คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #9 : [ ท ] การหมุน
Turning
เทคนิคนี้ผู้ทำต้องมีความอดทนนิดหนึ่ง เนื่องจากเป็นงานที่ละเอียด
เพราะเราต้องคอยหมุนทีละเลเยอร์ๆ... อย่างนี้อาจจะไม่เข้าใจ งั้นมาดูรายละเอียดกันเลยดีกว่าค่ะ
อันดับแรกก็เช่นเคยตกแต่งแบนเนอร์ของคุณให้เสร็จเรียบร้อยก่อน
ซึ่งคุณต้องคิดเอาไว้ก่อนว่าอยากให้รูปหรือสิ่งใดหมุน
เพราะหากเป็นตัวอักษรที่มีข้อความยาวเกินไป เวลาหมุนแล้วจะตกขอบ

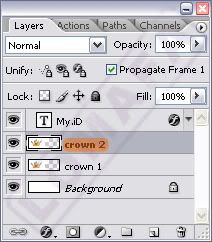
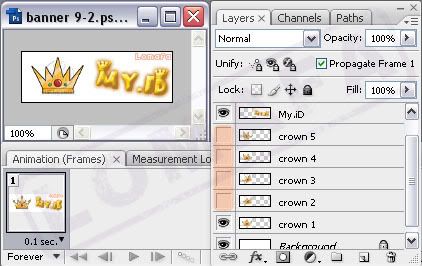
เมื่อได้แบนเนอร์พื้นฐานแล้ว ขั้นต่อมาให้ Duplicate Layer… ใน layer ที่คุณต้องการจะหมุน
ควรจะตั้งชื่อไว้กันงงเพราะในการหมุนนี้จะมี layer ค่อนข้างเยอะ

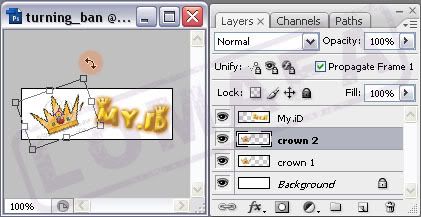
เลือกเมนู Edit > Free Transform เพื่อหมุนรูปค่ะ
เมื่อคุณขยับเมาส์มาใกล้ๆ มุมของรูป(หรือตัวอักษร)
จะพบว่า cursor ของเมาส์เปลี่ยนเป็นรูปลูกศรโค้ง(ดังรูป)
ซึ่งเมื่อคุณคลิกแล้วเลื่อนรูปของคุณจะหมุนได้ค่ะ

แต่ใน layer นี้เราจะหมุนเพียงนิดเดียวเท่านั้นนะคะ
เลือกหมุนไปทางซ้ายหรือขวาก็สามารถทำได้ทั้งคู่ค่ะ
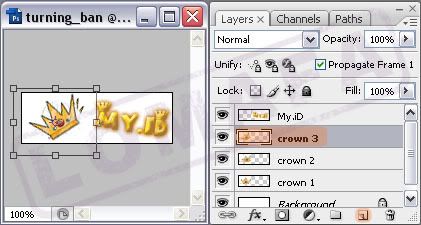
ต่อมาก็ Duplicate Layer… ใน layer 2 (ที่เพิ่งหมุนรูปไป)
ตั้งชื่อให้เป็น 3 แล้วก็หมุนรูปให้ไปทางเดียวกันกับที่หมุนไปก่อนหน้านี้อีกนิดหนึ่ง

ที่ต้องทำทีละนิดเพื่อความละเอียดของงานค่ะ
ยิ่งหมุนน้อยเท่าไรความละเอียดของงานก็ยิ่งมีมากเท่านั้น
และหมายความว่า จำนวน layer ความช้า และขนาดไฟล์ จะเพิ่มขึ้นตามด้วยค่ะ
จึงแนะนำให้ระยะของการหมุนเป็นปานกลาง
ซึ่งเกี่ยวข้องกับขนาดของรูปหรือตัวอักษรนั้นๆ ด้วยค่ะ
หากเป็นรูปขนาดใหญ่ก็ควรให้มีระยะมากหน่อย
ส่วนรูปขนาดเล็กนั้นหากระยะการหมุนมากเกินไปจะทำให้ดูไม่เนียนค่ะ
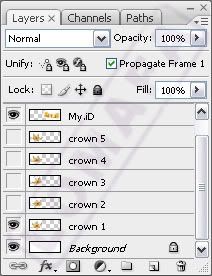
หลังจากนี้คุณก็สามารถ Duplicate Layer… ใน layer ที่ 3
แล้วหมุนต่อไปอีก ทำแบบนี้ต่อไปเรื่อยๆ จนถึงเป้าหมายในการหมุนที่คุณพอใจ หรือออกแบบเอาไว้
(ซึ่งคุณสามารถทำให้สิ่งนั้นหมุน 360 º ได้ หากคุณมีความมานะพยายามมากพอ)

หลังจากที่คุณได้หมุน layer มาจำนวนหนึ่งแล้ว
คราวนี้เราจะมาทำ Animation กันค่ะ ให้นำไฟล์ไปยัง ImageReady เพื่อสร้าง Animation
(หรือเลือกเมนู Windows > Animation)
ในเฟรมแรกให้คุณปิดตา layer ทุกอัน(ที่เกี่ยวกับการหมุน) ยกเว้น layer แรก

แล้วสร้างเฟรมใหม่ ให้ปิดตา layer แรก และเปิดตา layer ที่ 2
และทำเช่นนี้ไปเรื่อยๆ เรียงตามลำดับ layer ที่คุณจัดไว้จนครบ
เมื่อเสร็จแล้วลองคลิก play ดู หากเร็วเกินไปให้ปรับความเร็วเป็น 0.1 sec. ค่ะ
แล้วทำการ save โดย Save Optimized As… (ImageReady)
หรือ Save for Web & Devices…(Photoshop)
และ save ธรรมดาเป็นสกุล .psd เผื่อต้องการจะแก้ไขผลงานภายหลัง
เราก็จะได้แบนเนอร์ที่มีเทคนิคการหมุนแล้วค่ะ
ลองเอามาดัดแปลงใหม่ให้หมุนไป - กลับ จะได้แบบนี้ค่ะ

คราวนี้ลองนำเทคนิคอื่นๆ มาใช้ร่วมกันดู

และยังนำมาประยุกต์ใช้ได้หลายๆ แบบด้วยนะคะ
คุณต้องลองไปฝึกทำ และฝึกใช้ความคิดสร้างสรรค์นะคะ ^ ^


ความคิดเห็น