คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #12 : [ ต ] การทำขอบแบนเนอร์
Banner’s Border
| ||||
| ||||
|  | Name : คนรักฮิบาริ เคียวยะ< My.iD > [ IP : 124.121.217.167 ] | ||
การทำขอบแบนเนอร์มีอยู่ 2 วิธี ค่ะ
วิธีที่ 1 : ใช้โค้ด
เป็นการนำโค้ดของแบนเนอร์ที่เคยเสนอไปในตอนที่ 8(การใส่ link) มาประยุกต์ค่ะ
ทบทวนโค้ด เล็กน้อยนะคะ
<a href=“url ที่จะลิงค์ไป”><img src=“url ของแบนเนอร์” alt=“คำอธิบายแบนเนอร์เวลาเมาส์ชี้” border=“0”></a>
ในส่วนที่เป็นสีแดงคือการกำหนดขอบของแบนเนอร์ค่ะ จะมีหน่วยเป็น pixel
เช่น ถ้าใส่ว่า border=“1” แบนเนอร์ของเราก็จะมีขอบ 1 pixel ค่ะ
ซึ่งโดยปกติแล้วถ้าเป็น link จะมีขอบสีน้ำเงินค่ะ
แต่ก็อาจเป็นสีอื่นได้ นั่นขึ้นอยู่กับการตั้งค่าสี link ของหน้า page นั้นๆ ค่ะ
วิธีที่ 2 : ทำจากรูป
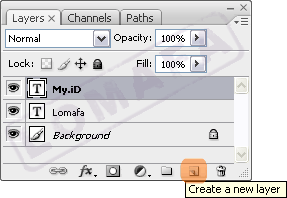
หลังจากนั้นก็สร้าง layer ใหม่ขึ้นมา โดยคลิกที่เครื่องหมายข้างๆ ถังขยะดังรูปค่ะ

[ หรือสามารถสร้าง layer ใหม่ได้โดยเลือกเมนู Layer > New > Layer… ]
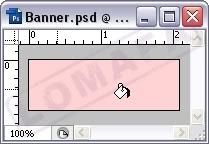
เราจะได้ layer ใหม่ขึ้นมา แล้วให้เทสีลงไปใน layer ใหม่ที่สร้างขึ้น(สีอะไรก็ได้)
โดยใช้เครื่องมือ Paint Bucket Tool (รูปถังสี) [ หรือกดตัว G บนคีย์บอร์ด ]

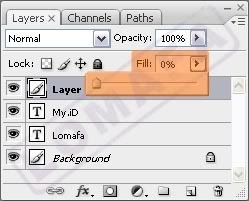
แล้วปรับ layer เลื่อนให้ค่า Fill เหลือ 0%

Double click ที่ layer ใหม่ของเรา จะปรากฏหน้าต่าง Layer Style
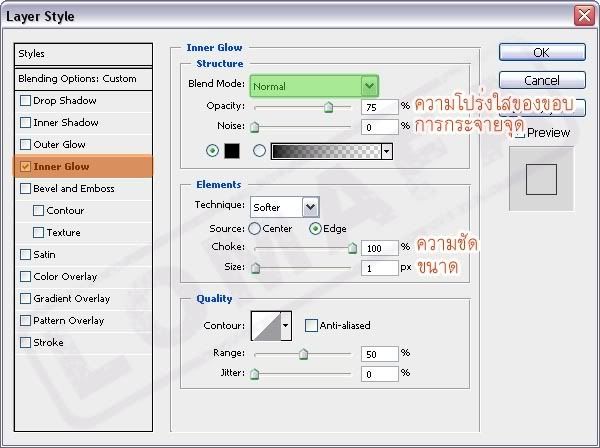
หมวด Style ด้านซ้ายมือ ให้เลือก Inner Glow
[ หรือสามารถเปิด Layer Style ได้โดยเลือกเมนู Layer > Layer Style > Inner Glow… ]
แล้วปรับค่า Blend Mode ให้เป็น Normal เพื่อง่ายต่อการตั้งค่าอื่นๆ
แล้วตั้งค่าขอบตามชอบ ตั้งค่าเสร็จแล้วคลิก OK

เพียงเท่านี้แบนเนอร์ของคุณก็จะมีขอบตามสีและรูปแบบที่คุณชอบแล้วค่ะ ^ ^


 มุคุโร่หล่อที่สุด
มุคุโร่หล่อที่สุด  เบียคุรันน่ารักที่สุด
เบียคุรันน่ารักที่สุด  ดีโน่เท่ที่สุด
ดีโน่เท่ที่สุด 


ความคิดเห็น