ลำดับตอนที่ #4
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #4 : { id dream } มาด'มัวแซล : Sarrow and Happy ไอดีแฝดสุดต่างสไตล์สุดเจ๋ง
|
SORROW ONE CODE' id
<style type="text/css">
A:link, A:visited, A:active{ color: #999; font-size: 8pt; line-height:12pt; letter-spacing:2px; font-family: arial; text-decoration:none; text-transform:lowercase; }
A:hover{ color: #777; background-color: #; font-family:georgia; font-size:8pt; letter-spacing: 1px;}
body{ background-color: #fff; background-image:url(''); background-repeat:repeat-x; font-family: georgia; color:#999; font-size:8pt; letter-spacing:2px; padding:5px; }
.header1{ font-family: georgia; font-size: 10pt; color: #969696; padding:40px; letter-spacing: 15px; line-height:16pt;text-transform:uppercase; text-align:none;}
.header2{ font-family: georgia; font-size: 10pt; color: #999; letter-spacing: 3px; line-height:20pt; text-transform:lowercase;}
.header3{ font-family: georgia; font-size: 9pt; color: #000; letter-spacing: 3px; line-height:8pt;text-transform:lowercase; text-align:left;}
.rants{ font-family: lucida sans unicode; font-size: 8pt; line-height: 12pt; letter-spacing:0px; color: #777; padding:5px;}
.font{ font-family: lucida sans unicode; font-size: 9pt; line-height: 15px; color: #767575;}
.entrytitle{ font-family: trebuchet ms; font-size: 12pt; line-height: 10pt; color: #999; text-align: left; letter-spacing: -1px; text-transform:lowercase ;}
.topbar{ width:100%; background-color:#000;}
.headermenu { width:100%; background:#fff none repeat scroll 0px 0px; padding:8px; position:fixed; bottom:0px; left:0px; right:0px;}
blockquote{ background-color:#fff; background-image:url(''); font-family: lucida sans unicode; color: #969696; font-size: 8pt; line height: 9pt; letter-spacing:1px; padding:5px; text-transform:uppercase;}
blockquote:hover{ background-color: #fff; background-image:url(''); border: #f5f5f5 1px dashed; font-family: courier new; font-size:9pt; color:#969696; padding 5px;}</style>
<div align="center">
<div class="header2">
<br />
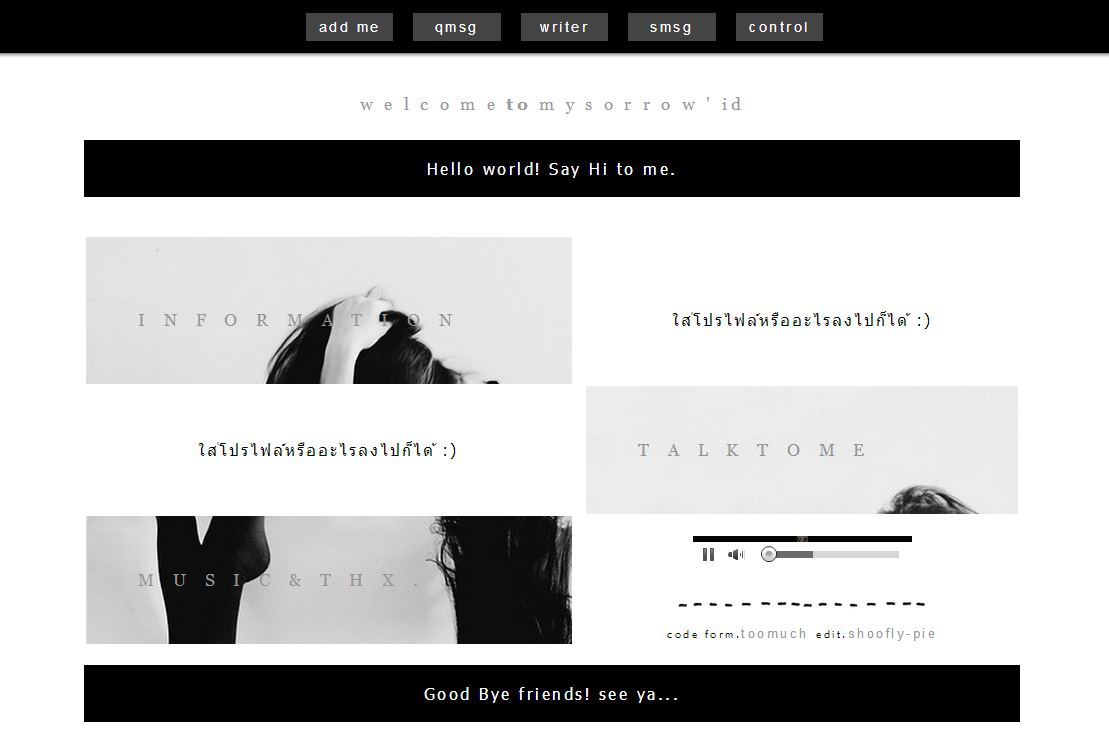
W E L C O M E <strong>TO</strong> M Y S O R R O W ' ID</div>
<br />
<div class="topbar">
<br />
<font color="#ffffff">Hello world! Say Hi to me.</font><br />
</div>
<br />
<br />
<table>
<tbody>
<tr>
<td style="background-color:#fff; background-image:url('http://25.media.tumblr.com/tumblr_l5gp7aK4wz1qzxzu4o1_500.jpg');" valign="top" width="100">
<br />
<div class="header1">
information</div>
</td>
