คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
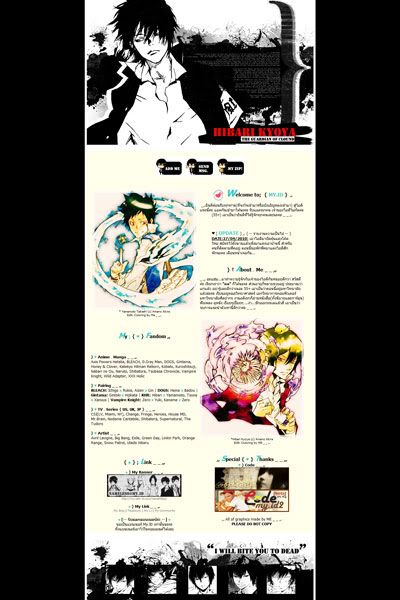
ลำดับตอนที่ #3 : ● [Free Theme] ● KHR → Hibari Kyoya
THEME NO.002
Hibari Kyoya @ KHR
► [PREVIEW] ◄

► [CODE] ◄
<style type="text/css">
a:link {text-decoration: none; color: #7d7d7d}
a:visited {text-decoration: none; color: #7d7d7d}
a:hover { text-decoration: none; color: #000000}
#header {display: none;}
#head_module_desc {display: none;}
#head_module_name {display: none;}
.headtable {background: url(HEADER URL)!important;}
.headtable {height: 480px!important;}
.head2 {background: url(FOOTER URL); height: 223px!important; }
#neck {display: none;}
.subborder {border-style:none;}
#footer {display: none;}
.left,.right{border: none;} table {border:none;} .modulebg2,.modulebg1 {border: none;} .mainborder {border: none;} .hr1,.hr2 {display: none;} #borderlinks {display: none;} .left {display: none!important;} .subborder {border-style:; border-width:px; border-color:#000000; BORDER-COLLAPSE: collapse;} .subborderbg {background:#000000;}
table {
color: #000000;
font-family: "Tohama";
font-size: 12px;
font-style: normal;
font-weight: normal;
}
.modulebg1 {display: none;}
</style>
► [HEADER] ◄

ขนาดเต็มคลิกที่รูป
► [FOOTER] ◄

ขนาดเต็มคลิกที่รูป
► [LINK IMAGES] ◄









[How to] ทำลิงค์รูปโดยไม่ให้มีเส้นขอบ
<a href="ลิงค์"><img src="Url ของรูป" border="0" alt="" />
Link สำหรับรูปด้านบน
Add Me: http://my.dek-d.com/--username--/friend/request_friend.php
Log in:http://my.dek-d.com/--username--/my.id_station/index.php
Send Msg.: http://my.dek-d.com/--username--/sendsecret.php
Blog: http://my.dek-d.com/--username--/blog/
My Zip!: http://my.dek-d.com/--username--/assessment/Character_popup.php
Writer: http://writer.dek-d.com/--username--/writer/
Friend: http://my.dek-d.com/--username--/friend/
Gallery: http://my.dek-d.com/--username--/gallery/
Network: http://my.dek-d.com/--username--/network/


ความคิดเห็น