ลำดับตอนที่ #69
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #69 : MY:ID CODE : การทำโค๊ดเมาส์
วิธีทำโค๊ดเมาส์
ก่อนอื่นเราก็ต้องมีรูปเมาส์ ก่อนนะคะ รูปเมาส์ต้องมีนามสกุล เป็น .cur หรือไม่ก็ .ani เมื่อเรามี เมาส์เรียบร้อยแล้วเราก็ทำตามนี้เลยค่ะ
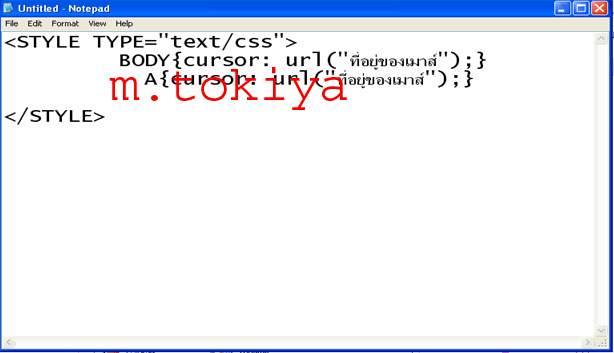
เปิด note pad ขึ้นมา 
ขั้นตอนที่ 2 ( ดูภาพก่อน )
m.tokiya<STYLE TYPE="text/css">
BODY{cursor: url("ที่อยู่ของเมาส์");}
A{cursor: url("ที่อยู่ของเมาส์");}
</STYLE> ก็อปตัวนี้ลงไป
| โดยที่ BODY{cursor: url(ที่อยู่ของเมาส์);} คือ เมาส์ปรกติ (ที่เป็นลูกศรสีขาวธรรมดา |
| โดยที่ A{cursor: url(ที่อยู่ของเมาส์);} คือ เมาส์ตอนที่จะคลิ๊ก(ที่เป็นรูปมือนะ) |
| แต่โดยปรกติ เราจะใช้คำสั่งแค่ BODY{cursor: url(ที่อยู่ของเมาส์);} อย่างเดียวก็ได้ แต่ถ้าเราไม่ได้กำหนด A{cursor: url(ที่อยู่ของเมาส์);} เมาส์เราก็จะเป็นรูปมือธรรมดาตอนคลิ๊ก หรือเราจะใส่ url เหมือนกันทั้งสองอันก็ได้ เพื่อเวลาเอาเมาส์ไปจี้ กับ ลิงค์แล้ว รูปเมาส์ก็จะไม่เปลี่ยน จากนั้นเราก็ไปขั้นตอนที่3 |
ขั้นตอนที่ 3
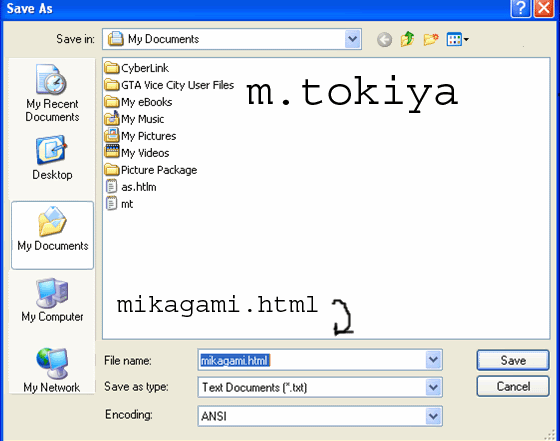
save ไว้ตรงไหนก็ได้โดยชื่อต้องมีสกุลเป็น .html
เช่น

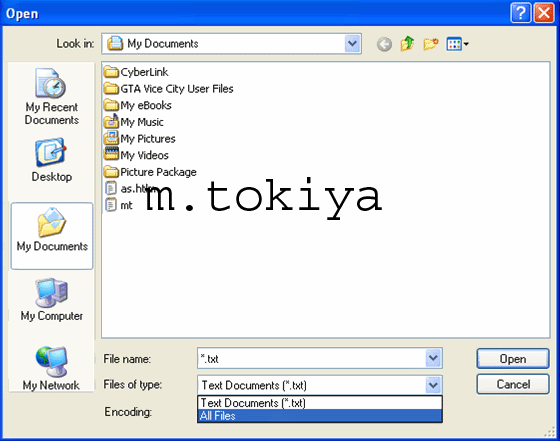
แล้วก็คลิก file แล้วก็ open
แล้วให้ดูตรง files of type ให้เลือกเป็น all files

เสร็จแล้วให้ดูตัวที่เรา save ไว้แล้วคลิกขวา open ห้ามคลิก open เด็ดขาด
แล้วก็จะมีโปรแกรมขึ้นมา แล้วก็ก็อปคำว่า m.tokiya มาแปะได้เลย
เก็บเข้าคอลเล็กชัน

ความคิดเห็น