<td>
</td>
<td>
<div>
</div>
<div style="text-align: center;">
<span style="color:#000000;">ใส่โปรไฟล์หรืออะไรลงไปก็ได้ :)</span></div>
</td>
</tr>
<tr>
<td style="text-align: center;" width="600">
<span style="color:#000000;">ใส่โปรไฟล์หรืออะไรลงไปก็ได้ :)</span></td>
<td>
</td>
<td style="background-color:#fff; background-image:url('http://29.media.tumblr.com/tumblr_l7fxy3BdVb1qzxzu4o1_500.jpg');" valign="top" width="100">
<div class="header1">
tALKtome </div>
</td>
</tr>
<tr>
<td style="background-color:#fff; background-image:url('http://26.media.tumblr.com/tumblr_l5fvoqQh8O1qzxzu4o1_500.jpg');" valign="top" width="100">
<div class="header1">
MUsic&thx.</div>
</td>
<td>
</td>
<td style="text-align: center;" valign="top" width="600">
<br />
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/ARO82lUakMw?version=2&hl=en_US&autoplay=1&loop=1&color1= FFFFFF &color2=FFFFFF" type="application/x-shockwave-flash" width="175"><br />
<br />
<img src="http://i.imgur.com/1pvuCy9.png" style="height: 29px; width: 100px;" /><img src="http://i.imgur.com/1pvuCy9.png" style="height: 29px; width: 100px;" /><br />
<span style="font-size:8px;"><span style="color:#000000;">code form.</span></span><a href="http://denise-.blogspot.com/" target="_blank">toomuch</a> <span style="font-size:8px;"><span style="color:#000000;">edit.</span></span><a href="http://my.dek-d.com/nammook/" target="_blank">shoofly-pie</a></embed></td>
</tr>
</tbody>
</table>
</div>
<br />
<div class="topbar" style="text-align: center;">
<br />
<span style="color:#ffffff;">Good Bye friends! see ya...</span><br />
</div>
<style type="text/css">
::-webkit-scrollbar {
width: 10px;
background-color: #fff;
}
::-webkit-scrollbar-thumb {
background-color: #000;
}</style>
<div class="924167">
<a href="http://my.dek-d.com/nammook/writer/view.php?id=992276" rel="nofollow" style="position: fixed; bottom: 1px; right: 1px;" target="_blank"><img src="http://image.dek-d.com/27/0321/3847/t_118461920" style="width: 60px; height: 16px;" /> </a></div>
<style type="text/css">
.hyosung{
width:100%;
background:#000;
position:fixed;
top:0px;
left:0px;
box-shadow:0 0 6px #000;
text-align:center;
padding:10px;}
a.jieun{
background:#444;
text-decoration:none;
color:#fff;
padding:5px;
font:11px arial;
margin-left:5px;
margin-right:5px;
-webkit-transition:All 0.4s ease;
-moz-transition:All 0.4s ease;
-o-transition:All 0.4s ease;
display:inline-block;
width:60px;}
a.jieun:hover{background:#fff;
color:#000;</style>
