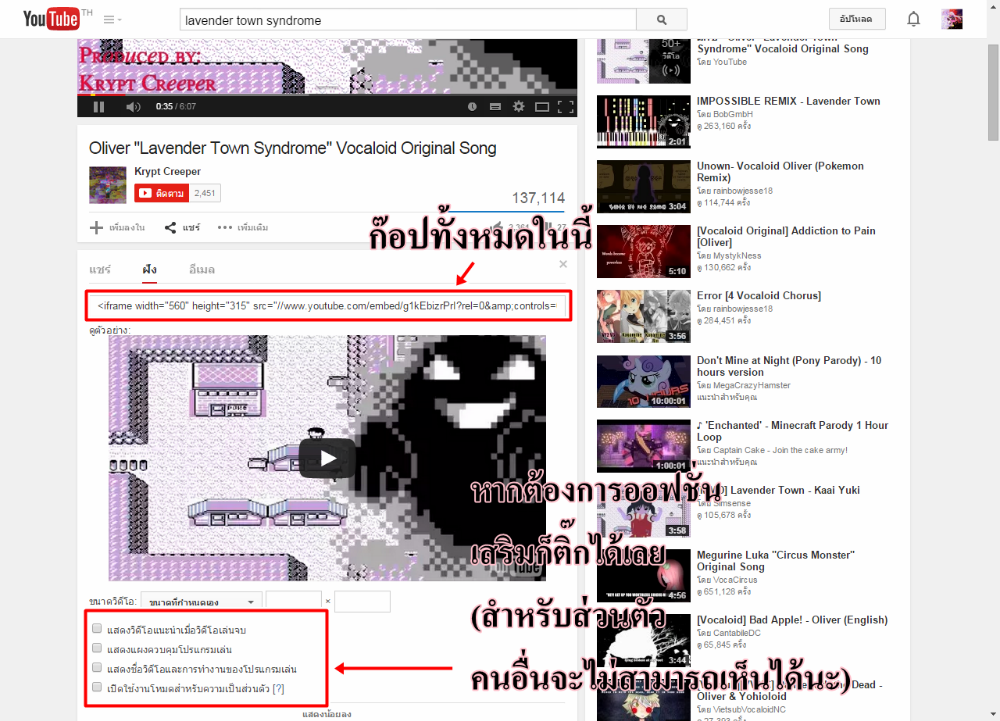
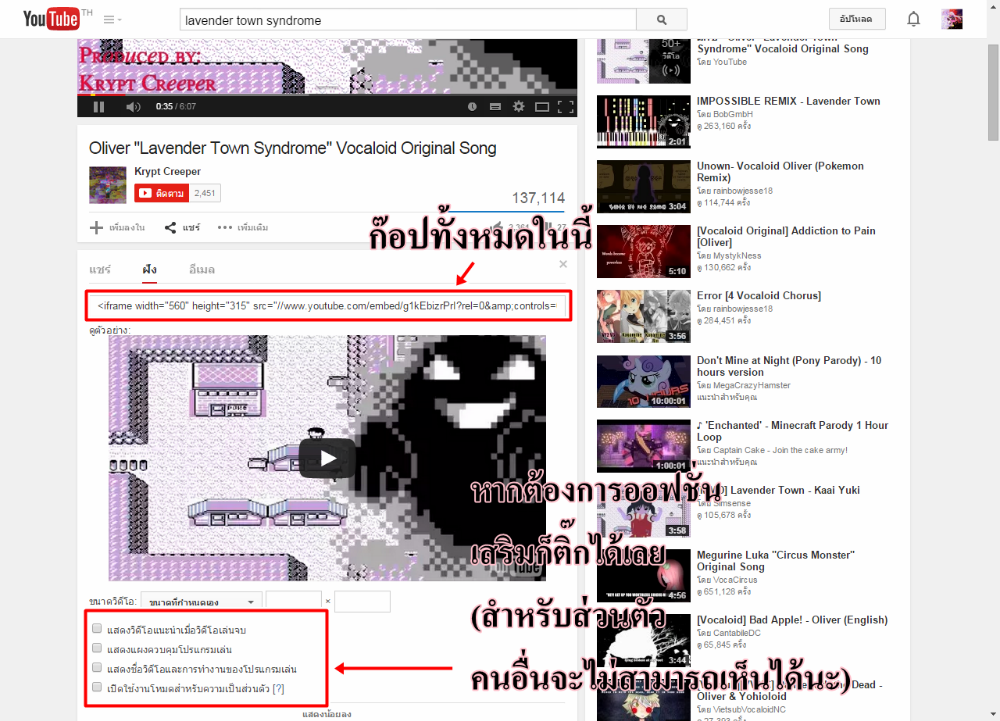
ขั้นแรก ไปที่ Youtube --> หาเพลงที่ต้องการ --> คลิ๊กที่คำว่าแชร์ (ด้านล่างวิดีโอ) --> คลิ๊กฝัง --> เมื่อเห็นโค้ดแล้วคลิ๊ก แสดงเพิ่มเติม --> ติ๊กออฟชั่นเสริมหากต้องการ -->ก๊อปโค้ดจากข้างบน

2. เปิด Noteped ขึ้นมา --> วางโค้ดลงไปในนั้นเพื่อแก้ไข --> ถ้าไม่อยากแก้ไขก็เอาทั้งหมดวางใน ดูรหัส HTML ได้เลย
สำหรับของผมที่ก๊อปมาก็คือ
จะเปลี่ยนเป็นขนาดไหนก็ได้ หากไม่อยากได้รูปมาด้วย ก็ปรับเป็น
4. อยากได้แบบ ออโต้เพลย์ + วนลูป ก็ใส่ตามนี้เลย หากอยากได้เฉพาะออโต้เพลย์ก็เอาเฉพาะสีส้ม หากเอาได้เฉพาะวนลูปให้เอาเฉพาะสี ชมพู หากอยากได้ทั้งสองก็ใส่ทั้งสอง
6. จะได้แบบนี้
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/g1kEbizPrI?version=2&hl=en_US&" type="application/x-shockwave-flash" width="170"></embed>
7. ถ้าอยากได้แบบ เล่นเอง + วนลูปก็ใส่ &autoplay=1 + &loop=1 ตามนี้ (สีส้มเล่นเอง ชมพู เล่นซ้ำ)
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/g1kEbizPrI?version=2&hl=en_US&autoplay=1&loop=1" type="application/x-shockwave-flash" width="170"></embed>
ก็จะเป็นแบบนี้ (ขออนุญาติเอาออโต้เพลย์ออกนะ เพลงจะตีกัน)
8. อ้าว ทำไมเป็นแค่สีดำล่ะ ถ้าอยากเปลี่ยนสีก็สามารถทำได้ดังนี้
- ใส่ &color1=.... &color2=....
Color1 คือ สีขอบ
Color2 คือ สีของกล่อง (แนะนำสีขาว)
