คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #15 : [ ต ] การทำคลื่นตัวอักษร
Waving Word
| |||
| |||
|  | Name : ♫แมวน้ำชุบแป้งทอด♪< My.iD > [ IP : 202.28.182.5 ] | |
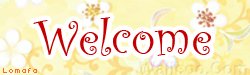
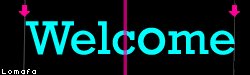
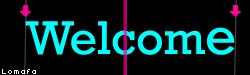
จากแบนเนอร์ข้างบนเป็นวิธีการทำให้ตัวอักษรเป็นคลื่นค่ะ
วิธีทำไม่ยากค่ะ ลองทำตามตัวอย่างข้างล่างนะคะ
หลังจากใส่พื้นหลัง หรือรูปภาพตามชอบแล้ว ใส่ตัวอักษรตามปกติค่ะ
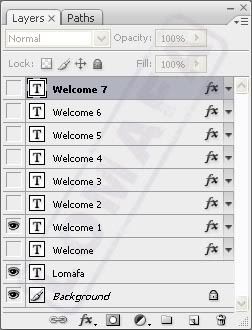
และเราต้องการให้จำนวนเลเยอร์ตัวอักษรมากขึ้นเท่ากับจำนวนตัวอักษรทั้งหมดค่ะ
(อย่างคำว่า Welcome มีตัวอักษร 7 ตัว ก็เพิ่ม 7 เลเยอร์ค่ะ ไม่นับรวมเลเยอร์ต้นฉบับนะคะ)
การเพิ่มเลเยอร์ก็ให้เราคลิกขวาที่เลเยอร์ตัวอักษรแล้วเลือก Duplicate Layer…
ถ้าคุณต้องการ ก็สามารถเปลี่ยนชื่อเลเยอร์ได้เพื่อกันความสับสนค่ะ

และให้กดปิดรูปตาหน้าเลเยอร์ต้นฉบับ และเลเยอร์ที่เพิ่งเพิ่มขึ้นมา ทั้งหมดยกเว้นอันแรก (ดังรูปข้างบน)
หลังจากนั้น เราจะเปลี่ยนขนาดตัวอักษรทีละตัวตั้งแต่ตัวแรกเลยค่ะ
เริ่มจาก layer ที่ 1 ซึ่งก็คือตัว W
วิธีการเปลี่ยนก็ให้ double click ที่ตัว T ในสี่เหลี่ยมสีขาวหน้าชื่อเลเยอร์ค่ะ
จะเห็นว่าตัวอักษรทั้งหมดถูกคลุมแถบดำ
ให้เราเปลี่ยนขนาดตัวอักษรตัวแรกให้มีขนาดมากขึ้น (มากขึ้นขนาดไหนก็ได้ตามความพอใจ)

และเปลี่ยนขนาดตัวอักษรตัวต่อๆ ไปในเลเยอร์อื่นๆ จนครบ
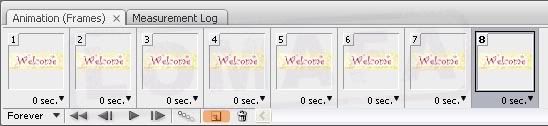
เมื่อเสร็จเรียบร้อยแล้ว เราจะมาทำ animation กันค่ะ
(หากยังไม่มีหน้าต่าง animation ให้เลือกเมนู Window > Animation)
สร้างเฟรมขึ้นมาใหม่โดยคลิกที่ปุ่ม Duplicates selected frames (ไอคอนข้างๆ ถังขยะ ที่เน้นสีส้มในรูปข้างล่าง)
จำนวนเฟรมที่สร้างคือจำนวนเลเยอร์ตัวอักษรทั้งหมดค่ะ (รวมเลเยอร์ต้นฉบับ)

ในเฟรมแรกให้ปิดตาเลเยอร์ทั้งหมด ยกเว้นเลเยอร์ต้นฉบับค่ะ
เฟรมที่สอง ให้ปิดตาที่เลเยอร์ต้นฉบับ และเปิดตาที่เลเยอร์ที่ 1
ทำแบบนี้ไปทุกเฟรม จนครบค่ะ
ตั้งเวลาให้เป็น 0.1 sec. เป็นอันเสร็จเรียบร้อยค่ะ ^ ^

 |
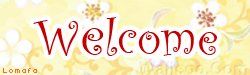
การจัดวางตำแหน่งข้อความมีผลกับการเคลื่อนไหวแบบคลื่นค่ะ เวลาพิมพ์ตัวอักษร บนแถบข้างล่าง menu bar จะมีให้เลือกตำแหน่งข้อความ ว่าจะวางตำแหน่ง ซ้าย กลาง หรือ ขวา ซึ่งแต่ละตำแหน่งก็มีผลต่างกันไปดังรูปค่ะ
   และนอกจาก จะเปลี่ยนขนาดตัวอักษร เรายังสามารถเปลี่ยนสีไปพร้อมๆ กันอีกด้วยค่ะ |
|---|






ความคิดเห็น