<div class="hyosung">
<a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/friend/request_friend.php">ADD ME</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/qmsg/">QMSG</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/writer/">WRITER</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/sendsecret.php">SMSG</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/my.id_station/index.php">CONTROL</a></div>
<style type="text/css">
a:hover{text-decoration:line-through;}
/*ห้ามลบตรงนี้ออก keaku 1109411*/</style>
<style type="text/css">
.headtable, .head2, .modulebg1, #footer, #header, #neck, .left, #module_left .modulebg2, #module_right .modulebg2,.hr1, .hr2 { display: none !important; } .modulebg2, .right { background: none; } .mainborder, .right { border: 0px !important; }</style>
|
 CODE' id
<style type="text/css">
A:link, A:visited, A:active{ color: #FCA89D; font-size: 8pt; line-height:12pt; letter-spacing:2px; font-family: arial; text-decoration:none; text-transform:lowercase; }
A:hover{ color: #FFE1C9; background-color: #; font-family:georgia; font-size:8pt; letter-spacing: 1px;}
body{ background-color: #fff; background-image:url(''); background-repeat:repeat-x; font-family: georgia; color:#999; font-size:8pt; letter-spacing:2px; padding:5px; }
.header1{ font-family: georgia; font-size: 10pt; color: #969696; padding:40px; letter-spacing: 15px; line-height:16pt;text-transform:uppercase; text-align:none;}
.header2{ font-family: georgia; font-size: 10pt; color: #FCA89D; letter-spacing: 3px; line-height:20pt; text-transform:lowercase;}
.header3{ font-family: georgia; font-size: 9pt; color: #000; letter-spacing: 3px; line-height:8pt;text-transform:lowercase; text-align:left;}
.rants{ font-family: lucida sans unicode; font-size: 8pt; line-height: 12pt; letter-spacing:0px; color: #777; padding:5px;}
.font{ font-family: lucida sans unicode; font-size: 9pt; line-height: 15px; color: #767575;}
.entrytitle{ font-family: trebuchet ms; font-size: 12pt; line-height: 10pt; color: #999; text-align: left; letter-spacing: -1px; text-transform:lowercase ;}
.topbar{ width:100%; background-color:#AFC7B9;}
.headermenu { width:100%; background:#fff none repeat scroll 0px 0px; padding:8px; position:fixed; bottom:0px; left:0px; right:0px;}
blockquote{ background-color:#fff; background-image:url(''); font-family: lucida sans unicode; color: #969696; font-size: 8pt; line height: 9pt; letter-spacing:1px; padding:5px; text-transform:uppercase;}