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/g1kEbizPrI?version=2&hl=en_US&autoplay=1&loop=1&color1=โค้ดสี (ไม่ต้องมี #)&color2=โค้ดสี(ไม่ต้องมี #)" type="application/x-shockwave-flash" width="170"></embed>
เมื่อใส่แล้วจะได้แบบนี้
9. จากนั้นใส่ใน My.id หรือนิยายเราได้เลย
10. ง่ายแต่งงใช่ไหม สอนเองยังงงเองเลย
จะสอนแบบละเอียดเลยนะครับ
ขั้นแรก ไปที่ Youtube --> หาเพลงที่ต้องการ --> คลิ๊กที่คำว่าแชร์ (ด้านล่างวิดีโอ) --> คลิ๊กฝัง --> เมื่อเห็นโค้ดแล้วคลิ๊ก แสดงเพิ่มเติม --> ติ๊กออฟชั่นเสริมหากต้องการ -->ก๊อปโค้ดจากข้างบน

2. เปิด Noteped ขึ้นมา --> วางโค้ดลงไปในนั้นเพื่อแก้ไข --> ถ้าไม่อยากแก้ไขก็เอาทั้งหมดวางใน ดูรหัส HTML ได้เลย
สำหรับของผมที่ก๊อปมาก็คือ
<iframe width="560" height="315"
src="//www.youtube.com/embed/g1kEbizrPrI?rel=0&controls=0&
showinfo=0" frameborder="0" allowfullscreen></iframe>
กล่องเพลงมันจะเป็นแบบนี้ (ไม่มีออฟชั่นเสริม)
3.หากอยากแก้ไข สามารถแก้ไขได้ดังนี้
กล่องเพลงมันจะเป็นแบบนี้ (ไม่มีออฟชั่นเสริม)
3.หากอยากแก้ไข สามารถแก้ไขได้ดังนี้
<iframe width="560" height="315"
src="//www.youtube.com/embed/g1kEbizrPrI?rel=0&controls=0&
showinfo=0" frameborder="0" allowfullscreen></iframe>
จะเปลี่ยนเป็นขนาดไหนก็ได้ หากไม่อยากได้รูปมาด้วย ก็ปรับเป็น
<iframe width="170" height="25"
src="//www.youtube.com/embed/g1kEbizrPrI?rel=0&controls=0&
showinfo=0" frameborder="0" allowfullscreen></iframe>
ก็จะขึ้นแบบนี้
