คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
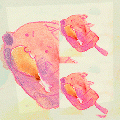
ลำดับตอนที่ #9 : 彡 Everyth ing { ธีมบทความ } - หุ่นยนน่ารัก ๆ ชมพูฟ้า

彡 Everyth ing '' THeme ''
๑.หุ่นยนน่ารัก ๆ ชมพูฟ้า
. อ๊ากก อยากทำธีมมานานแล้ว >..< ได้ทำธีมซักที
คราวนี้เป็นธีมชมพูฟ้า หุ่นยนแสนจะน่ารักน่าชัง >w<
THEME ........
๑. ลากคลุมคำว่า Mizy หรือโค้ด
๒. คลิกขวา เลือก Copy
๓.วางหน้าที่ต้องการ คลิกขวา กด Past
...............................................................
โค้ดสุก
Mi zy
ว...............................................................
โค้ดดิบ
Mi<SCRIPT>
document.images[0].src =
" http://imagehost.thaibuzz.com/im/0mffff.gif";
document.images[0].width =500; document.images[0].height =300
</SCRIPT></<style type="text/css">
body {
CURSOR: url(http://www.hoteltothai.com/cursor/a/64c546b71abef453500fafe8772f191e.cur);}
a{CURSOR:url(http://www.hoteltothai.com/cursor/a/64c546b71abef453500fafe8772f191e.cur);}
</style>
<style type="text/css">
.head1 { background:ffd5d6; }
.head2 { background:caeaff; }
table.story { border-color:caeaff; }
span.desc_head {font-weight: bold; color: #caeaff; }
BODY {
scrollbar-base-color: #FFFFFF;
scrollbar-arrow-color: #FFFFFF;
scrollbar-3dlight-color: #caeaff;
scrollbar-darkshadow-color: #caeaff;
scrollbar-face-color: #ffd5d6;
scrollbar-highlight-color: #caeaff;
scrollbar-shadow-color: #caeaff;
scrollbar-track-color: #caeaff;
}
table {background:ffd5d6;border:none}
td {background:ffd5d6;
border:0px solid #ffd5d6;}
A:hover {
color: ff6c7a;
background:none;
border-top: px solid #e72145;
border-bottom: 1px solid #2296df;
}
A:active {color: #caeaff}
body {background-image: url(http://i269.photobucket.com/albums/jj72/myem0/cute-background-062.gif);
background-repeat:repeat;
background-position: left bottom;
background-attachment:fixed}
BODY {
BORDER:15px solid #ffd5d6;
}</style>
<style type="text/css">
td,th,div,body,li,ul,p {color: #ff6c7a;font-size:11px; /* ขนาด font*/
font-family: Tahoma; /*จะเปลี่ยน font แก้ที่นี่ได้เลย*/
color: #e5f5ff;
}
a:link {
color:#ff6c7a;
}
a:visited {
color: #e5f5ff;
}</style><style type="text/css">
INPUT, SELECT, TEXTAREA {
background-color: ffd5d6;
color: #caeaff;
font-family: tahoma;
font-size: 11px;
border: dashed 1px #caeaff;
padding: 0;
}</style>zy


ความคิดเห็น