คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
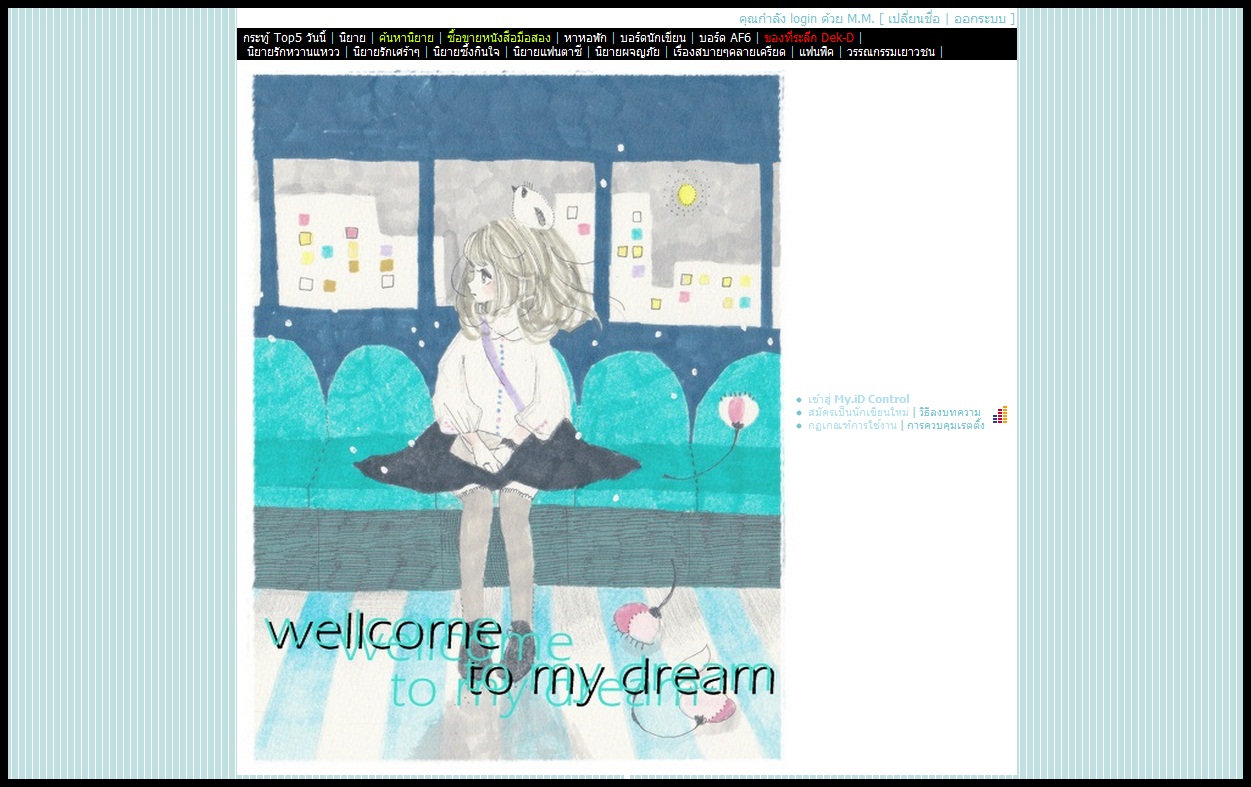
ลำดับตอนที่ #22 : amanita ✿ theme :: blue line

blue line
---------------------------------------------------------------------------------
โค้ดสุก
สำหรับคนใช้ internet explorer
ให้ copy แล้ววางในแก้ไขบทวามโดยไม่ต้องกดแทรกโค้ด
amanita.theme
---------------------------------------------------------------------------------
โค้ดดิบ
สำหรับคนใช้ google crome
ให้ copy แล้วไปใส่ไว้ใน แทรกโค้ด html เลยค่ะ
amanita.<style type="text/css">
.head1 {
background: #BFEFFF ;
border-bottom:1px dotted #FFA500 ;
border-top:1px dotted #FFA500 ;
border-left:1px dotted #FFA500 ;
border-right:1px dotted #FFA500 ;
}
.head1 h1 {
color: #7AC5CD ;
font-family: Tahoma ;
}
.head2 font {
color: #7AC5CD ;
font-size:12px;
}
.head2 table,.head2,.head2 td {
background: #BFEFFF ;
}
a:link{
color: #7AC5CD ;
}
A:active,a:visited {
color: #B2DFEE ;
}
A:hover {
color: #7AC5CD ;
background: #FFFFFF ;
border:1px dotted #7AC5CD;
}
BODY {
scrollbar-darkshadow-color: #FFFFFF ;
scrollbar-arrow-color: #FFFFFF ;
scrollbar-track-color: #FFFFFF ;
scrollbar-shadow-color: #FFFFFF ;
scrollbar-3dlight-color: #FFFFFF ;
scrollbar-highlight-color: #FFFFFF ;
scrollbar-face-color: #FFFFFF ;
}
::-webkit-scrollbar {
width: 12px ;
}
::-webkit-scrollbar-track {
background-color: #FFFFFF ;
}
::-webkit-scrollbar-thumb {
border-radius: 10px ;
background-color: #BFEFFF ;
}
INPUT,SELECT,TEXTAREA {
background-color: #FFFFFF ;
border:dotted 1px #7AC5CD;
color: #7AC5CD ;
font-family:tahoma;
font-size:11px;
}
body {
background:#000 url(http://image.ohozaa.com/i/599/M23aM.png) repeat fixed;
}
table {
background: #FFFFFF ;
border:none;
border-collapse:separate!important !important;
}
table,td,span.desc_head,tbody,tr {
background: #FFFFFF ;
border:none !important;
color: #7AC5CD ;
font-size:11px;
}
table.story {
border:none;
color: #7AC5CD ;
font-size:11px;
}
td,th,div,body,li,ul,p {
color: #7AC5CD ;
font-family:Tahoma;
font-size:11px;
}
</style>theme
---------------------------------------------------------------------------------
เฮดเดอร์
มี 2 แบบให้เลือกใช้ค่ะ




ความคิดเห็น