ก็จะขึ้นแบบนี้
4. อยากได้แบบ ออโต้เพลย์ + วนลูป ก็ใส่ตามนี้เลย หากอยากได้เฉพาะออโต้เพลย์ก็เอาเฉพาะสีส้ม หากเอาได้เฉพาะวนลูปให้เอาเฉพาะสี ชมพู หากอยากได้ทั้งสองก็ใส่ทั้งสอง
<iframe width="170" height="25"
src="//www.youtube.com/embed/g1kEbizrPrI?rel=0&controls=0&autoplay=1&loop=1&
showinfo=0" frameborder="0" allowfullscreen></iframe>
5. เฮ้ย! แล้วเอาแบบเวอร์ชั่นเก่าได้ไหม ตอบว่าได้ ขั้นตอนก็มีแค่ --> พิมตามที่ผมวางไว้นี้
<embed allowfullscreen="true" allowscriptaccess="always" height="315" src=" http://www.youtube.com/v/...?version=2&hl=en_US&" type="application/x-shockwave-flash" width="560"></embed>
6. แก้ไขส่วนนี้ซะ
<embed allowfullscreen="true" allowscriptaccess="always" height="315" src=" http://www.youtube.com/v/...?version=2&hl=en_US&" type="application/x-shockwave-flash" width="560"></embed>
7. เปลี่ยน height จาก 315 เป็น 25 และ width แล้วแต่สะดวก แต่แนะนำ 170 สำหรับ http://www.youtube.com/v/...
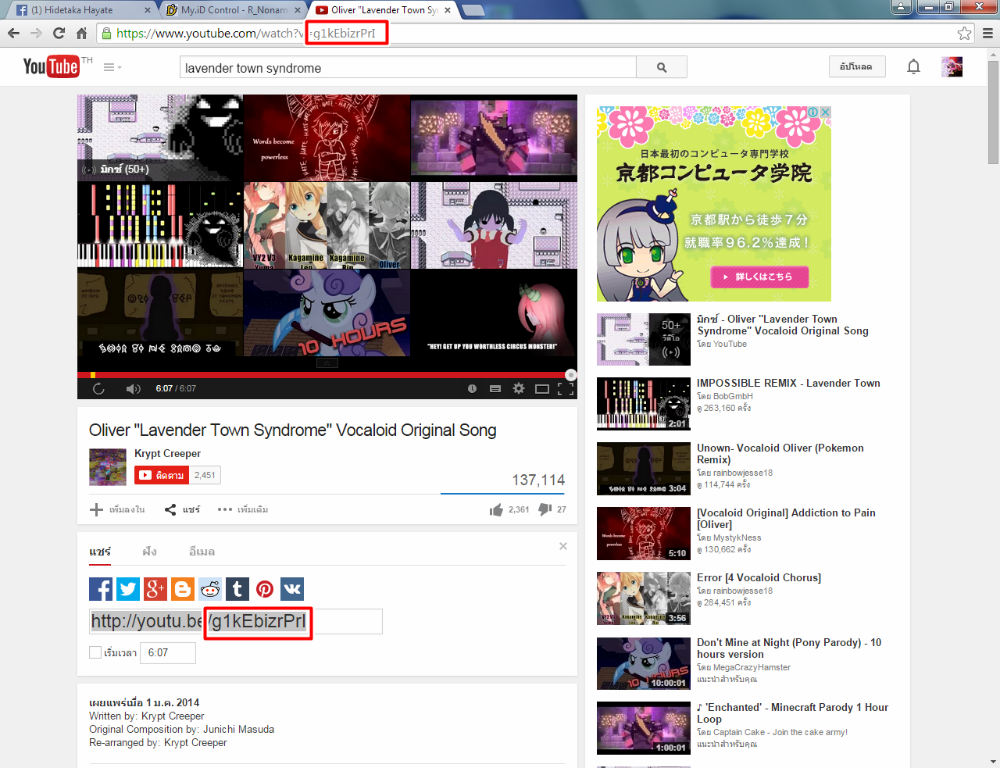
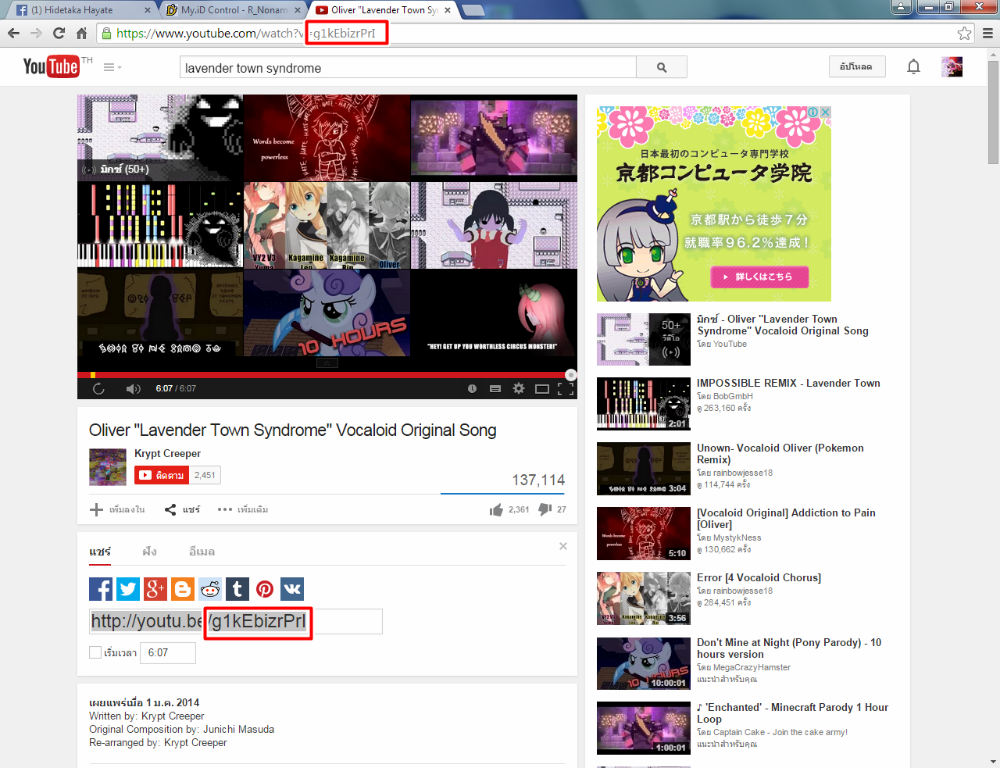
ตรง ... หาได้จาก

5. เฮ้ย! แล้วเอาแบบเวอร์ชั่นเก่าได้ไหม ตอบว่าได้ ขั้นตอนก็มีแค่ --> พิมตามที่ผมวางไว้นี้
<embed allowfullscreen="true" allowscriptaccess="always" height="315" src=" http://www.youtube.com/v/...?version=2&hl=en_US&" type="application/x-shockwave-flash" width="560"></embed>
