ลำดับตอนที่ #3
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #3 : {- การทำกรอบใสเห็นบีจี -}

1. ก่อนอื่นก็ต้องเปิดโฟโต้ชอปขึ้นมาก่อน

แล้วคลิกที่ File > New
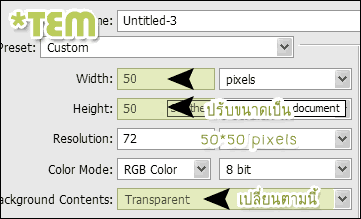
2. ปรับความกว้าง*ยาว เป็น 50*50 pixels

กด OK ก็จะได้แผ่นงานว่างๆ มา 1 แผ่น
3. กดที่เครื่องมือ
 บนแถบเครื่องมือ (ด้านซ้ายมือ)
บนแถบเครื่องมือ (ด้านซ้ายมือ)แล้วคลิกเลือกสีที่ต้องการ
จากนั้น คลิกเทสีลงไป ~ (หรือกด Alt + Delete)

จะได้แผ่นงานสีสวย >_<* ตามที่เราชอบบบ !~~
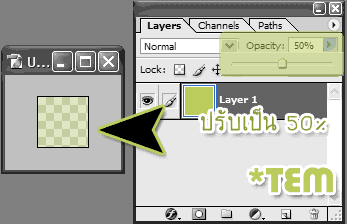
4. ปรับค่า Opacity เป็น 50% ดังรูป

ก็จะเห็นว่าแผ่นงานของเราใสกิ๊งแล้วววว ^O^
5. มาถึงตอนสำคัญ ตรงนี้ระวังดีๆ นะคะ
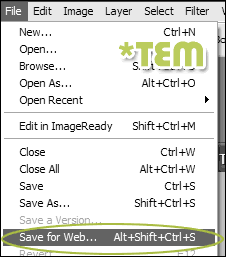
ให้คลิกที่ Flie > Save for web...

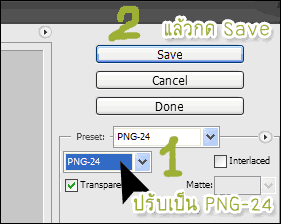
แล้วเลือก Save เป็นไฟล์ PNG (ดูตัวอย่างตรงเลข 1 ในรูป)

จากนั้น กด Save ตามปกติ
แล้วตั้งชื่อไฟล์ ได้ตามต้องการ
เทมได้ลองทำสีต่างๆ มาให้ลองไปใช้ดูค่ะ ^^
เผื่อคนที่ไม่สามารถทำได้ อันเนื่องด้วยเหตุผลใดๆ -_-









ดูเหมือนจะมีสี แต่ที่จริงมันไสกิ๊งนะคะ ลองเอาไปใส่กันดู >.<~//
• • วิธีการนำบีจีที่ทำไปใช้ • •
1. ขั้นแรกก็ ลากคลุมดำ ' โค้ด ' ภายในจุดประให้หมด
แล้ว คลิกขวา > Copy
................................................................................
<style type="text/css">
table {background:url(ใส่ url บีจีใสกิ๊งที่นี่) ;border:none}
td {background:none;border:0px dotted #000000}
</style>
..............................................................................
2. เปิดหน้าแก้ไขบทความ ดูตรงช่องข้อมูลเบื้องต้นของเรื่อง
 | ขั้นที่ 2 : พิมพ์ ข้อมูลเบื้องต้นของเรื่องนี้ ที่นี่เล้ย |
แล้วกดที่ปุ่ม

 เพื่อเปลี่ยนโหมดเป็น HTML
เพื่อเปลี่ยนโหมดเป็น HTML คลิกขวา Paste ลงในที่ว่างค่ะ
3. ให้แก้ตรงคำว่า ใส่ url บีจีใสกิ๊งที่นี่ เป็น url ของรูปบีจีใสที่เราได้ทำขึ้น
เช่น http://i252.photobucket.com/albums/hh37/temperater/other/1.png
เป็น Url ของรูป
 ค่ะ
ค่ะการหา url ก็ไม่ยากเลย แค่คลิกขวาที่รูป แล้วกด properties
จากนั้นดูตรงช่อง address (URL) แล้วก็อปปี้ตั้งแต่ http://..... มาเรื่อยๆ
จนจบช่อง address (URL) จากนั้นนำมาแทนที่ในโค้ดค่ะ
ตัวอย่างเช่น
................................................................................
<style type="text/css">
table {background:url(http://i252.photobucket.com/albums/hh37/temperater/other/1.png) ;border:none}
td {background:none;border:0px dotted #000000}
</style>
เก็บเข้าคอลเล็กชัน


ความคิดเห็น