blockquote:hover{ background-color: #fff; background-image:url(''); border: #f5f5f5 1px dashed; font-family: courier new; font-size:9pt; color:#969696; padding 5px;}</style>
<div align="center">
<div class="header2">
<br />
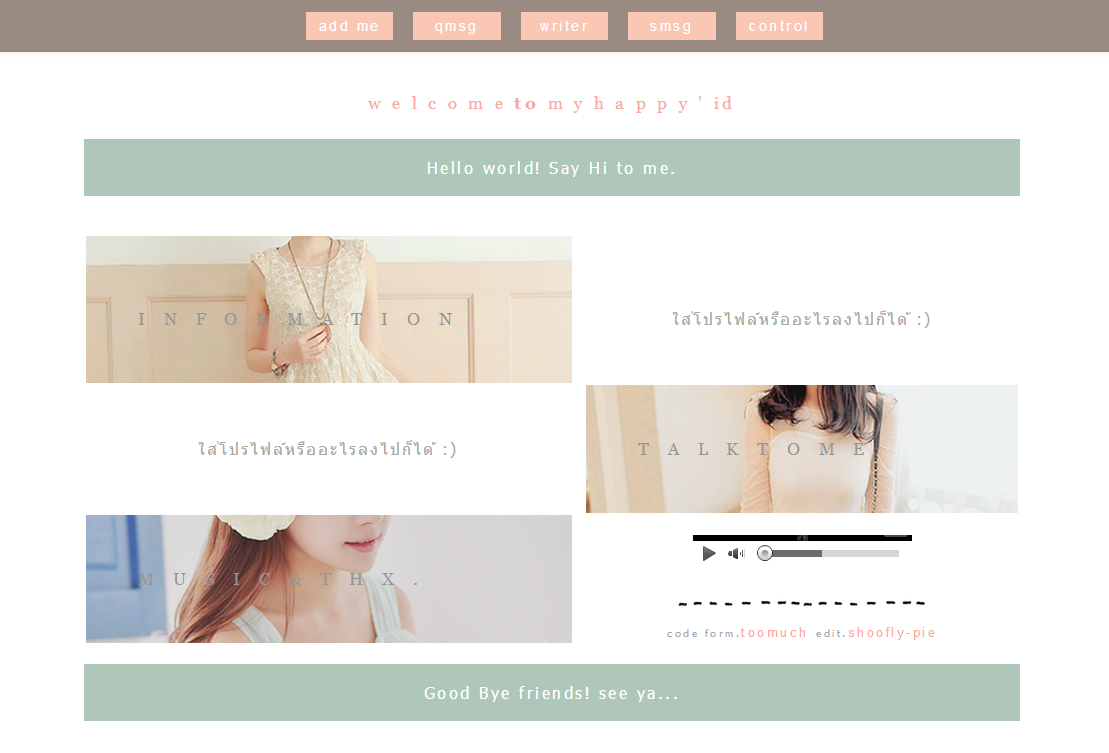
W E L C O M E <strong>TO</strong> M Y H a p p y ' ID</div>
<br />
<div class="topbar">
<br />
<font color="#ffffff">Hello world! Say Hi to me.</font><br />
</div>
<br />
<br />
<table>
<tbody>
<tr>
<td style="background-color:#fff; background-image:url('http://data2.whicdn.com/images/108321460/large.png');" valign="top" width="100">
<br />
<div class="header1">
information</div>
</td>
<td>
</td>
<td>
<div>
</div>
<div style="text-align: center;">
<span style="color:#a9a9a9;">ใส่โปรไฟล์หรืออะไรลงไปก็ได้ :)</span></div>
</td>
</tr>
<tr>
<td style="text-align: center;" width="600">
<span style="color:#a9a9a9;">ใส่โปรไฟล์หรืออะไรลงไปก็ได้ :)</span></td>
<td>
</td>
<td style="background-color:#fff; background-image:url('http://data3.whicdn.com/images/108322475/large.png');" valign="top" width="100">
<div class="header1">
tALKtome </div>
</td>
</tr>
<tr>
<td style="background-color:#fff; background-image:url('http://data1.whicdn.com/images/108306838/large.png');" valign="top" width="100">
<div class="header1">
MUsic&thx.</div>
</td>
<td>
</td>
<td style="text-align: center;" valign="top" width="600">
<br />
<embed allowfullscreen="true" allowscriptaccess="always" height="25" src=" http://www.youtube.com/v/ARO82lUakMw?version=2&hl=en_US&autoplay=1&loop=1&color1= FFFFFF &color2=FFFFFF" type="application/x-shockwave-flash" width="175"><br />
<br />
<img src="http://i.imgur.com/1pvuCy9.png" style="height: 29px; width: 100px;" /><img src="http://i.imgur.com/1pvuCy9.png" style="height: 29px; width: 100px;" /><br />
<span style="color:#a9a9a9;"><span style="font-size:8px;">code form.</span></span><a href="http://denise-.blogspot.com/" target="_blank">toomuch</a> <span style="color:#a9a9a9;"><span style="font-size:8px;">edit.</span></span><a href="http://my.dek-d.com/nammook/" target="_blank">shoofly-pie</a></embed></td>
</tr>
</tbody>
</table>
</div>
<br />
<div class="topbar" style="text-align: center;">
<br />
<span style="color:#ffffff;">Good Bye friends! see ya...</span><br />
</div>
<style type="text/css">
::-webkit-scrollbar {
width: 10px;
background-color: #fff;
}
::-webkit-scrollbar-thumb {
background-color: #AFC7B9;
}</style>
<div class="924167">