6. แก้ไขส่วนนี้ซะ
<embed allowfullscreen="true" allowscriptaccess="always" height="315" src=" http://www.youtube.com/v/...?version=2&hl=en_US&" type="application/x-shockwave-flash" width="560"></embed>
7. เปลี่ยน height จาก 315 เป็น 25 และ width แล้วแต่สะดวก แต่แนะนำ 170 สำหรับ http://www.youtube.com/v/...
ตรง ... หาได้จาก

6. จะได้แบบนี้
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/g1kEbizPrI?version=2&hl=en_US&" type="application/x-shockwave-flash" width="170"></embed>
7. ถ้าอยากได้แบบ เล่นเอง + วนลูปก็ใส่ &autoplay=1 + &loop=1 ตามนี้ (สีส้มเล่นเอง ชมพู เล่นซ้ำ)
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/g1kEbizPrI?version=2&hl=en_US&autoplay=1&loop=1" type="application/x-shockwave-flash" width="170"></embed>
ก็จะเป็นแบบนี้ (ขออนุญาติเอาออโต้เพลย์ออกนะ เพลงจะตีกัน)
8. อ้าว ทำไมเป็นแค่สีดำล่ะ ถ้าอยากเปลี่ยนสีก็สามารถทำได้ดังนี้
- ใส่ &color1=.... &color2=....
Color1 คือ สีขอบ
Color2 คือ สีของกล่อง (แนะนำสีขาว)
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/g1kEbizPrI?version=2&hl=en_US&autoplay=1&loop=1&color1=โค้ดสี (ไม่ต้องมี #)&color2=โค้ดสี(ไม่ต้องมี #)" type="application/x-shockwave-flash" width="170"></embed>
เมื่อใส่แล้วจะได้แบบนี้
9. จากนั้นใส่ใน My.id หรือนิยายเราได้เลย
10. ง่ายแต่งงใช่ไหม สอนเองยังงงเองเลย
เก็บเข้าคอลเล็กชัน


ความคิดเห็น