<a href="http://my.dek-d.com/nammook/writer/view.php?id=992276" rel="nofollow" style="position: fixed; bottom: 1px; right: 1px;" target="_blank"><img src="http://image.dek-d.com/27/0321/3847/t_118461920" style="width: 60px; height: 16px;" /> </a></div>
<style type="text/css">
.hyosung{
width:100%;
background:#998B82;
position:fixed;
top:0px;
left:0px;
box-shadow:0 0 6px #FFE1C9;
text-align:center;
padding:10px;}
a.jieun{
background:#FAC7B4;
text-decoration:none;
color:#fff;
padding:5px;
font:11px arial;
margin-left:5px;
margin-right:5px;
-webkit-transition:All 0.4s ease;
-moz-transition:All 0.4s ease;
-o-transition:All 0.4s ease;
display:inline-block;
width:60px;}
a.jieun:hover{background:#FFE1C9;
color:#fff;</style>
<div class="hyosung">
<a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/friend/request_friend.php">ADD ME</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/qmsg/">QMSG</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/writer/">WRITER</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/sendsecret.php">SMSG</a> <a class="jieun" href="http://my.dek-d.com/ชื่อไอดี/my.id_station/index.php">CONTROL</a></div>
<style type="text/css">
.headtable, .head2, .modulebg1, #footer, #header, #neck, .left, #module_left .modulebg2, #module_right .modulebg2,.hr1, .hr2 { display: none !important; } .modulebg2, .right { background: none; } .mainborder, .right { border: 0px !important; }</style>
|
TALK
เกี่ยวกับโค้ดนะจ๊ะต้องอ่านนะ
ปล.สองตัวนี้โค้ดเหมือนกันแค่เปลี่ยนสีและรูปแบบนิดหน่อย :)
ส่วนที่บีไฮไลท์สีแดงเอาไว้แบ่งเป็น2อันคือ 1.เปลี่ยนได้และ2.ต้องเปลี่ยนนะ
1.อันแรกคือเปลี่ยนได้ จะเปลี่ยนไม่เปลี่ยนก็แล้วแต่เธอ มันมี2ตัวนะ
ตัวแรก background-image:url('http://25.media.tumblr.com/tumblr_l5gp7aK4wz1qzxzu4o1_500.jpg')
background-image:url('http://29.media.tumblr.com/tumblr_l7fxy3BdVb1qzxzu4o1_500.jpg')
background-image:url('http://26.media.tumblr.com/tumblr_l5fvoqQh8O1qzxzu4o1_500.jpg')
คราวนี้ไม่มีแบ็คกราวนด์หลังให้เปลี่ยนละ 5555 แต่จะให้มาเปลี่ยนรูปกัน!
เห็นป่ะรูป 3 รูปที่มีตัวหนังสืออยู่อ่ะ 3รูปนั้นคือเปลี่ยนเป็นรูปอื่นได้นะแต่ต้องเป็นลิงค์รูปเท่านั้น
ลิงค์สีแดงคือรูปแรกที่มีคำว่า information
ลิงค์สีเขียวคือรูปสองที่มีคำว่า talk to me
ลิงค์สีฟ้าคือรูปสามที่มีคำว่า Music &thx.
ตัวที่สอง ARO82lUakMw มันเป็นลิงค์เพลงหน้าไอดีเองแหละ
และไอ้ ARO82lUakMw ก็คือลิงค์ของเพลงนะจ๊ะ
ถ้าจะเปลี่ยนเพลงก็น่าจะทำกันเป็นอยู่แล้วเนอะ
คือเข้ายูทูปแล้วก๊อปลิงค์ข้างหลังคำว่า watch?v=
ตามที่ไฮไลท์เอาไว้ที่รูปด้านล้างเลยนะ

ส่วนตัวเลข 25 กับ 175 เป็นความสูงและความกว้างนะเคิ้บ!
เปลี่ยนตามใจชอบเลยนะ
2.ตัวที่สองคือต้องเปลี่ยนมันคือลิงค์ส่วน 'ชื่อไอดี' จ้ะ
เราคาดว่าหลายคนน่าจะรู้นะแต่ถ้าไม่รู้ เอาอันนี้ไปดู จิ้ม
3.WARNING!!! ใส่โค้ดล้างไอดีให้แล้วน๊า!
เกี่ยวกับโค้ดนะจ๊ะต้องอ่านนะ
ปล.สองตัวนี้โค้ดเหมือนกันแค่เปลี่ยนสีและรูปแบบนิดหน่อย :)
ส่วนที่บีไฮไลท์สีแดงเอาไว้แบ่งเป็น2อันคือ 1.เปลี่ยนได้และ2.ต้องเปลี่ยนนะ
1.อันแรกคือเปลี่ยนได้ จะเปลี่ยนไม่เปลี่ยนก็แล้วแต่เธอ มันมี2ตัวนะ
ตัวแรก background-image:url('http://25.media.tumblr.com/tumblr_l5gp7aK4wz1qzxzu4o1_500.jpg')
background-image:url('http://29.media.tumblr.com/tumblr_l7fxy3BdVb1qzxzu4o1_500.jpg')
background-image:url('http://26.media.tumblr.com/tumblr_l5fvoqQh8O1qzxzu4o1_500.jpg')
คราวนี้ไม่มีแบ็คกราวนด์หลังให้เปลี่ยนละ 5555 แต่จะให้มาเปลี่ยนรูปกัน!
เห็นป่ะรูป 3 รูปที่มีตัวหนังสืออยู่อ่ะ 3รูปนั้นคือเปลี่ยนเป็นรูปอื่นได้นะแต่ต้องเป็นลิงค์รูปเท่านั้น
ลิงค์สีแดงคือรูปแรกที่มีคำว่า information
ลิงค์สีเขียวคือรูปสองที่มีคำว่า talk to me
ลิงค์สีฟ้าคือรูปสามที่มีคำว่า Music &thx.
ตัวที่สอง ARO82lUakMw มันเป็นลิงค์เพลงหน้าไอดีเองแหละ
และไอ้ ARO82lUakMw ก็คือลิงค์ของเพลงนะจ๊ะ
ถ้าจะเปลี่ยนเพลงก็น่าจะทำกันเป็นอยู่แล้วเนอะ
คือเข้ายูทูปแล้วก๊อปลิงค์ข้างหลังคำว่า watch?v=
ตามที่ไฮไลท์เอาไว้ที่รูปด้านล้างเลยนะ

ส่วนตัวเลข 25 กับ 175 เป็นความสูงและความกว้างนะเคิ้บ!
เปลี่ยนตามใจชอบเลยนะ
2.ตัวที่สองคือต้องเปลี่ยนมันคือลิงค์ส่วน 'ชื่อไอดี' จ้ะ
เราคาดว่าหลายคนน่าจะรู้นะแต่ถ้าไม่รู้ เอาอันนี้ไปดู จิ้ม
3.WARNING!!! ใส่โค้ดล้างไอดีให้แล้วน๊า!


อันนี้คุยเรื่อยเปื่อย
กรีสสสส ไอดีนี้เป็นอะไรที่แจ๋ม >< เด็กดีเปลี่ยนหน้าใหม่แล้ว
เราคงต้องหันมาแจกไอดีดรีมเป็นหลักแทนแล้วล่ะ orz!!
ชอบมากมายก็หยิบยืมกันไปใช้ได้นะ แต่! ขอเหอะ =_=
อย่าลบเครดิตออก คนทำเหนื่อยนะเออ ให้เกียรติกันบ้างค่ะ
เก็บเข้าคอลเล็กชัน



ความคิดเห็น